标签:get img 分享 logs iframe let 字段 技术 tabs
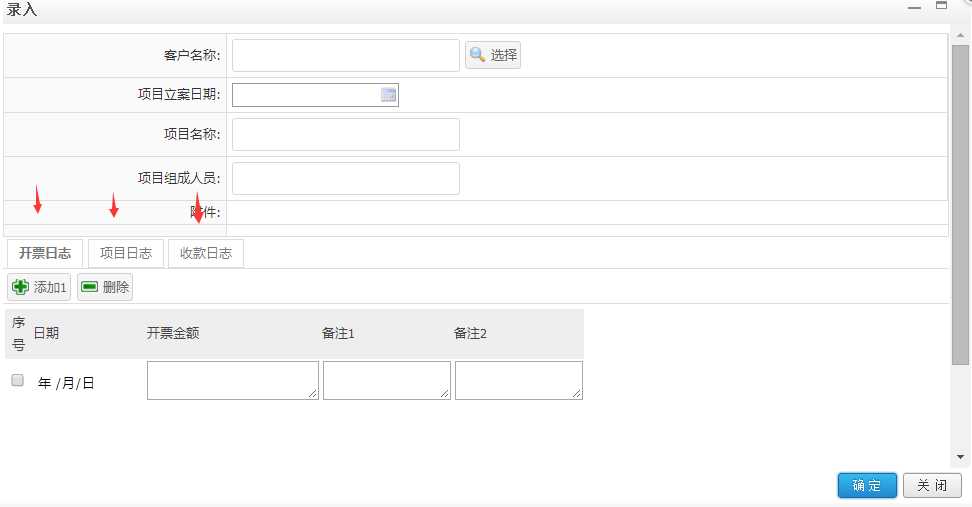
1.首先看一张前端页面:

有一张主表和3张子表,显示这3张子表的代码如下
<t:tabs id="tt" iframe="false" tabPosition="top" fit="false">
<t:tab
href="erpController.do?erpList&id=${erpPage.id}&tag=${tag}"
icon="icon-search" title="项目日志" id="xiangmu"></t:tab>
<t:tab
href="erpController.do?erpkpList&id=${erpPage.id}&tag=${tag}"
icon="icon-search" title="开票日志" id="Product"></t:tab>
<t:tab
href="erpController.do?erpskList&id=${erpPage.id}&tag=${tag}"
icon="icon-search" title="收款日志" id="shoukuan"></t:tab>
</t:tabs>
注意的是在建立数据库时要建1张主表以及对应的3张子表
同时,映射的时候子表里的主表字段不能相同
private ErpEntity erp;
private ErpEntity erpkp;
private ErpEntity erpsk;
在update的时候要先删除再保存
this.saveOrUpdate(erp);
for (ErpentryEntity s :erp.getErpentrylist()) {
this.delete(s);
}
for(ErpkpentryEntity erpkpentry: erp.getErpkpentrylist()){
this.delete(erpkpentry);
}
标签:get img 分享 logs iframe let 字段 技术 tabs
原文地址:http://www.cnblogs.com/xujiating/p/6393622.html