标签:split doc highlight utf-8 table cti link boot title
1.我用的是bootstrap网格布局,首先要引入bootstrap类。
(1)<script src="jquery-1.11.2.min.js"></script>
(2)<script src="bootstrap.min.js"></script>
(3)<link href="bootstrap.min.css" rel="stylesheet" type="text/css"/>
2.制作表格

3.网格布局.我用col-xs是最小可以在手机大小实现不乱
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>退房提醒</title>
<script src="jquery-1.11.2.min.js"></script>
<script src="bootstrap.min.js"></script>
<link href="bootstrap.min.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div class="container">
<br />
<div class="row">
<div class="col-xs-12">退房提醒</div>
<div class="col-xs-0"></div>
</div>
<div class="row">
<div class="col-xs-12">
<table class="table" border="1" cellpadding="1" cellspacing="2">
<thead>
<tr class="success">
<th>序号</th>
<th>房间号</th>
<th>客户姓名</th>
<th>预计退房时间</th>
<th>操作</th>
</tr>
</thead>
<tbody id="neirong">
</tbody>
</table>
</div>
</div>
</div>
</body>
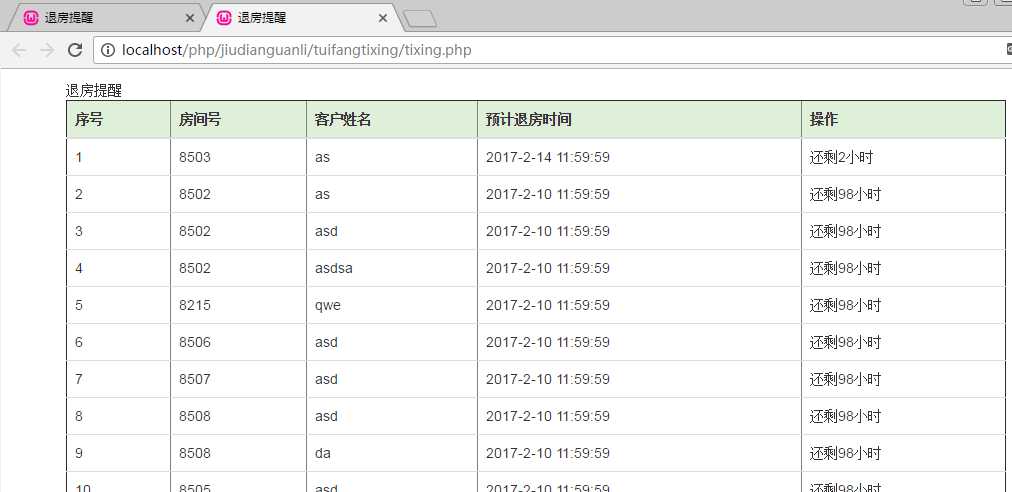
运行结果:

4.用ajas实现功能:
<script type="text/x-javascript">
$.ajax({
url:"tixingchuli.php",
dataType:"TEXT",
type:"POST",
success: function(bb){
}
});
</script>
</html>
5.做处理页面
tixingchuli.php
<?php
include("DBDA.class.php");//引入类
$db = new DBDA();
$sql = "select * from ruzhu";//访问数据库ruzhu表里所有
$ab = $db->StrQuery($sql);
echo $ab;
?>

6.回到主页面给取到的字符串拆分
$.ajax({
url:"tixingchuli.php",
dataType:"TEXT",
type:"POST",
success: function(bb){
//alert(bb);
var hang=bb.split("|");
var str="";
var da=new Date();
for(var i=0;i<hang.length;i++)
{
var lie=hang[i].split("^");
var aa=Date.parse(new Date(lie[10]));//取回来的数据转换为时间戳
var cha=da.getTime()-aa;//求当前时间与预留时间的差。用当前时间减去预计时间就求出他们的差
var cha1=Math.ceil(cha/3600000);//用Math.ceil();方法向上取整。再除以24就取的天
str=str+"<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td>"+lie[3]+"</td><td>"+lie[10]+"</td><td>还剩"+cha1+"小时</td></tr>";
}
$("#neirong").html(str);
}
});
</script>
</html>

标签:split doc highlight utf-8 table cti link boot title
原文地址:http://www.cnblogs.com/aqxss/p/6397245.html