标签:htm window 文件 .exe java json myeclips 解压缩 cli
只需要最基础的java环境,也就是cmd下可以运行java和javac即可,
具体教程请自行百度,都会有很详细的教程,这里不重点介绍。
请在这里下载HBuilder:http://www.dcloud.io/,
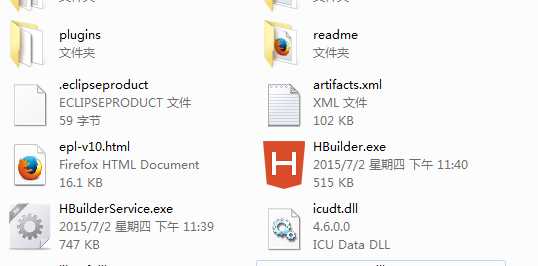
下载完成后请将zip包解压缩到自定义的目录(windows),
并将该目录下的HBuilder.exe发送快捷方式到桌面。

双击该快捷方式,
第一次打开HBuilder需要注册,还请注册,几分钟搞定,
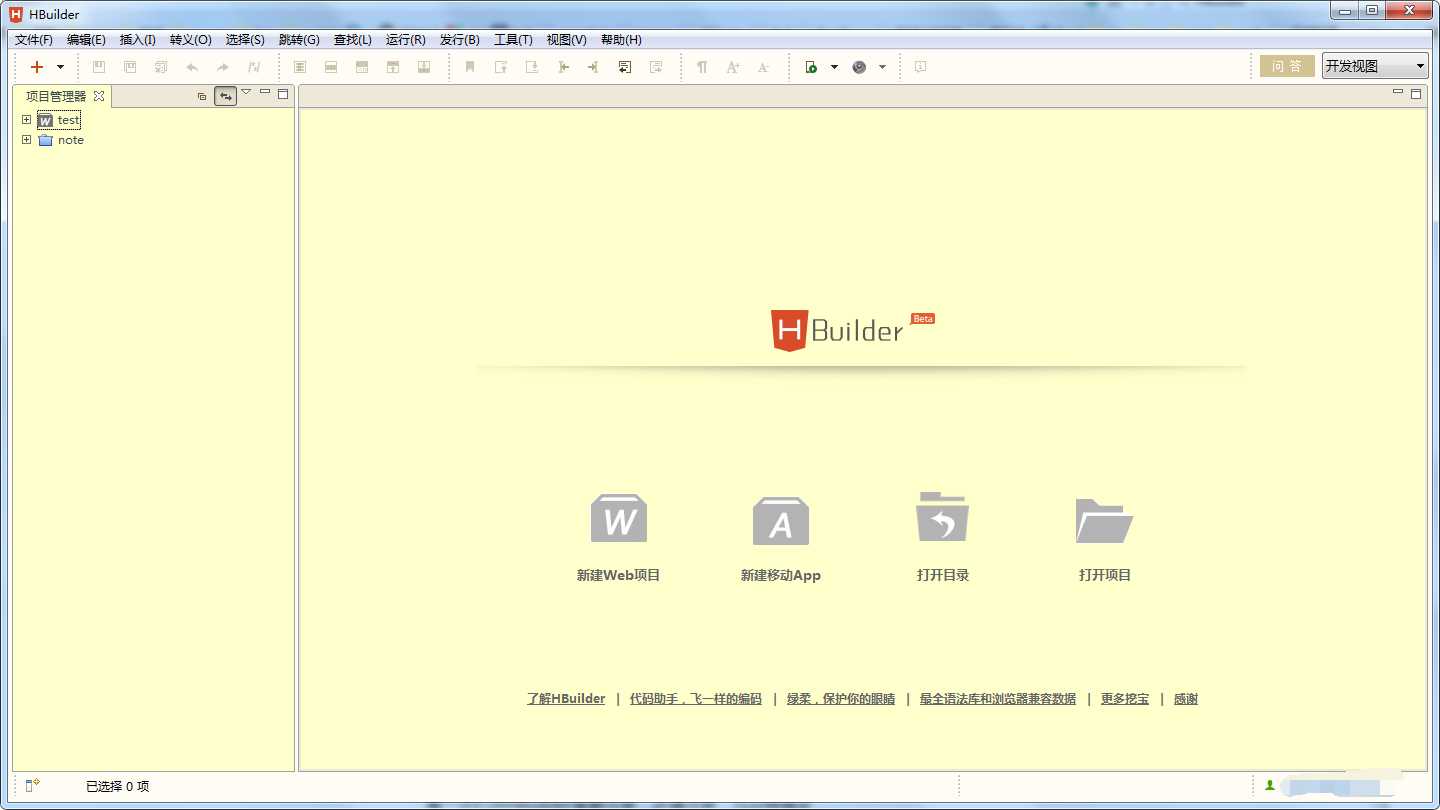
登录后即可看到HBuilder主界面:

使用过Eclipse或者MyEclipse的开发人员应该很熟悉这个界面吧,
对,HBuilder就是基于Eclipse做的二次开发IDE,
所以大部分Eclipse的操作,快捷键都可以直接挪过来使用。
稍微介绍下HBuilder可以做的事情:
1.前端开发
各种快捷键,各种提示,最好的一点是对所有html,css,js的各浏览器兼容性都有提示。
2.web开发
脱胎自Eclipse,自然做java web开发不成问题。
3.app开发
这个才是重头戏,编辑,在线打包,真机调试,6的飞起!!!
点击主界面的新建移动app,或者通过项目管理器界面右键新建,或者ctrl+n,a新建,
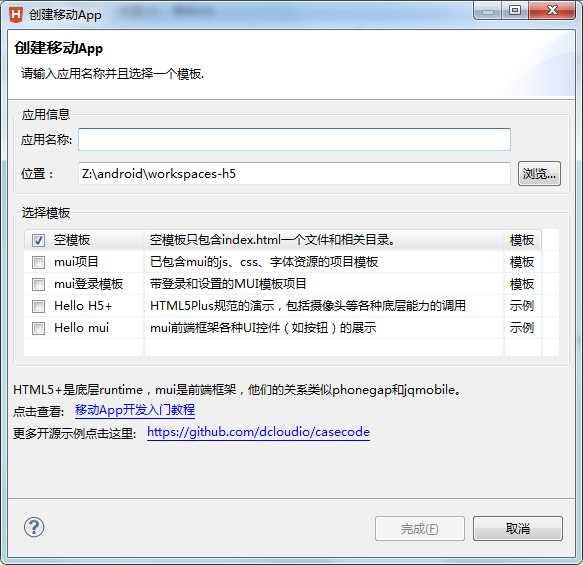
你会看到如下界面:

(1) 填写应用名称
类似Eclipse中的项目名称
(2) 选择位置
(3) 选择模版
空模版
mui项目,自动引入mui相关文件
hello h5+项目,和官网提供的nativejs示例app相同
hello mui,和官网提供的mui示例相同
(4) 点击完成
这里选择hello mui模版,你也可以选择hello h5+模版,以后开发大部分选择mui项目这个模版。
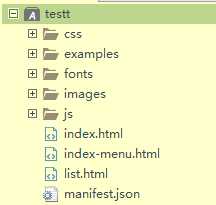
新建完成后,左侧项目管理器中会出现如下目录结构:

做前端开发的同学一定很熟悉了吧,
主要注意的是manifest.json,
很多app相关配置:app图标,启动页,权限等都在这里配置。
就是这么简单,Now,你已经做完一个HelloMUI APP 了,剩下的就是看效果了。
请用数据线,而不是电源线连接手机,
ios需要下载一个调试插件,android可以直接调试,
绝对不需要额外的环境,不论是ios还是android,
选中项目,或者打开任意项目中的文件时,
点击菜单--运行--真机运行--在xx设备上运行,
或者直接ctrl+r直接运行,
当你修改过文件后也可以直接ctrl+r,app就会重启。
当你遇到连接失败的时候,
android只需要随便安装一个手机助手,手机助手连接成功即可,
ios请参考说明。
直接使用快捷键 【ctrl+r】,
然后开始享受你用HBuilder做的第一个app吧。

嗯,有时间会持续更新的,记录学习情况,适当总结积累,总有一天小白也会成长为大神的,加油!
HBuilder开发App Step1——环境搭建,HelloMUI 以及真机调试
标签:htm window 文件 .exe java json myeclips 解压缩 cli
原文地址:http://www.cnblogs.com/JennyZhang-sharing/p/6413269.html