标签:浏览器 ati img alt image src resources 指定 code
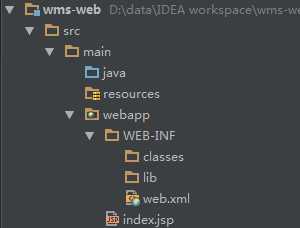
一、创建一个普通web项目,步骤略,如下图。

二、配置项目相关信息。
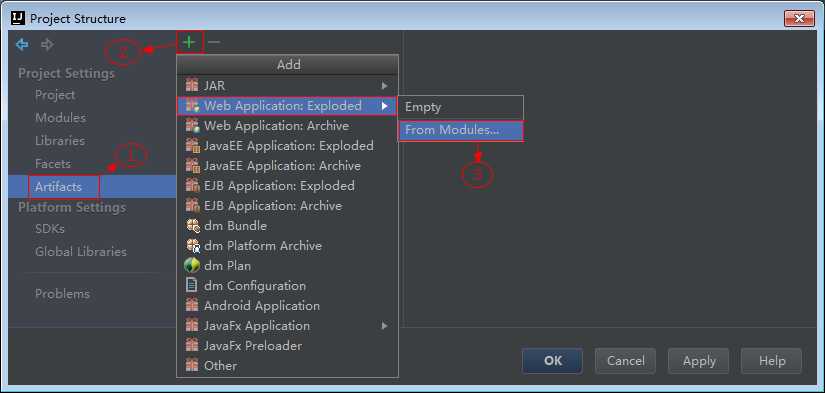
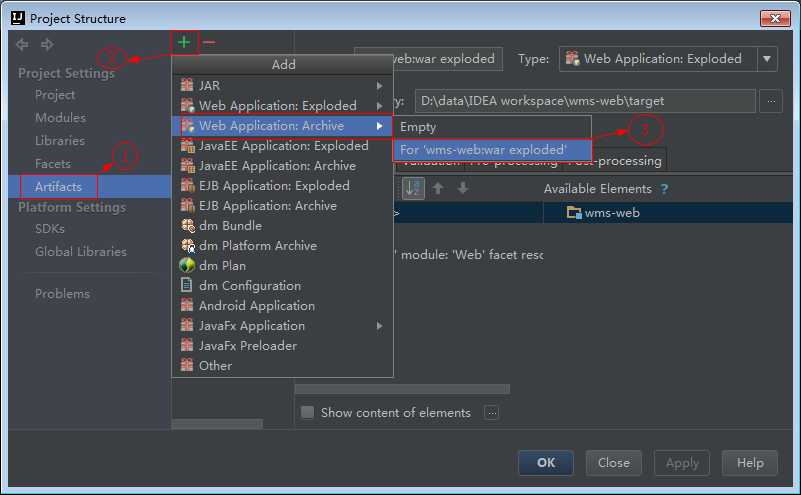
1、通过如下方式在Artifacts下添加我们的项目。

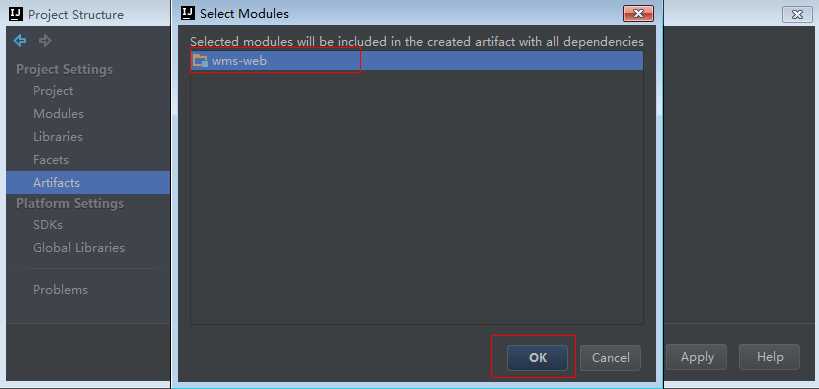
2、选中我们的项目。

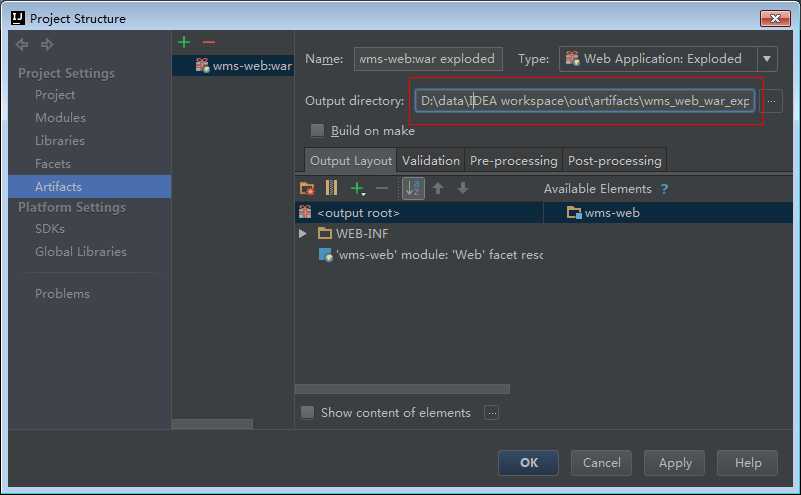
3、修改项目的默认输出位置,可根据需要修改。

4、如果要生成war包,需要如下添加,建立后的war包输出路径也可根据需求修改。

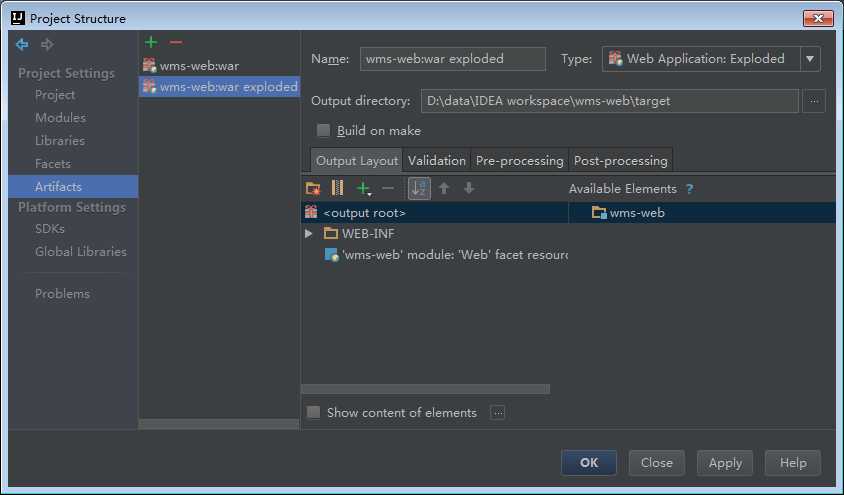
5、最终结构如下图

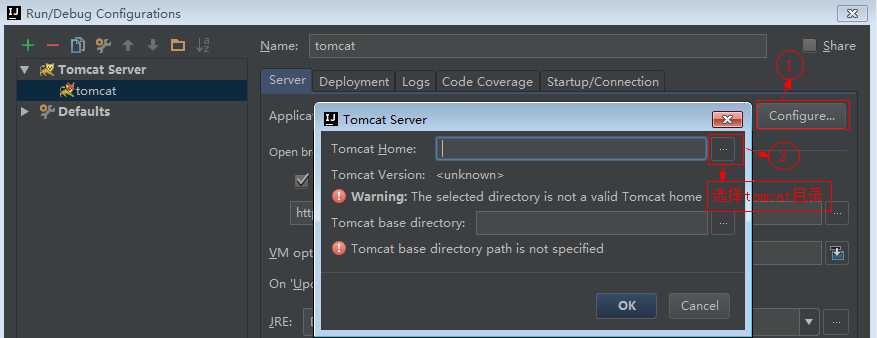
三、配置tomcat。
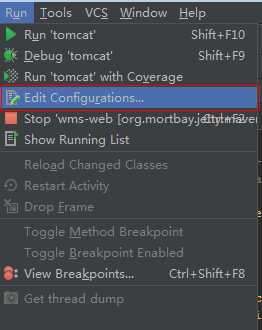
1、Run->Edit Configurations...

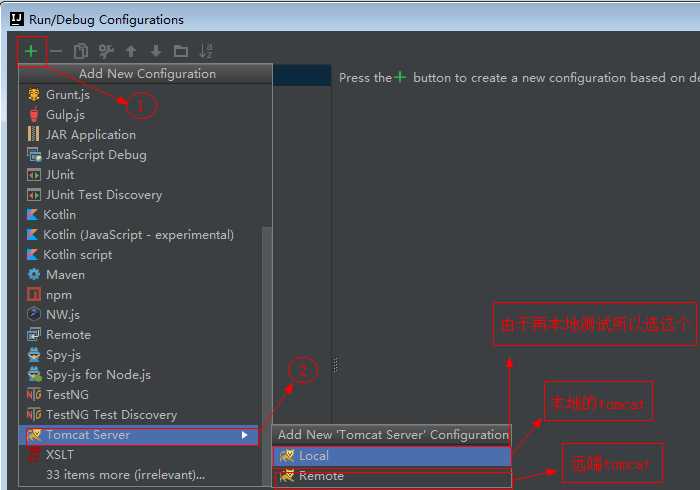
2、创建一个tomcat

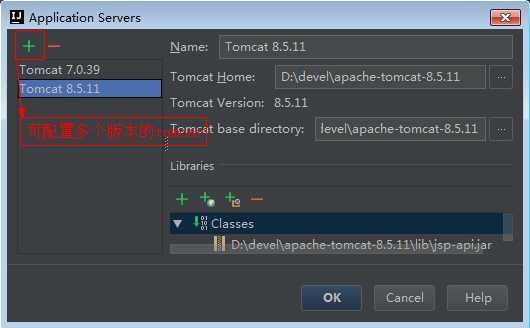
3、选择要使用的tomcat。


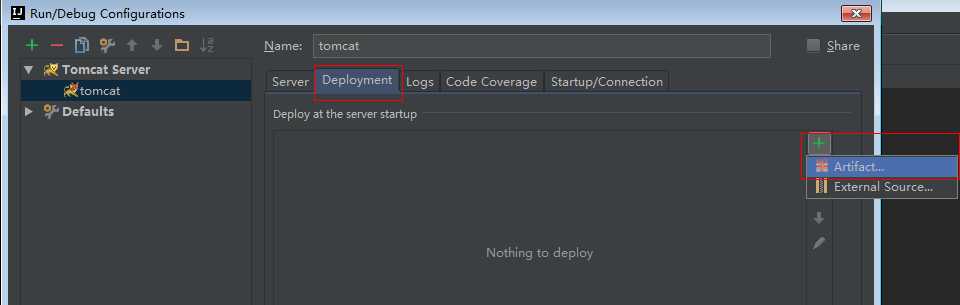
4、将我们配置好的项目加入到tomcat中。

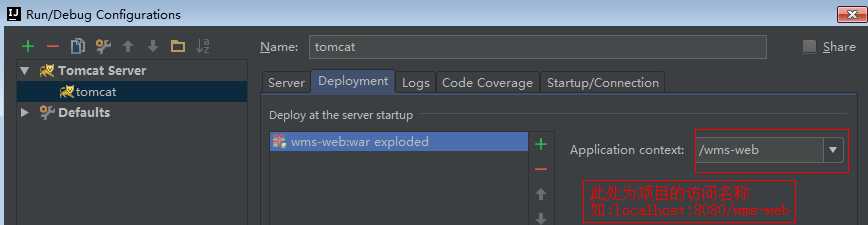
5、配置项目访问时的名称。

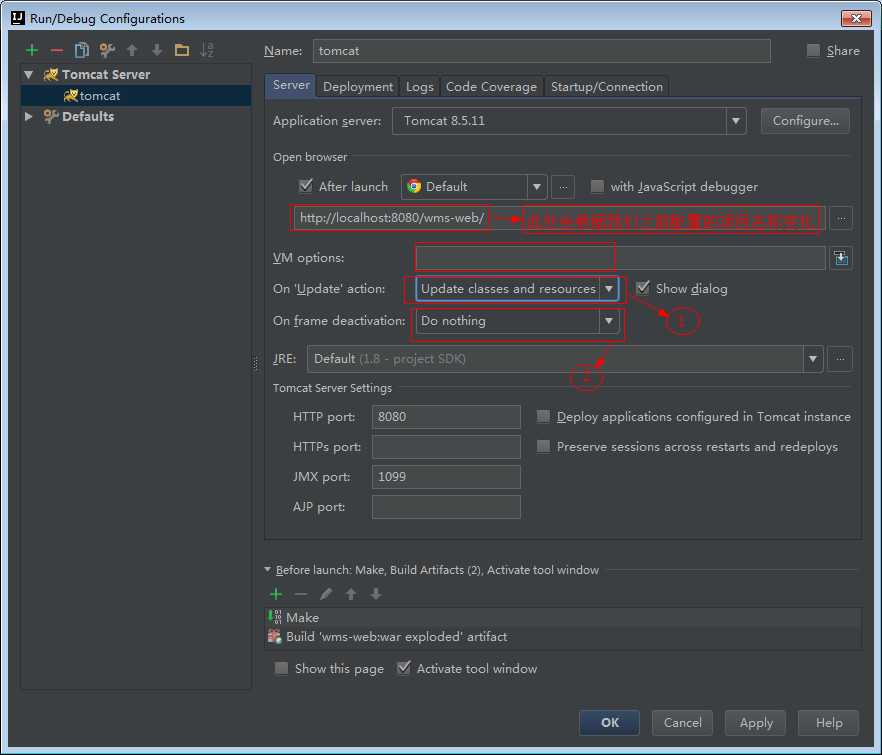
6、其他配置

如上图标注 1 所示。On ‘Update action‘ 当我们按 Ctrl + F10 进行容器更新的时候,可以根据我们配置的这个事件内容进行容器更新。其中我选择的 Update classes and resources 事件是最常用的,表示我们在按 Ctrl + F10 进行容器更新的时候,我们触发更新编译的类和资源文件到容器中。在 Debug 模式下,这个也就是所谓的 HotSwap。这是这种热部署没有 JRebel 插件那样好用。
如上图标注 2 所示On frame deactivation 当我们切换 IntelliJ IDEA 到浏览器的时候进行指定事件更新,这个一般是因为 Web 开发的时候,我们需要经常在 IntelliJ IDEA 和各个浏览器之间来回切换测试,所以才有了这种需求。IntelliJ IDEA 是为了帮我们在做这种无聊切换的时候做一些指定事情。当然了,如果切换过于频繁,这个功能还是很耗资源的,所以我设置的是 Do nothing 表示切换的时候什么都不做。
通过以上配置项目就能在tomcat中运行了。
标签:浏览器 ati img alt image src resources 指定 code
原文地址:http://www.cnblogs.com/wangmingshun/p/6422212.html