标签:div svi nal native 开发人员 img 显示 route family
weex 是阿里出品的一个类似RN的框架,可以使用前端技术来开发移动应用,实现一份代码支持H5,IOS和Android。而weex-hacknews则是weex官方出品的,首个使用 Weex 和 Vue 开发的 Hacker News 原生应用,在项目中使用了 Vuex 和 vue-router等官方组件。本文会分析weex-hacknews的代码,学习如何使用weex进行开发,本文是第二部分,第一部分见(http://www.cnblogs.com/xiaoqi/p/weex-hackernews-code-part1.html)
接上文
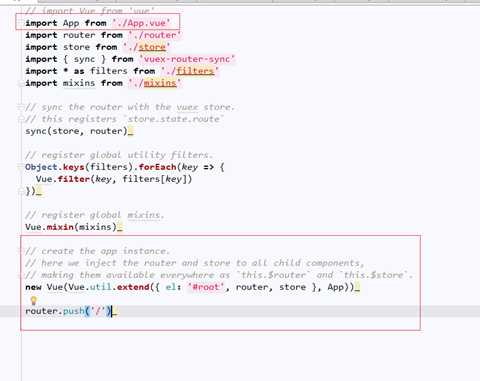
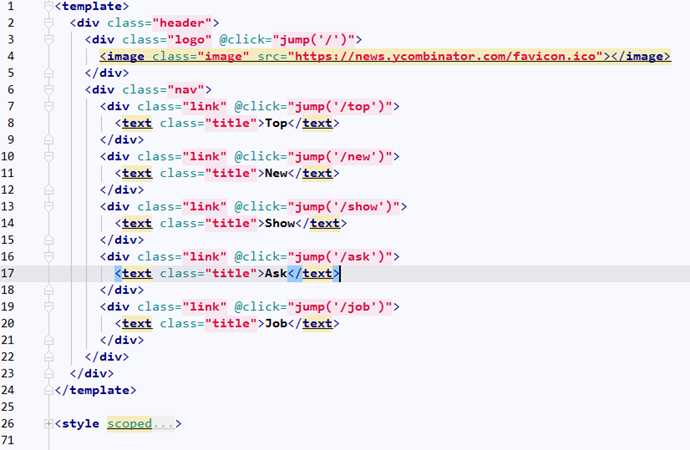
代码如下,注意标红的位置:

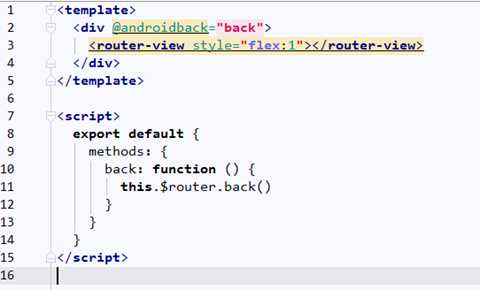
代码如下:

定义了一个div作为body容器,router-view作为component容器
@androidback="back"处理了Android返回按钮点击事件,点击返回按钮时,router执行back回退。
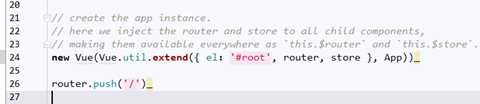
通过Vue.util.extend,将router和store注入到所有子组件,这样就可以使用`this.$router`and`this.$store`来访问路由和vuex。

代码最后一行,router.push(‘/‘) , 跳转到‘/‘, 根据上篇的内容,会跳转到/top

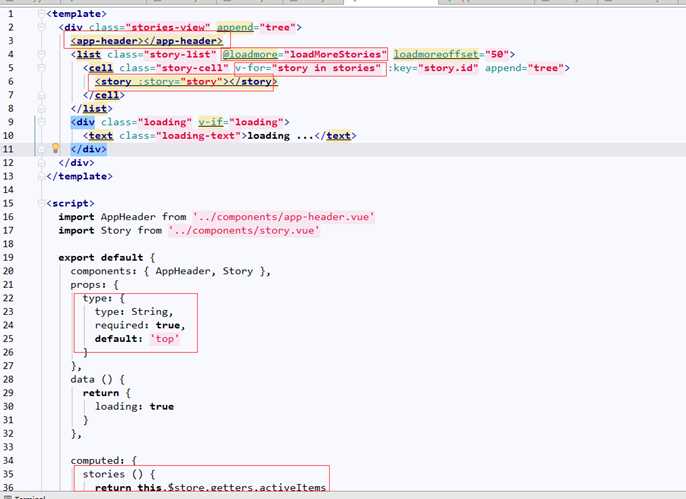
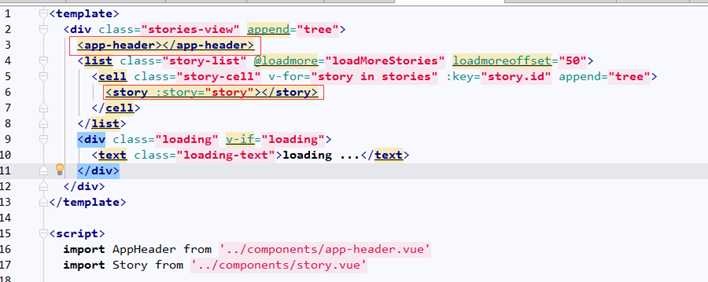
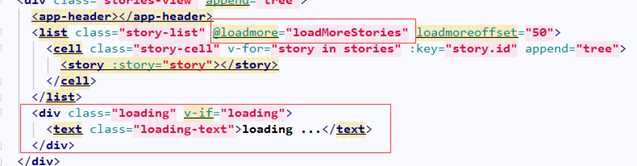
我们来看StoriesView,主要UI代码如下:

几个关键点如下:
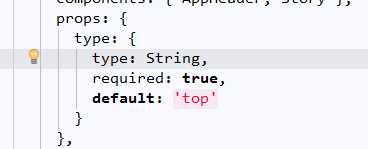
Vues.js可以使用 props 把数据传给子组件,prop 是父组件用来传递数据的一个自定义属性,子组件需要显式地用 props 选项声明 "prop":

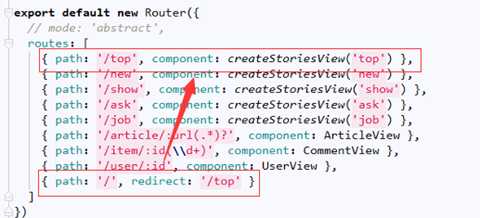
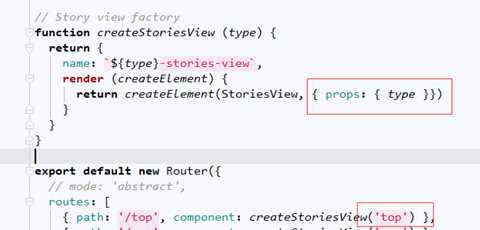
我们再来看router.js里的createStoriesView方法,是否恍然大悟?

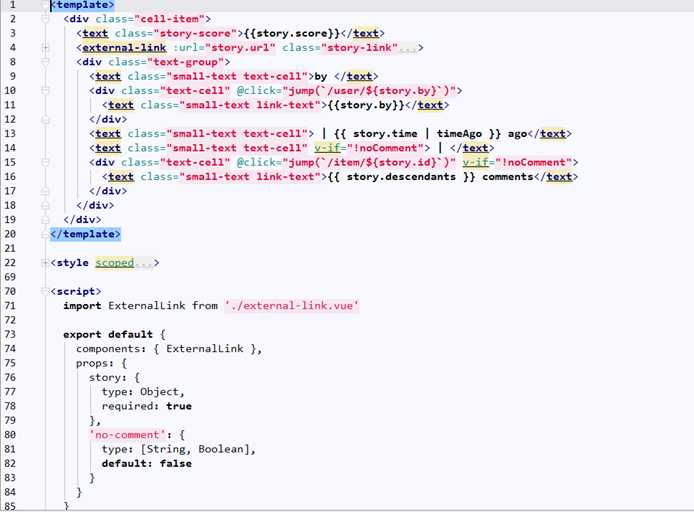
在StoriesView中,包含app-header、story两个子组件,使用时需要import:


几个关键点:
<story :story="story"></story>
调用的时候,将story对象作为props传递过去了,我们猜测下,story组件有一个story的props属性,来看代码验证:

不出所料,包含story对象,并且是required,通过该属性将story传递过来。
值得一提的是,这里使用了timeAgo filter,还有extennal-link子组件,v-if条件判断等。
剩下的就是具体的数据绑定,不细说了。


其他页面类似,这里就不一 一介绍了
三、小结
weex-hacknews的代码分析就告一段落了,总体感觉:
weex官方demo weex-hackernews代码解读(下)
标签:div svi nal native 开发人员 img 显示 route family
原文地址:http://www.cnblogs.com/xiaoqi/p/weex-hackernews-code-part2.html