标签:html margin 设置 float 分享 alt inline fixed 为什么
我们知道内联元素是不能设置宽、高的,但是一旦使其脱离了文档流,就可以了,这是因为它已经变成了块级元素。
例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>floattest</title>
<style>
div.wrap {
width: 500px;
height: 300px;
margin: 100px auto 0 auto;
background-color: #ccc;
}
a {
border:thin solid blue;
float: left;
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<div class="wrap">
<a>这是一段文字</a><a>这是另外一段文字</a>
</div>
</body>
</html>

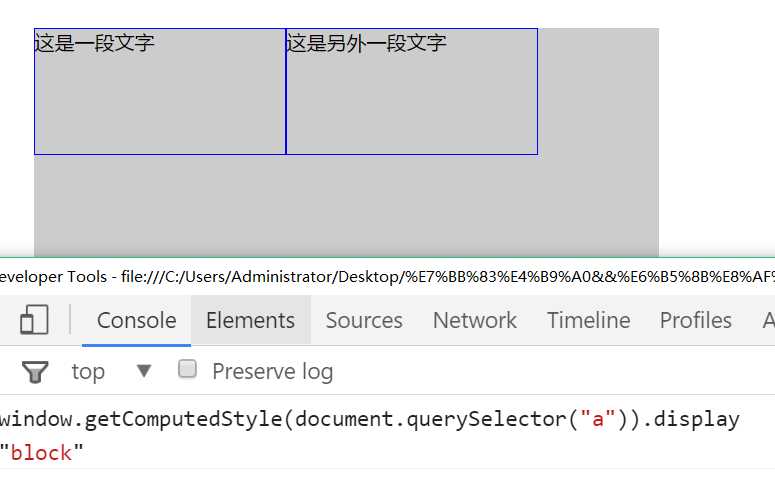
可以发现这是a已经成了块级元素,可是块级元素为什么还会处在一行之中呢? 因为脱离文档流了啊,当然不会遵循文档流中的规范了。
例2:
在上面的例子的基础上添加display:inline-block;可以发现:即使我们已经把其display强行设置为了inline-block,但是只要浮动,其display属性又会变成block。
上面的两个例子,我们使用float:right; position:fixed; position:absolute; 都会得到同样的结论。
inline元素、inline-block元素在float、position:fixed、position:absolute之后出现的问题
标签:html margin 设置 float 分享 alt inline fixed 为什么
原文地址:http://www.cnblogs.com/zhuzhenwei918/p/6429016.html