标签:技术分享 提高 UI dom page 12c turn jpg 分享
做前端开发有时候会碰到任务紧急,需要马上写好静态页的问题。比如,设计师给你扔了一个设计稿,要你在下班之前搞定。这时候你如热锅上的蚂蚁,如果自己写css的话,时间紧张,于是上网找了一下相关模板页面,找到了一个80% 90%像的页面,想马上把他的css给"偷"下来,但是你打开了页面的css,发现大量与本页面无关的css掺杂在里面,如果一个个校验剔除,费时费力。假设有一个东西能马上帮你把页面无关的css给去除就OK了。现在轮到了一个厉害的gulp插件登场了,gulp-uncss它就能做到。

01gulp
说道gulp插件,就先介绍一下gulp是什么东西吧。
gulp是一个自动化构建工具,它可以做一些自动化的任务,比如: 检查Java 编译Sass(或Less之类的)文件合并Java 压缩并重命名合并后的Java 变更静态资源给静态资源添加 md5合并雪碧图自动刷新浏览器 ... 以前为了提高网站的访问速度,这些都是人工做的,现在gulp可以很好的完成他们,因为它们是流程化的,程序员就是极客,这种能用程序做的当然不用人来咯。
现在前端er可以各种使用构建工具构建自己的前端项目,让繁琐的各种工作让工具去做,自己关心最核心的东西,其中一种最流行的构建工具就是gulp。而gulp各种使用基础入门,本文就不再赘述,下面说一下gulp-uncss的使用。
02gulp-uncss的使用
使用gulp插件,我们可以到官方发布包的平台上,查看使用说明。gulp是npm系的,所以查看gulp插件可以到npm的发布平台www.npmjs.com这个网站上查看使用说明,找到gulp-uncss插件地址。

npmjs官网截图
使用gulp插件首先要安装gulp插件。
npm install gulp-uncss --save-dev
安装完之后就要写配置文件gulpfile.js,参考文档中的例子。
var gulp = require(‘gulp‘); var uncss = require(‘gulp-uncss‘); gulp.task(‘default‘, function () { return gulp.src(‘site.css‘) .pipe(uncss({ html: [‘index.html‘, ‘posts/**/*.html‘, ‘http://example.com‘] })) .pipe(gulp.dest(‘./out‘)); });

gulpfile.js配置代码说明
03实战例子
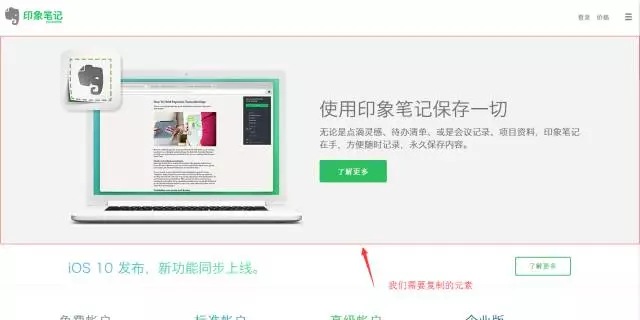
我们现在需要这个把某个div给copy下来,去除其他无用的元素,保留它原本的样式,打开印象笔记官网,下面是我们需要的一部分div截图。

印象笔记官网截图
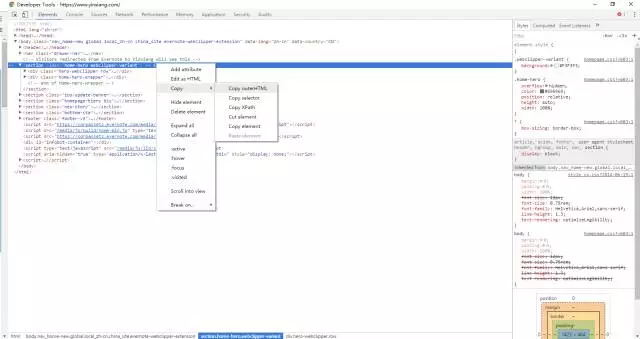
用chrome devtool复制它的dom结构


dom结构复制
然后把查看css,把相关的css下载下来。
可以查看css容量很大,里面充斥着不相干的css,我们现在就用插件去掉多余的css。

使用gulp去除无用css
gulp.task(‘xxx‘, function () { return gulp.src(‘./homepage.css‘) .pipe(uncss({ html: [‘homepage.html‘] })) .pipe(gulp.dest(‘./out‘)); });
现在容量大小

变成14kb,容量小了很多,很有效果,我们的目标达成了。
学更多软件编程知识,了解更多IT行业资讯欢迎登陆中软国际教育集团官网www.zretc.com!
标签:技术分享 提高 UI dom page 12c turn jpg 分享
原文地址:http://www.cnblogs.com/zretc2017/p/6432820.html