标签:get for div substring dex mini span async 字符


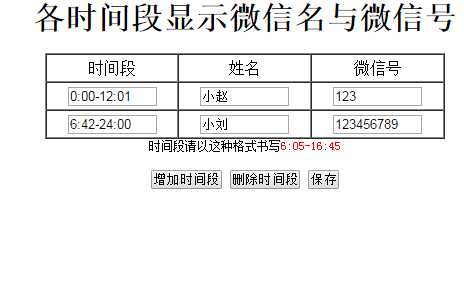
1.后台admin.html代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>各时间段显示微信名与微信号</title>
</head>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
body{
margin: 0 auto;
text-align: center;
}
#xianshi{
margin: 0px auto;
margin-top: 16px;
width: 400px;
}
#xianshi tr{
height: 28px;
}
#xianshi input{
width: 85px;
}
#zhuyi{
font-size: 12px;
}
#zhuyi>span{
color: red;
}
#sub{
margin-top:16px;
}
</style>
<body>
<h1>各时间段显示微信名与微信号</h1>
<table border="1" cellpadding="0" cellspacing="0" id="xianshi">
</table>
<div id="zhuyi">时间段请以这种格式书写<span>6:05-16:45</span></div>
<div id="sub">
<input type="submit" value="增加时间段" onclick="wxadd()" />
<input type="submit" value="删除时间段" onclick="wxdele()" />
<input type="submit" value="保存" onclick="wxsave()" />
</div>
</body>
<script type="text/javascript" src="jquery-2.0.2.min.js" ></script>
<script type="text/javascript" >
xianshi();
function xianshi(){
$.ajax({
url:"chuli.php",
data:{id:1},
type:"POST",
dataType:"TEXT",
success: function(data){
var hang=data.split("/");
var str="<tr><td>时间段</td><td>姓名</td><td>微信号</td></tr>";
for(var i=0;i<hang.length;i++)
{
var lie=hang[i].split("|");
str+="<tr class=‘tr"+i+"‘>";
str+="<td><input type=‘text‘ class=‘tm"+i+"‘ value=‘"+lie[0]+"‘></td>";
str+="<td><input type=‘text‘ class=‘nm"+i+"‘ value=‘"+lie[1]+"‘></td>";
str+="<td><input type=‘text‘ class=‘wx"+i+"‘ value=‘"+lie[2]+"‘></td>";
str+="</tr>";
}
$("#xianshi").html(str);
}
});
}
function wxsave(){
var trlength=$("#xianshi tr").length-1;
var text="";
for(var i=0;i<trlength;i++){
var tmcl=".tm"+i;
var nmcl=".nm"+i;
var wxcl=".wx"+i;
var tm=$(tmcl).val();
text+=tm+"|";
var nm=$(nmcl).val();
text+=nm+"|";
var wx=$(wxcl).val();
text+=wx+"/";
}
$.ajax({
url:"chuli.php",
data:{str:text,id:0},
type:"POST",
dataType:"TEXT",
success: function(data){
if(data==1){
alert(":) 保存成功!!!");
}
else{
alert(":( 保存失败!!");
}
}
});
}
function wxadd(){
var trlength=$("#xianshi tr").length-1;
var str="<tr class=‘tr"+trlength+"‘>";
str+="<td><input type=‘text‘ class=‘tm"+trlength+"‘ /></td>";
str+="<td><input type=‘text‘ class=‘nm"+trlength+"‘ /></td>";
str+="<td><input type=‘text‘ class=‘wx"+trlength+"‘ /></td>";
str+="</tr>";
$("#xianshi tbody").children(‘tr:last-child‘).after(str);
}
function wxdele(){
var trlength=$("#xianshi tr").length-2;
var trcl=".tr"+trlength;
$(trcl).remove();
}
</script>
</html>
2.ajax传址chuli.php代码
<?php
$id=$_POST["id"];
if($id==0){
$str=$_POST["str"];
$str=substr($str,0,strlen($str)-1);
$re=file_put_contents(‘str.txt‘, $str);
if($re){
echo "1";
}
else{
echo "0";
}
}
else{
$str=file_get_contents(‘str.txt‘);
echo $str;
}
3.储存数据的str.txt
0:00-12:01|小赵|123/6:42-24:00|小刘|123456789
4.需要使用的time_weixin.js代码如下
function time_weixin(){
var info= new Array();
$.ajax({
url:"../js/chuli.php",
data:{id:1},
type:"POST",
dataType:"TEXT",
async:false,
success: function(data){
var tm=new Date();
var hours=tm.getHours()*60+tm.getMinutes(); //从0点到目前总共的分钟
var name="";
var weixin="";
var hang=data.split("/");
for(var i=0;i<hang.length;i++){
var lie=hang[i].split("|");
var tm=lie[0]; //tm字符串形式为"6:08-15:45"
var a=tm.indexOf(":"); //第一次出现":"的下标
var b=tm.indexOf("-");
var c=tm.lastIndexOf(":"); //最后一次出现":"的下标
var firh=parseInt(tm.substring(0,a))*60;
var firm=parseInt(tm.substring(a+1,b));
var lasth=parseInt(tm.substring(b+1,c))*60;
var lastm=parseInt(tm.substring(c+1));
if(hours>=(firh+firm) && hours<(lasth+lastm)){
name=lie[1];
weixin=lie[2];
break;
}
}
info[0]=name;
info[1]=weixin;
}
});
return info;
}
var nmtext=time_weixin()[0];
var wxtext=time_weixin()[1];
var nm=document.getElementsByClassName("nm");
var wx=document.getElementsByClassName("wx");
for(i=0;i<nm.length;i++){
nm[i].innerHTML = nmtext;
}
for(i=0;i<wx.length;i++){
wx[i].innerHTML = wxtext;
}
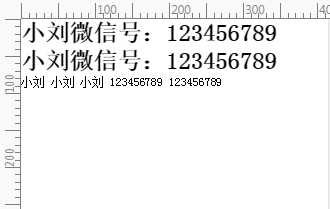
5.举例说明的页面test.html

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title>根据不同时间段显示不同的微信名和微信号</title> <link rel="stylesheet" href="../css/test2.css" /> </head> <body> <h1><span class="nm"></span>微信号:<span class="wx"></span></h1> <h1><span class="nm"></span>微信号:<span class="wx"></span></h1> <span class="nm"></span> <span class="nm"></span> <span class="nm"></span> <span class="wx"></span> <span class="wx"></span> </body> <script type="text/javascript" src="../js/jquery-2.0.2.min.js"></script> <script type="text/javascript" src="../js/time_weixin.js" ></script> </html>
6.
7.
标签:get for div substring dex mini span async 字符
原文地址:http://www.cnblogs.com/zst062102/p/6438187.html