标签:rsa pad ring eth 蓝色 bottom load gas jmh
很多时候我们工作很久突然闲下来的时候,是不是也感到无聊过?这就是我现在的生活,不过闲一段时间也挺好,可以好好回顾一下自己以前学习iOS路上的点点滴滴,做到温故而知新。
且回顾、且整理记录、且分享。
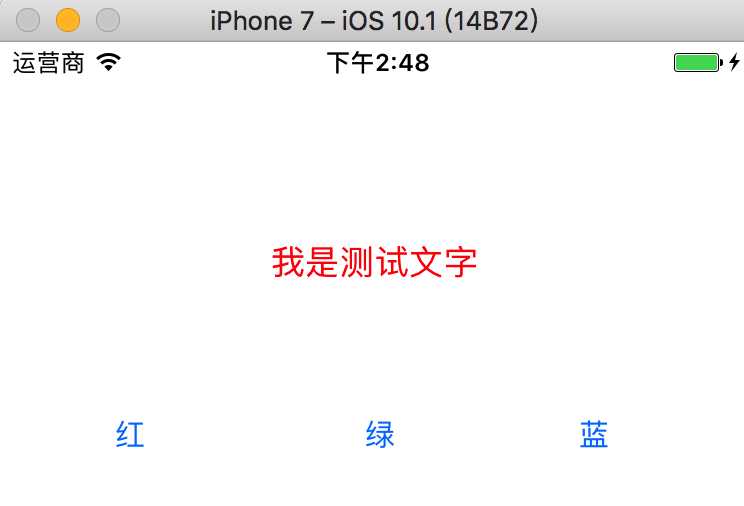
简单实现一个小程序 --- “改变文字颜色”
?
这个小程序很简单,实现步骤:
这个小Demo通常有两种实现方式,纯代码和XIB,下面介绍一下两者实现和区别:
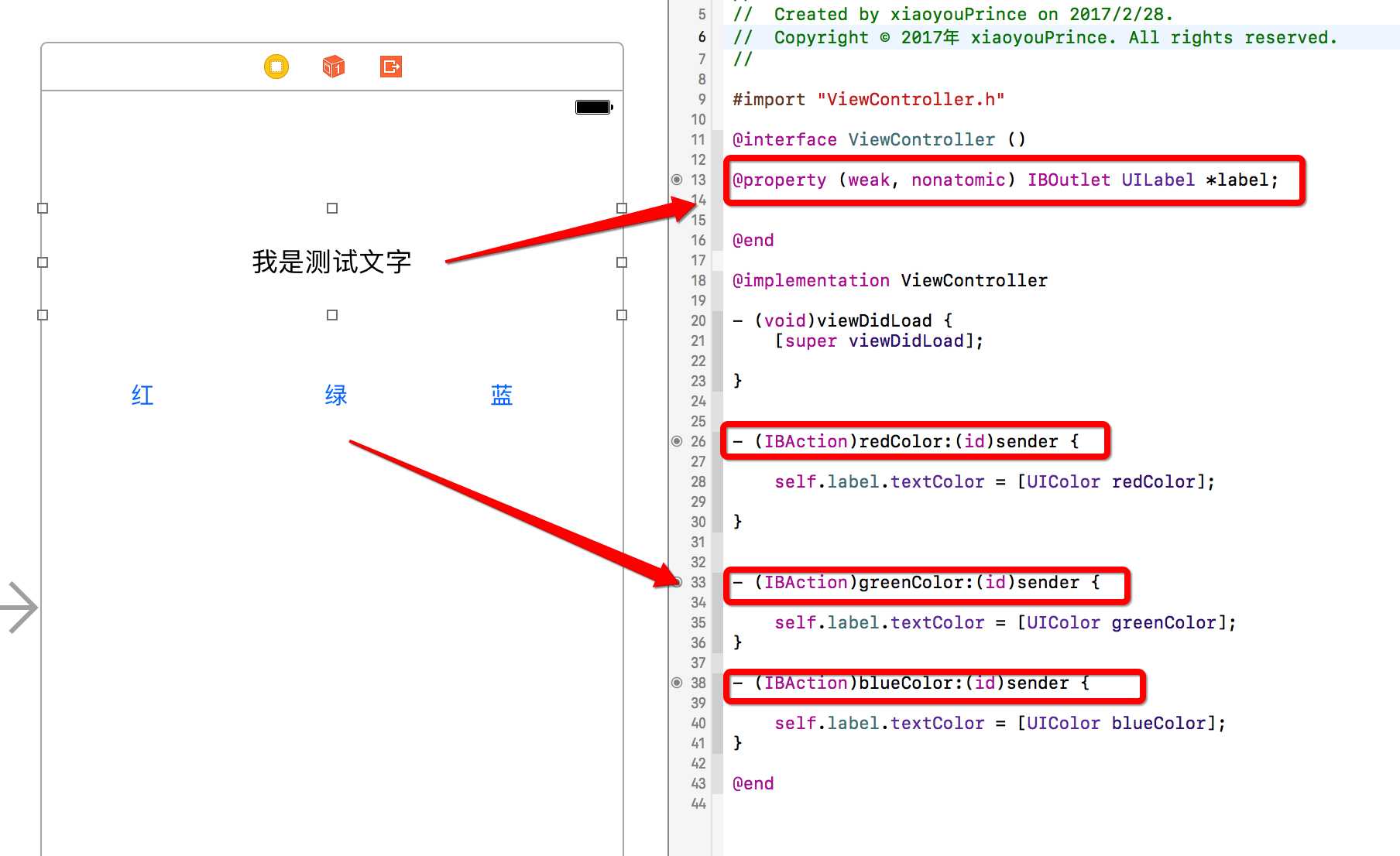
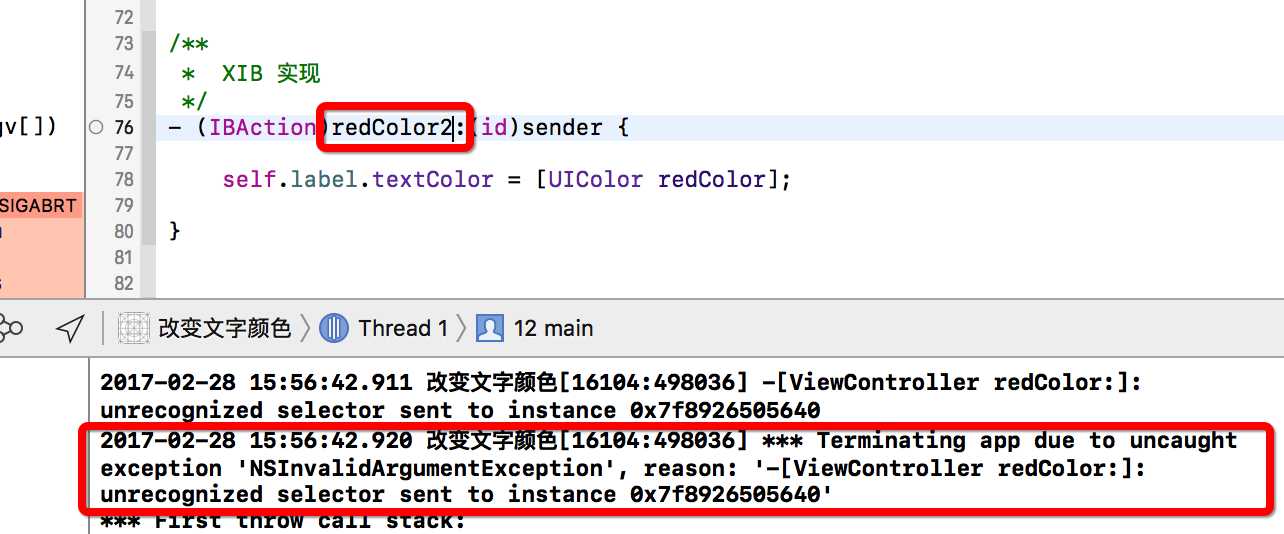
纯XIB实现
这个直接上图吧
?
纯代码实现
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic, weak) UILabel *label;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 1.创建Label
UILabel *label = [UILabel new];
label.text = @"我是测试文字";
label.textAlignment = NSTextAlignmentCenter;
label.frame = CGRectMake(0, 50, self.view.frame.size.width, 50);
self.label = label;
[self.view addSubview:label];
// 2.创建三个button
UIButton *redBtn = [self creatBtnWithTitle:@"红" selector:@selector(redColor:)];
redBtn.frame = CGRectMake(0, CGRectGetMaxY(label.frame), 375/3, 50);
UIButton *greenBtn = [self creatBtnWithTitle:@"绿" selector:@selector(greenColor:)];
greenBtn.frame = CGRectMake(375/3, CGRectGetMaxY(label.frame), 375/3, 50);
UIButton *blueBtn = [self creatBtnWithTitle:@"蓝" selector:@selector(blueColor:)];
blueBtn.frame = CGRectMake(375/3*2, CGRectGetMaxY(label.frame), 375/3, 50);
}
// 封装创建按钮的公共代码
- (UIButton *)creatBtnWithTitle:(NSString *)title selector:(SEL)selector
{
UIButton *btn = [UIButton new];
[btn setTitleColor:[UIColor greenColor] forState:UIControlStateNormal];
[btn setTitle:title forState:UIControlStateNormal];
[btn addTarget:self action:selector forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn];
return btn;
}
// 红色按钮的点击事件
- (void)redColor:(id)sender {
self.label.textColor = [UIColor redColor];
}
// 绿色按钮的点击事件
- (void)greenColor:(id)sender {
self.label.textColor = [UIColor greenColor];
}
// 蓝色按钮的点击事件
- (void)blueColor:(id)sender {
self.label.textColor = [UIColor blueColor];
}
这两种方式虽然都很简单,但是有点不同,下面总结一下各自的特点
XIB

?
纯代码
最后计算机在编译的过程中无论哪种方式实现都是转化成代码的方式,代码是万能的
标签:rsa pad ring eth 蓝色 bottom load gas jmh
原文地址:http://www.cnblogs.com/xiaoyouPrince/p/6479603.html