标签:程序 his ges 构造器 function 对象 name src img
在这里要用到prototype这个关键字了,通过这个关键字可以给类下面的实例添加实例属性和方法,话不多说,直接上代码
代码实例如下:
function Person(name) {
this.name = name;
}
var p1 = new Person("zhangsan");
Person.prototype.age = 18; //为类下面的实例添加实例属性
Person.prototype.speak = function() { //为类下面的实例添加实例方法
console.log(this.name+":"+this.age)
};
p1.speak();
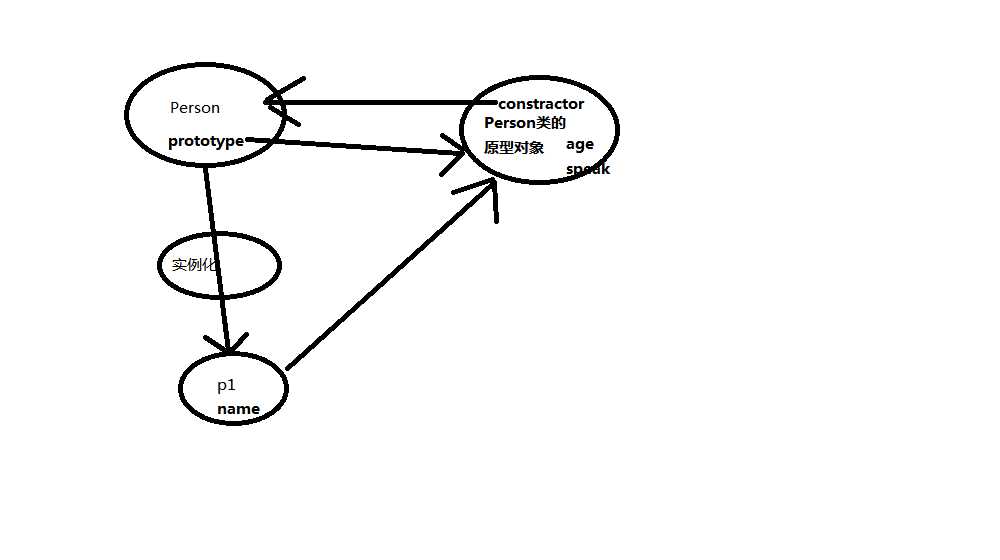
当程序加载Person函数时,会为Person构造器创建Person原型对象,他们是独立存在的,构造器中有一个prototype属性指向了原型对象,原型对象中有一个constructor属性指向构造器,当Person类的实例在使用一个不存在的属性时,会自动到Person构造器的原型对象中去找
原理如下图所示:

标签:程序 his ges 构造器 function 对象 name src img
原文地址:http://www.cnblogs.com/mmykdbc/p/6486055.html