标签:自动 图表 ges else 选择 bsp ntp contain logs
对于一些特殊的模板,可能为了展示的更加丰富、全面会在一个页面放置很多图表。表格等内容。由于内容过多,超出了浏览器窗口的大小导致内容展示不全的情况。这样我们就需要用到JS滚屏效果来解决,这里主要介绍在FineReport中的具体制作方法。

添加加载结束事件
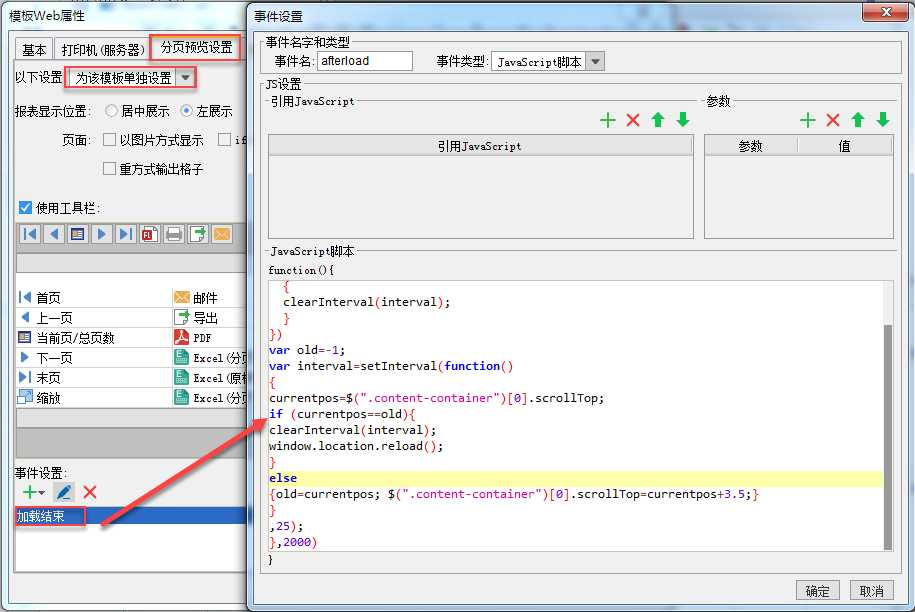
点击菜单模板>模板web属性>分页预览设置,选择“为该模板单独设置”,添加一个“加载结束”后事件,如下图所示:

JS代码如下:
保存模板,点击分页预览,就会出现上面的自动滚动效果。如果想要停止滚动的话,用鼠标左键点击一下窗口即可。
标签:自动 图表 ges else 选择 bsp ntp contain logs
原文地址:http://www.cnblogs.com/laoA188/p/6508690.html