标签:log 实现 img 代码实现 not 实例 fat 系统 后台推送
相信最初接触wex5的人,一定看过官方的极光推送的教学视频,个人认为不够系统明白。今天用自定义通知,对每一步进进行详细说明,帮助大家初步认识极光推送,并集成到app中,打包并上线成功。相关教学视频随后录制。
一 效果演示:
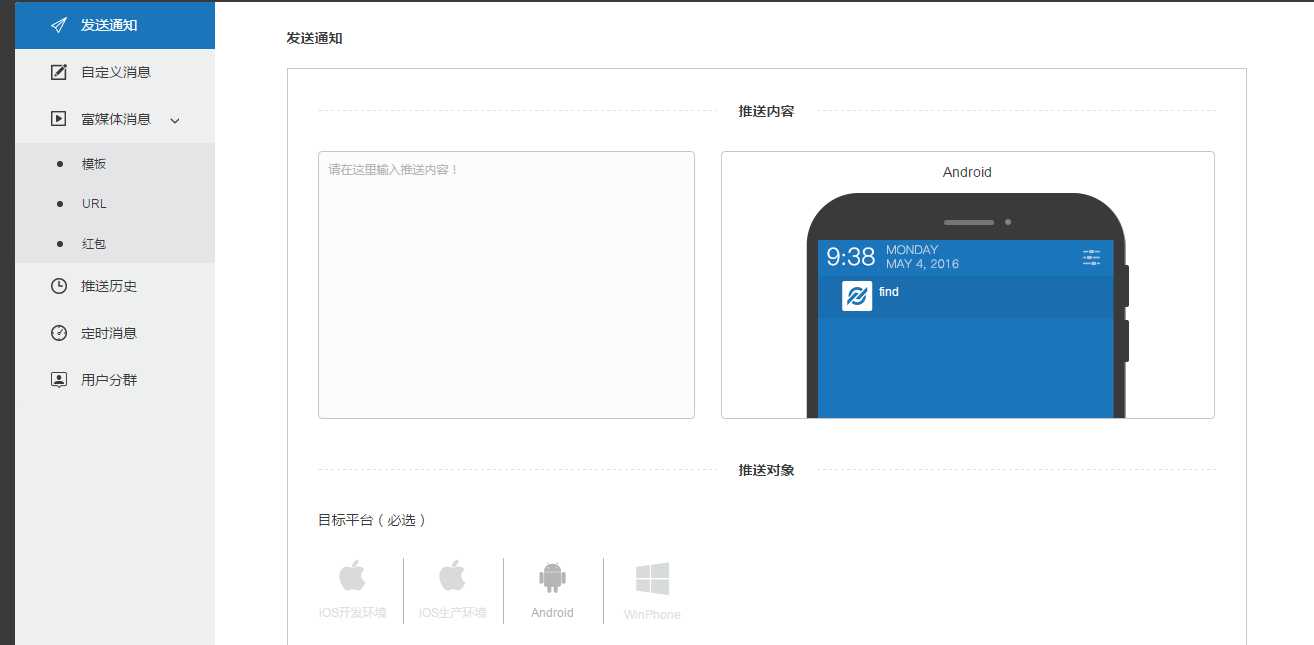
1 极光官网后台推送
2 安卓手机推送效果


二 设计思路
用极光推送插件,集成到app应用中,调用插件api实现app端的通知推送(这里以安卓手机为例)
三 代码实现与步骤
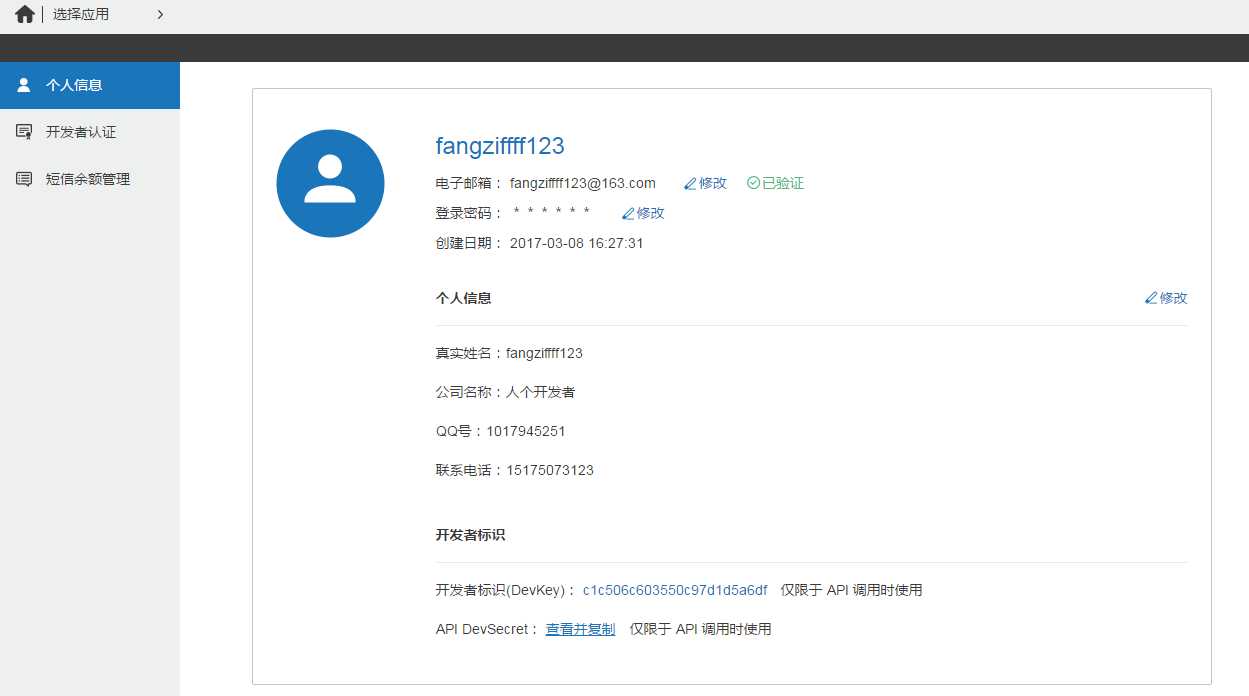
1 注册极光推送帐号,并得到相关key和参数
官网地址:https://www.jiguang.cn



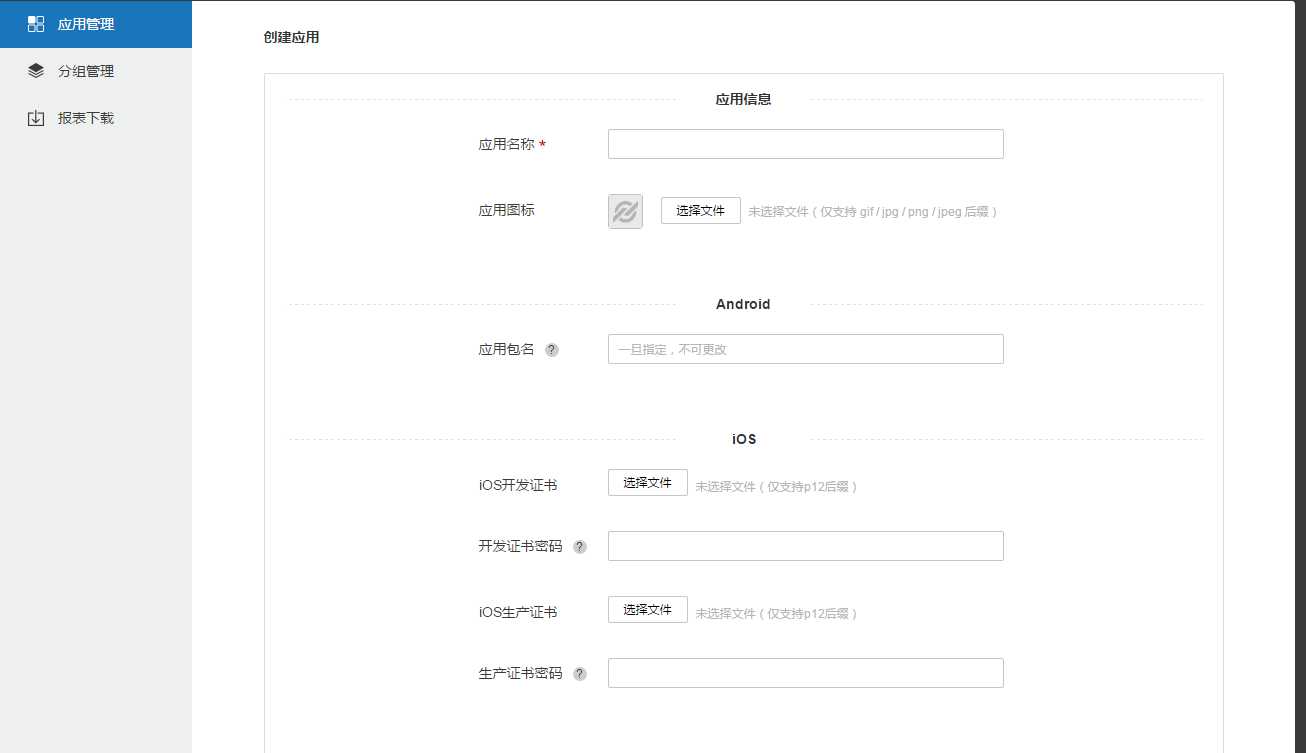
2 创建应用(特别注意应用包名,必须和wex5打包时的包名相同,也就是说最少有2部分。比如:com.wex5和com.wex5.find才符合标准,否则极光推送会因包名不合规格而推送失败)

3 极光推送插件及初始化

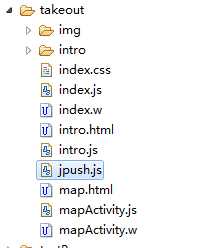
注./jpush文件为极光插件初始化文件,在外卖案例中有,拷贝过来即可,位置如下图:

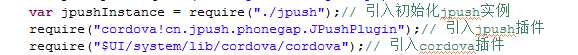
在jpush.js文件中,对插件进行了初始化,以及相关事件的注册与监听,如果是浏览器端,可以进行alert提醒

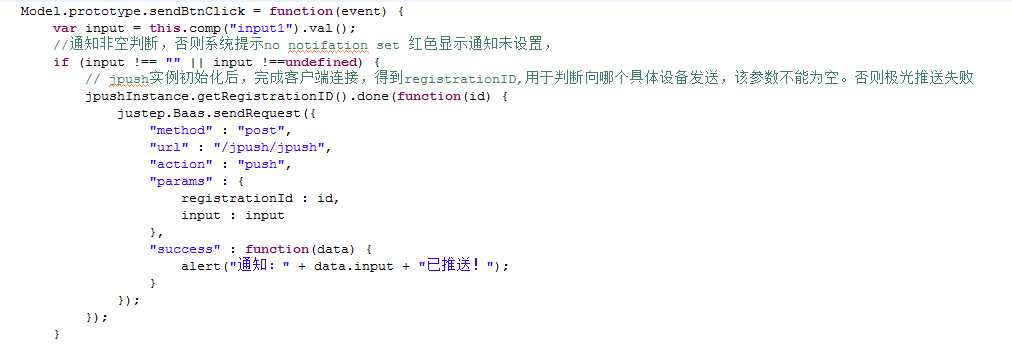
4 自定义通知,并上传至后端

注:1.我用input输入自定义通知,对值进行了非空判断,否则会提示红色的英文no notifation set字样,极其难看。
2. jpush实例初始化后,完成客户端连接,得到registrationID,用于判断向哪个具体设备发送,该参数不能为空。经过反复测试,否则极光推送失败。
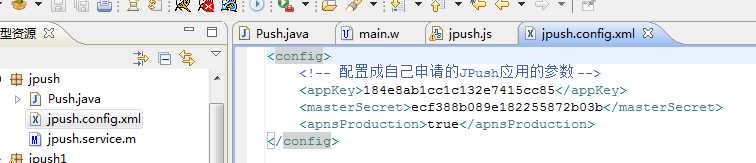
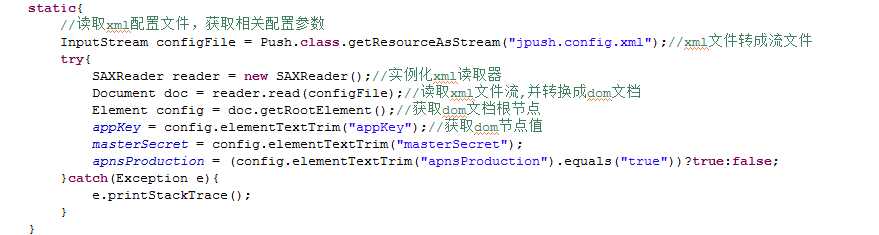
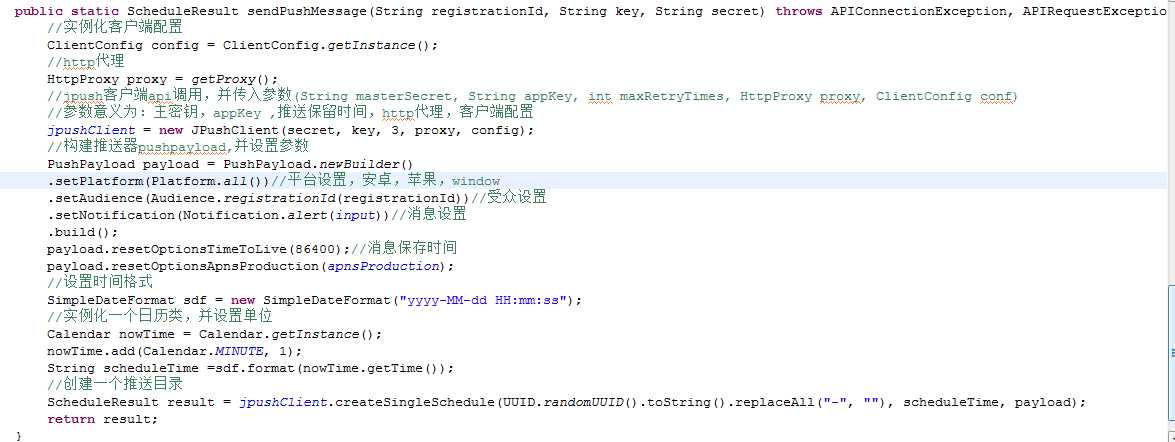
5 后端参数修改:apnsProduction 为true是生产模式,为false是调试模式。我们上线当然用true,其它参数从刚刚在极光官网创建的应用中取出。

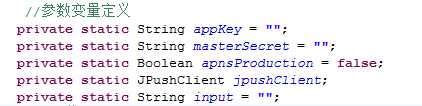
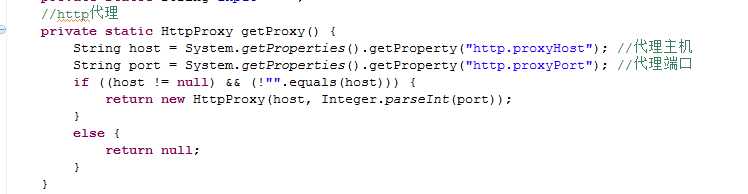
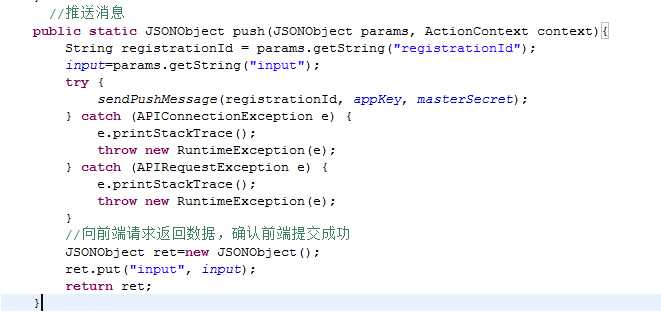
6 后端相关逻辑与修改,一一进行了注解





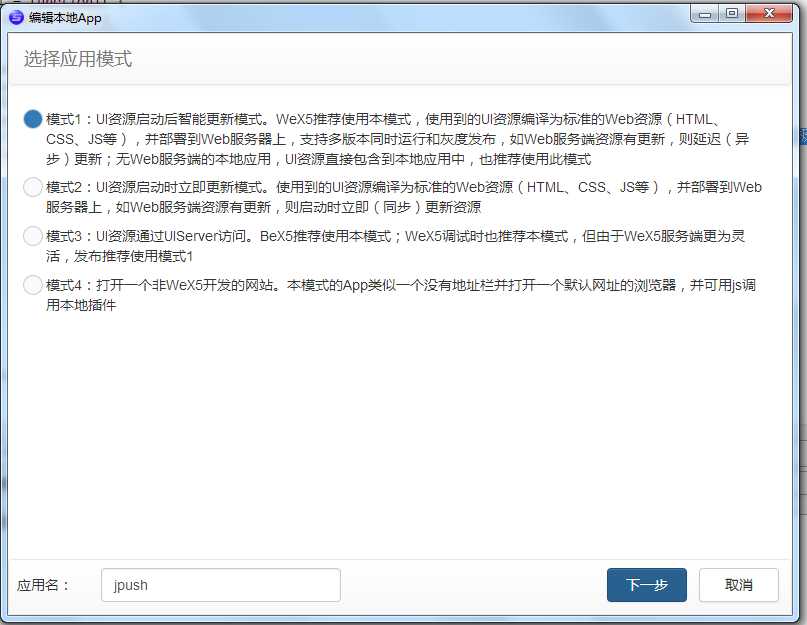
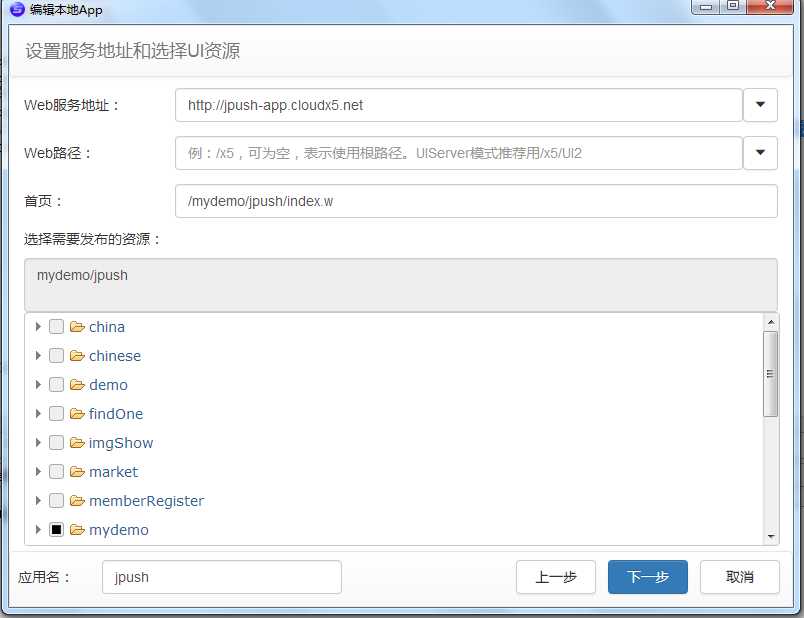
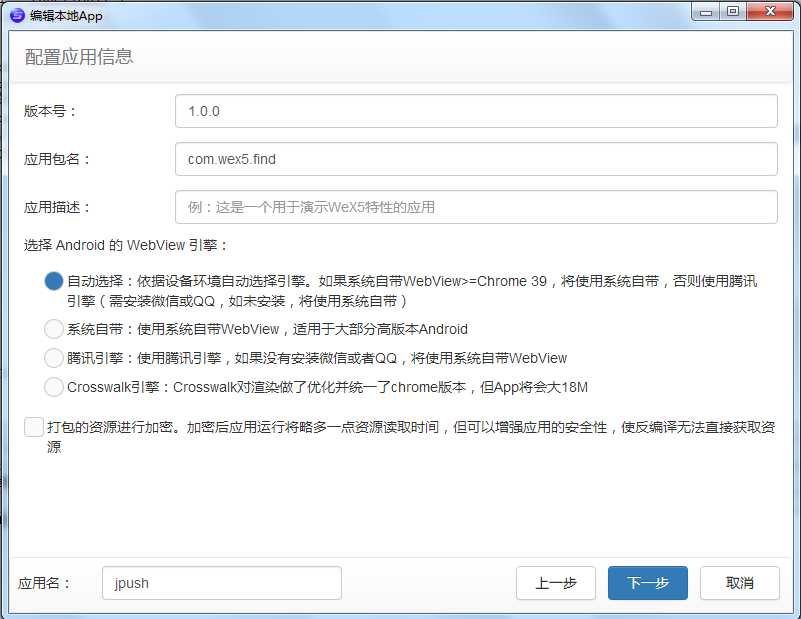
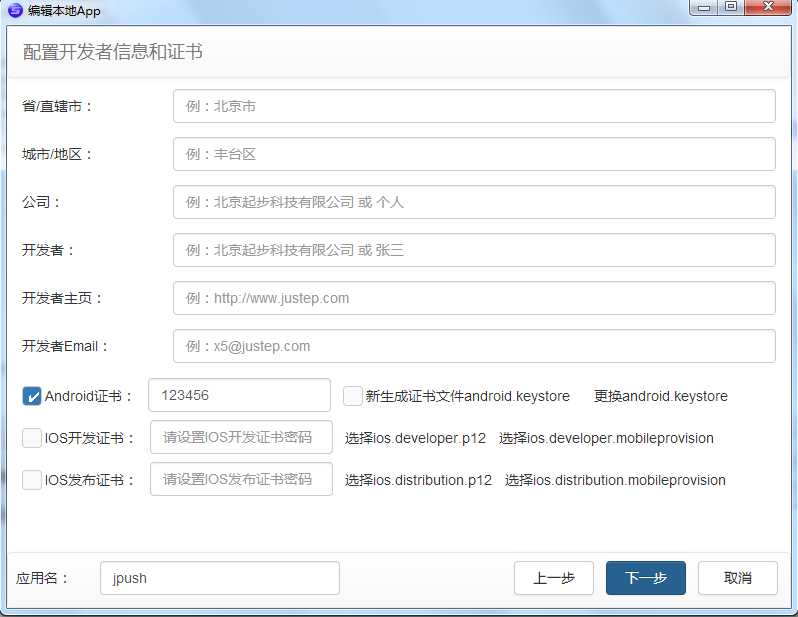
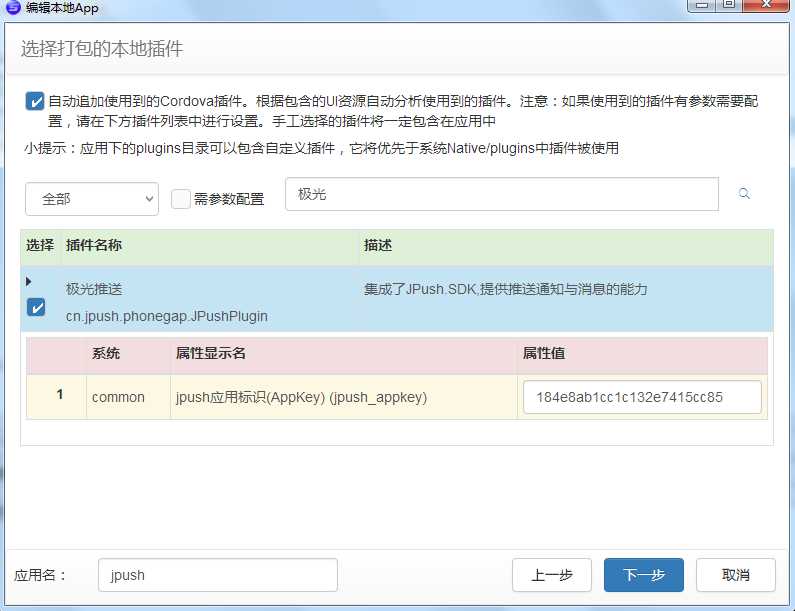
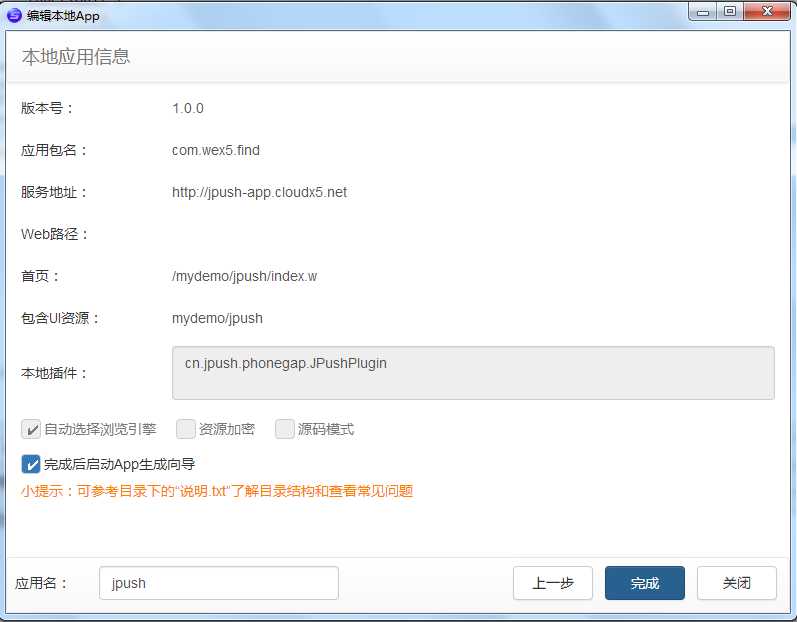
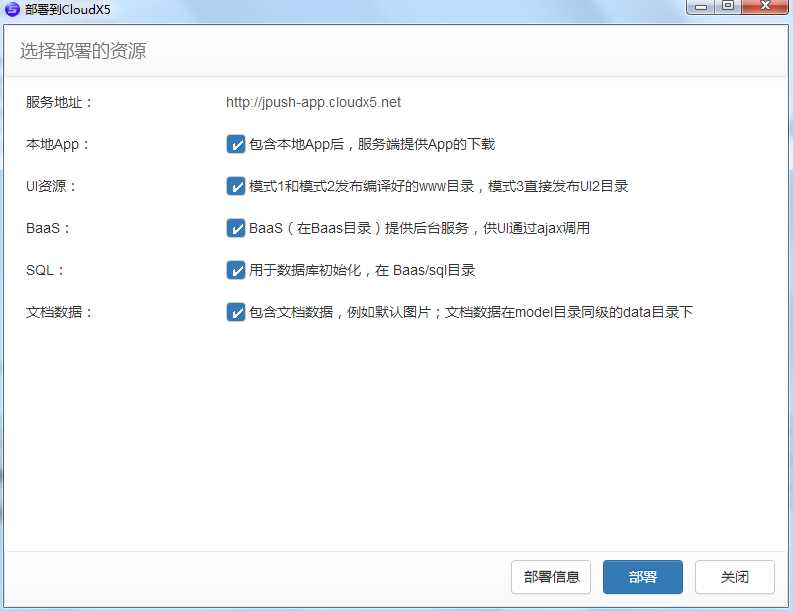
6 打包与云部署





注:选中插件,并输入appkey


至此,上传部署成功,大家可以用手机来发送信息来测试一下,相比于极光官方的推送2秒送达要慢得多。1分钟以内吧。
四 总结:
1 第三方插件的集成,特别注意前后端的配合,分步测试
2 注意应用环境,官方说明
标签:log 实现 img 代码实现 not 实例 fat 系统 后台推送
原文地址:http://www.cnblogs.com/fangziffff123/p/6531066.html