标签:function ima margin content 记录 gif opd logs ntb
1、计划
估计需要两周。
2、需求分析
作为一名现场记分员,我希望详细记录比赛现场比分增长情况,以便观众及运动员、教练员及时掌握比赛状况。
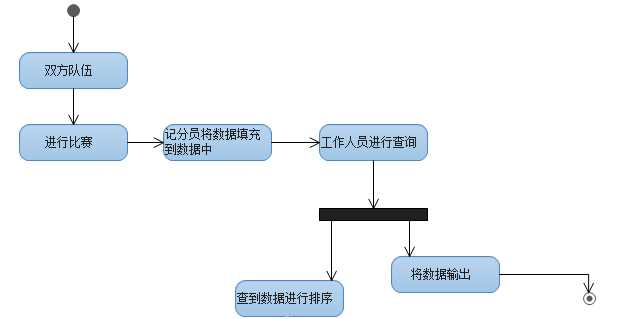
3、设计文档
建立一个数据库,将每支队伍的信息记录
对每一场比赛得分进行记录
记录每个队员的得分和失误
对没个人的得分进行计算


3、具体代码
namespace VolleyballUI
{
public partial class Index : System.Web.UI.Page
{
private TeamBll teamBll = new TeamBll();
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindDropDownList();
}
}
protected void btnEnterName_Click(object sender, EventArgs e)
{
Team team = new Team();
team.Name=TeamName.Text.Trim();
if (teamBll.GetInsertTeamName(team))
{
Response.Redirect("Index.aspx");
}
else
{
Response.Write("<script>alert(‘添加失败‘)</script>");
}
}
public void BindDropDownList()
{
DropDownListA.DataSource = teamBll.GetSelectAllTeams();
DropDownListA.DataTextField = "Name";
DropDownListA.DataValueField = "ID";
DropDownListA.DataBind();
DropDownListB.DataSource = teamBll.GetSelectAllTeams();
DropDownListB.DataTextField = "Name";
DropDownListB.DataValueField = "ID";
DropDownListB.DataBind();
}
protected void btnEnter_Click(object sender, EventArgs e)
{
if (DropDownListA.SelectedItem.Text == DropDownListB.SelectedItem.Text)
{
Response.Write("<script>alert(‘同一支队伍之间不能比赛!‘)</script>");
}
else
{
Response.Redirect("Main.aspx?TeamA=" + DropDownListA.SelectedItem.Text + "&TeamB=" + DropDownListB.SelectedItem.Text);
}
}
protected void btnSelect_Click(object sender, EventArgs e)
{
if (DropDownListA.SelectedItem.Text == DropDownListB.SelectedItem.Text)
{
Response.Write("<script>alert(‘同一支队伍之间没有比赛!‘)</script>");
}
else
{
Response.Redirect("Select.aspx?TeamA=" + DropDownListA.SelectedItem.Text + "&TeamB=" + DropDownListB.SelectedItem.Text);
}
}
}
}
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>排球记分员</title>
<style type="text/css">
body
{
}
#Mian table
{
margin: 100px auto auto auto;
text-align: center;
color: Red;
font-size:28px;
font-family:微软雅黑 Light;
width:1000px;
}
#TeamData table
{
margin: 100px auto auto auto;
text-align: center;
color: Red;
font-size:20px;
font-family:微软雅黑 Light;
}
#TeamData table td{ width:240px;}
</style>
<script>
var h=0;
var t=0;
function insRow(var1)
{
h=h+1;
var n=document.getElementById(‘myTable‘).rows.length;
console.log(n);
var x=document.getElementById(‘myTable‘).insertRow(n);
var y=x.insertCell(0);
var z=x.insertCell(1);
var v=x.insertCell(2);
var f=x.insertCell(3);
y.innerHTML="";
z.innerHTML="";
v.innerHTML=var1;
f.innerHTML=h;
}
function addRow(var1)
{
t=t+1;
var n=document.getElementById(‘myTable‘).rows.length;
console.log(n);
var x=document.getElementById(‘myTable‘).insertRow(n);
var y=x.insertCell(0);
var z=x.insertCell(1);
var v=x.insertCell(2);
var f=x.insertCell(3);
v.innerHTML="";
f.innerHTML="";
y.innerHTML=var1;
z.innerHTML=t;
}
function delRow()
{
var n=document.getElementById(‘myTable‘).rows.length-1;
document.getElementById(‘myTable‘).deleteRow(n);
}
function Erra()
{
h=h+1;
var n=document.getElementById(‘myTable‘).rows.length;
var x=document.getElementById(‘myTable‘).insertRow(n);
var y=x.insertCell(0);
var z=x.insertCell(1);
var v=x.insertCell(2);
var f=x.insertCell(3);
v.innerHTML="";
f.innerHTML=h;
y.innerHTML="";
z.innerHTML="失误";
}
function Errb()
{
t=t+1;
var n=document.getElementById(‘myTable‘).rows.length;
var x=document.getElementById(‘myTable‘).insertRow(n);
var y=x.insertCell(0);
var z=x.insertCell(1);
var v=x.insertCell(2);
var f=x.insertCell(3);
v.innerHTML="";
f.innerHTML="失误";
y.innerHTML="";
z.innerHTML=t;
}
</script>
</head>
<body>
<div id="Mian">
<table id="sum" border="0">
<tbody>
<tr>
<td><input type="button" value="2" onClick="addRow(value)"></td>
<td><input type="button" value="9" onClick="addRow(value)"></td>
<td>中 国</td>
<td>:</td>
<td>塞尔维亚</td>
<td><input type="button" value="10" onClick="insRow(value)"></td>
<td><input type="button" value="19" onClick="insRow(value)"></td>
</tr>
<tr>
<td><input type="button" value="12" onClick="addRow(value)"></td>
<td><input type="button" value="10" onClick="addRow(value)"></td>
<td rowspan="3">03</td>
<td rowspan="3">:</td>
<td rowspan="3">04</td>
<td><input type="button" value="9" onClick="insRow(value)"></td>
<td><input type="button" value="6" onClick="insRow(value)"></td>
</tr>
<tr>
<td><input type="button" value="1" onClick="addRow(value)"></td>
<td><input type="button" value="17" onClick="addRow(value)"></td>
<td><input type="button" value="16" onClick="insRow(value)"></td>
<td><input type="button" value="15" onClick="insRow(value)"></td>
</tr>
<tr>
<td><input type="button" value="11" onClick="addRow(value)"></td>
<td><input type="button" value="6" onClick="addRow(value)"></td>
<td><input type="button" value="17" onClick="insRow(value)"></td>
<td><input type="button" value="3" onClick="insRow(value)"></td>
</tr>
<tr>
<td><input type="button" value="3" onClick="addRow(value)"></td>
<td><input type="button" value="7" onClick="addRow(value)"></td>
<td>0</td>
<td>:</td>
<td>0</td>
<td><input type="button" value="2" onClick="insRow(value)"></td>
<td><input type="button" value="8" onClick="insRow(value)"></td>
</tr>
<tr>
<td><input type="button" value="16" onClick="addRow(value)"></td>
<td><input type="button" value="5" onClick="addRow(value)"></td>
<td><button onClick="delRow()">误判减分</button> <input type="button" value="失误" onClick="Erra()"></td>
<td></td>
<td><button onClick="addRow()">误判减分</button> <input type="button" value="失误" onClick="Errb()"></td>
<td><input type="button" value="1" onClick="insRow(value)"></td>
<td><input type="button" value="13" onClick="insRow(value)"></td>
</tr>
</tbody>
</table>
</div>
<div id="TeamData">
<table id="myTable" border="1">
<tr><td colspan="2">A队</td><td colspan="2">B队</td></tr>
<tr><td>中国队员 </td><td>累计得分</td><td>塞尔维亚队员</td><td>累计得分</td></tr>
</div>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Moudel;
using VolleyballBll;
namespace VolleyballUI
{
public partial class Main : System.Web.UI.Page
{
private Game game = new Game();
private GameBll gamebll = new GameBll();
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
TeamA.Text=Request.QueryString["TeamA"];
TeamB.Text=Request.QueryString["TeamB"];
Game game = new Game();
game.TeamA = TeamA.Text;
game.TeamB = TeamB.Text;
if (gamebll.GetInsertGame(game))
{
Response.Write("<script>alert(‘比赛开始!‘)</script>");
}
}
}
标签:function ima margin content 记录 gif opd logs ntb
原文地址:http://www.cnblogs.com/lyw1/p/6568885.html