标签:ext conf 常用 图片 指令 set component direct .com
vue2项目结构初搭建与项目基本流程
一、开始项目结构搭建的重要性
二、项目结构的搭建
围绕以上五点重要性进行项目结构的搭建
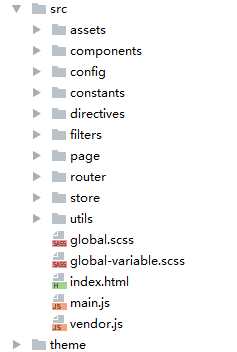
如图:

1、搭建出服务于vue2框架的文件
(1)router(路由)搭建,将所有的配置路由放入到router文件夹,并注入vue
(2)store(vuex存储器)搭建,将vuex的存储器独立出一个文件夹统一管理,并注入vue
1)在store中区分各自模块,并将http请求加入到独立的request文件夹
(3)filters(过滤器)搭建,将filters全局注册到入口文件
(4)directives(自定义指令系统)搭建,将directives全局注册到入口文件
2、搭建出服务于page页面的文件
(1)components(组件)搭建,将组件区分模块,利于管理
(2)constants(常量)搭建, 将页面或者组件中出现的常量放入到constants中统一管理
(3)utils(公用方法)搭建,将页面常用的方法分类抽取来放到utils中统一管理
(4)assets(图片文件)搭建,将图片按模块分类放入到assets中统一管理
(5)config(请求配置)搭建,将请求配置文件统一管理
标签:ext conf 常用 图片 指令 set component direct .com
原文地址:http://www.cnblogs.com/zhanyishu/p/6610781.html