标签:pat asc 属性 down str 代码 技术 div move
先看一下zepto事件的函数,在这里,zepto是把zepto对象作为一个立即执行函数的参数传进去的。
(function($){ ... ... })(Zepto)
在zepto事件函数中,主要为$.Event,$.on,$.off等,分析事件代码,分析这三个就够了,首先分析$.Event函数,在分析该函数之前,从接口文档中大概知道这是一个创建事件的方法,可以先看一下原生的javascript代码是怎么生成一个事件的。
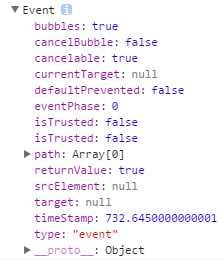
var event = new Event(‘event‘); //老式创建event //var event = document.createEvent(‘event‘); event.initEvent(‘event‘,true,true); console.log(event);

Js中创建event事件的方式有两种,分别为 new Event()和document.createEvent.创建event之后,需要对其进行初始化,即调用event.initEvent(‘event‘,true,true);该方法的三个参数合成 Event 对象的 type 属性、bubbles 属性和 cancelable 属性。(后两个属性分别是是否可以冒泡,是否可以阻止默认事件)。
回过头来看zepto中的函数,
$.Event = function(type, props) { if (!isString(type)) props = type, type = props.type var event = document.createEvent(specialEvents[type] || ‘Events‘), bubbles = true if (props) for (var name in props) (name == ‘bubbles‘) ? (bubbles = !!props[name]) : (event[name] = props[name]) event.initEvent(type, bubbles, true) return compatible(event) }
该函数传入两个参数,分别为事件的type属性和其他另外加入的属性,函数中在创建事件event时,有一个specialEvents,在zepto中,其存放的是鼠标事件
specialEvents.click = specialEvents.mousedown = specialEvents.mouseup = specialEvents.mousemove = ‘MouseEvents‘
接着的内容和上面原生创建事件的代码差不多,最后返回事件属性,在这里,暂时不分析compatible函数,知道返回的是事件就好了。
标签:pat asc 属性 down str 代码 技术 div move
原文地址:http://www.cnblogs.com/Darlietoothpaste/p/6613543.html