标签:高度 划线 ie浏览器 边框颜色 blog 字体 block order 样式表
1、大小
width 宽度,单位px或%
height 高度,单位px或%
2、字体
font-family 字体样式
font-size 字体大小,单位px
font-style 字体倾斜(italic)
font-weight 字体加粗(bold)
text-decoration 下划线underline,上划线overline,删除线line-throngh,去掉超链接下划线none
color 字体颜色
3、对齐方式
text-align 水平对齐方式
vertical-align 垂直对齐方式,配合display:table-cell使用
line-height 行高 若只有一行文字,设置行高=div可以使单行文字居中
text-indent 缩进,单位px
letter-spacing 字间距,单位px
4、背景
background-color 背景色 英文名称/RGB( ,,)/#16色
background-image:url(图片路径) 背景图片
background-repeat 背景图的平铺方式
background-position 背景图片位置
background-size 背景图的大小,单位px或%
background-attachment 设置背景图片是否滚动 fixed为固定
5、边界边框
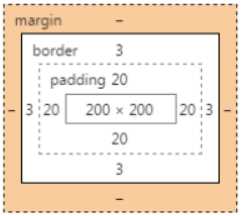
margin 外边距,默认顺序为上右下左,可以单独设置某一方向的外边距;
(margin若后面跟两个值,第一个值表示上下边距,第二个值表示左右边距)
(margin若后面跟1个值,表示上下左右间距均为这个值)
padding 内边距,默认顺序同样是上右下左,可以单独设置某一方向的内边距(如果加了内边距,该元素会相应的变大)
(padding若后面跟两个值,第一个值表示上下边距,第二个值表示左右边距)
(padding若后面跟1个值,表示上下左右间距均为这个值)
border:px solid #46F 设置边框:边框粗细,边框样式(实线/虚线/圆点等),边框颜色
一个div由外到内布局:margin-border-padding-div内容

6、列表方块
list-style none将ol和ul列表前面的序号去掉
list-style-image:url(图片路径) 将ol和ul列表前面的序号换成图片
7、格式与布局 float:left/right 清除流<div style="clear:both;"></div>
⑴位置
position relative相对定位 可以使用top,bottom,left,right是div向下,
top
right
bottom
left
⑵流
⑶z-index分层
8、其他
display block显示/none隐藏,不占位置
visibility visible显示/hidden隐藏,占位置
overflow scroll加滚动条显示全部内容/hidden隐藏超出部分内容
透明 opacity:0.5;-moz-opacity:0.5;filter:alpha(opacity=50) 值越接近1,透明度越低
适用于chrome等高级浏览器 火狐浏览器 IE浏览器
圆角 border-radius: px (将一个正方形div,去圆角的值大于等于边长的一半,即可得到一个圆)
阴影 box-shadow:0 0 5px 阴影颜色 (第一个数为光源向左偏移值,负数即为向右偏移;第二个数为光源向上偏移值,负数即为向下偏移;单位为px)
标签:高度 划线 ie浏览器 边框颜色 blog 字体 block order 样式表
原文地址:http://www.cnblogs.com/snow22546/p/6623020.html