标签:list png auto lap 应用 开发 nbsp 个人 地方


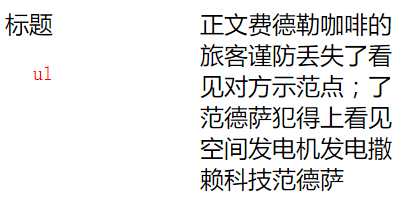
ul{ list-style-type: none; padding-left: 0px; margin: 0px; } li{ float: left; word-wrap: break-word; word-break: break-all; width: 130px; /*看个人需求*/
} .clearfix { overflow: auto; zoom: 1; _zoom:1 }
<ul class="clearfix"> <li>标题</li> <li>正文费德勒咖啡的旅客谨防丢失了看见对方示范点;了范德萨犯得上看见空间发电机发电撒赖科技范德萨</li> </ul> <ul class="clearfix"> <li>标题</li> <li>正文费德勒咖啡的旅客谨防丢失了看见对方示范点;了范德萨犯得上看见空间发电机发电撒赖科技范德萨</li> </ul> <ul class="clearfix"> <li>标题</li> <li>正文费德勒咖啡的旅客谨防丢失了看见对方示范点;了范德萨犯得上看见空间发电机发电撒赖科技范德萨</li> </ul>
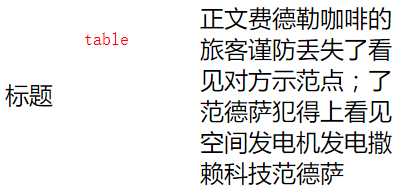
table{ border-collapse: collapse; } td{ width: 130px; }
<table cellpadding="0"> <tr> <td>标题</td> <td>正文费德勒咖啡的旅客谨防丢失了看见对方示范点;了范德萨犯得上看见空间发电机发电撒赖科技范德萨</td> </tr> </table>
标签:list png auto lap 应用 开发 nbsp 个人 地方
原文地址:http://www.cnblogs.com/oufeng/p/6624842.html