标签:这一 ati 错误 为我 添加 nbsp oca exp 整理
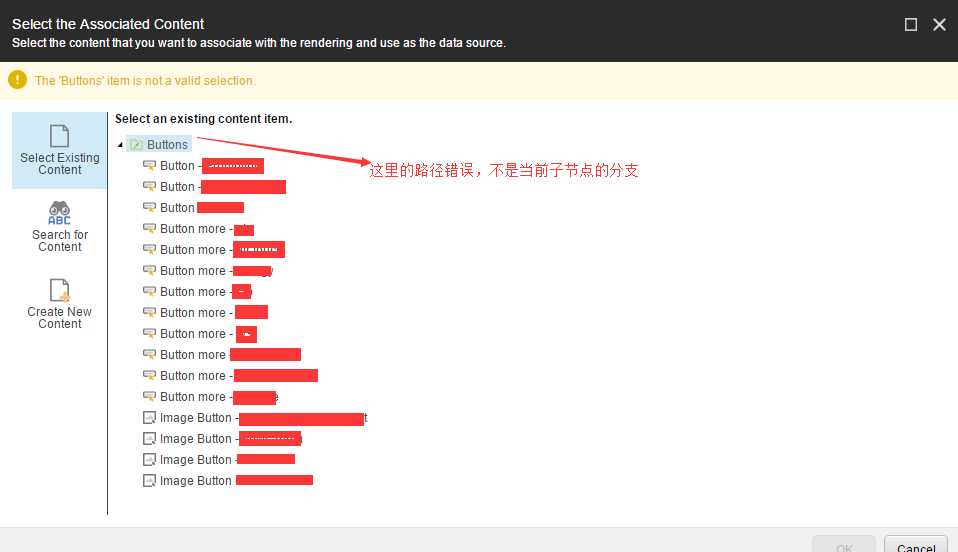
Q:在sitecore的Experience editor页面添加component时,子元素的路径指向错误。如图:

A: 首先你要整理思路,这个设置可能是在哪,是template还是control layout。当然这里肯定是跟页面control有关。
1、我们需要找到这个button的control layout。因为我们的项目是集成了score,所以根据score的手册我们知道这个button的路径在/sitecore/layout/Renderings/BootstrapUI/Content/Buttons/Button。
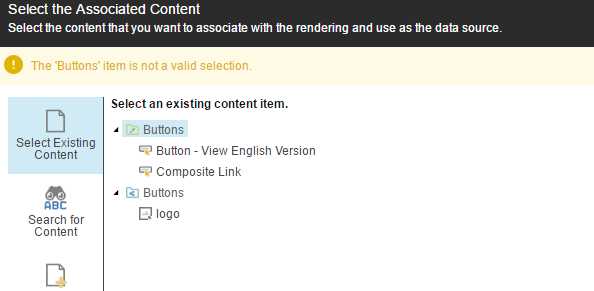
2、然后找到datasource location这个字段,将其值替换为content-all:/Content/Buttons。设置之后,效果如下图:

好,到了这一步,这个问题就圆满的解决了。
sitecore+score 在 Experience editor 添加新元素时associateed content 指向错误
标签:这一 ati 错误 为我 添加 nbsp oca exp 整理
原文地址:http://www.cnblogs.com/wem520/p/6629300.html