标签:style http color 使用 os io strong for ar
Custom fonts can make all the difference in the world when you’re trying to convey a specific user experience. Luckily, it’s pretty easy to add your own fonts in your iOS app but there are some common pitfalls to watch out for.
Let’s walk through how to add custom fonts to your iOS application and I’ll highlight the common mistakes as we go.
ARTICLE CONTENTS
1. Include your fonts in your XCode project
2. Make sure that they’re included in the target
3. Double check that your fonts are included as Resources in your bundle
4. Include your iOS custom fonts in your application plist
5. Find the name of the font
6. Use UIFont and specify the name of the font
Make sure you have a proper font license for mobile/app embedding.
A commenter in the discussion below, Stephen, brought up this valid point. The license can usually be found with your font download or on the site where you bought/downloaded it. Taking a minute to check it ensures you won’t get into legal trouble down the road.
Most commonly, you’ll have a TTF or OTF font that you’ll want to use with all of your UILabels or UITextViews in your app. Well, the first step is to include these fonts into your XCode project.
I commonly keep all of my app resources such as images or fonts in their own directory called “Resources”. I find that this helps me stay organized as projects get much more complex and there are a lot of files. Whatever your case may be, either drag and drop your font file(s) into your XCode file tree or right click and “Add Files To…” to select your fonts.

Make sure that the target you want to use your font in is checked!
The next thing to do is to make sure that they’re resources and included in your build target that you want to use the fonts in.

Make sure that the target you want to use your font in is checked under “Target Membership”
This should not be a problem but sometimes when you’re having trouble getting your font face to show up, this can be a source of headache so let’s double check now to rule it out as a potential pitfall.
this can be a source of headache
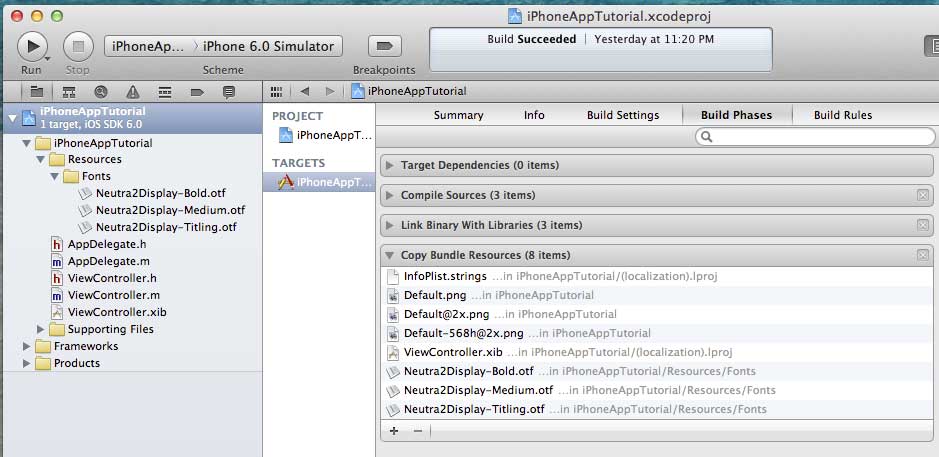
Go to your project Build Phases pane by highlighting the XCode project file in your solution explorer and on the right hand side, select “Build Phases”. You’ll see that one of the sections you can expand is “Copy Bundle Resources”. Open that list and make sure that your fonts are included in that list.

Ensure that your fonts are in the “Copy Bundle Resources” list
The next thing to do is to modify your app’s plist to include these font faces. By default, your plist will be named something like [appname]-Info.plist and will reside in the “Supporting Files” folder if you haven’t moved it.
Open it and add a new row called “Fonts provided by application” which will be an array that you need to add all the filenames of the fonts you want to use. In my case, it was three of the Neutraface 2 Display fonts as you can see in the screenshot below. Be careful to include the extension and make sure that you don’t perform any typos here. That’s another common problem, as simple as it may seem.

See the above screenshot on the key that you need to add, followed by the filenames of the fonts you want to include in your iOS app
…make sure that you don’t perform any typos here. That’s another common problem
This is a common pitfall for many people trying to include custom fonts into their iOS app. This was something that eluded me before as well and it’s the fact that when you specify which font you want to use, you’re not specifying the file name but rather, the font name. The tricky part is that the font name may not be what you expect. It could be very different than any of the visible font names that you can see.
So in order to easily find the name of the font that you want to use, you can output something to the console window and see for yourself.
The tricky part is that the font name may not be what you expect
Add this snippet of code to log all the fonts available to your app in the console.
for (NSString* family in [UIFont familyNames])
{
NSLog(@"%@", family);
for (NSString* name in [UIFont fontNamesForFamilyName: family])
{
NSLog(@" %@", name);
}
}
Once you run your app, you’ll get the list of fonts displayed in your console log. Then its just a matter of finding your custom font in the list and getting the font names.

Logging all fonts and finding the font names for your custom font
In the screenshot above, as you can see the font name I needed was Neutraface2Display-Bold. This font name was no where to be found in the font properties or from the OSX font viewer. Remember to get rid of that code snippet after you find the font name that you need!
And finally, you can simply display your custom font using UIFont and whatever UILabel or text view you want.
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, 60)];
label.textAlignment = NSTextAlignmentCenter;
label.text = @"Using Custom Fonts";
label.font = [UIFont fontWithName:@"Neutraface2Display-Titling" size:20];

Sample of using custom fonts in your iOS App!
I hope that this iOS custom fonts tutorial was helpful to you. Let me know in the comments below!
标签:style http color 使用 os io strong for ar
原文地址:http://my.oschina.net/LangZiAiFer/blog/305576