标签:框架 title com alt src 列表 表格 center res
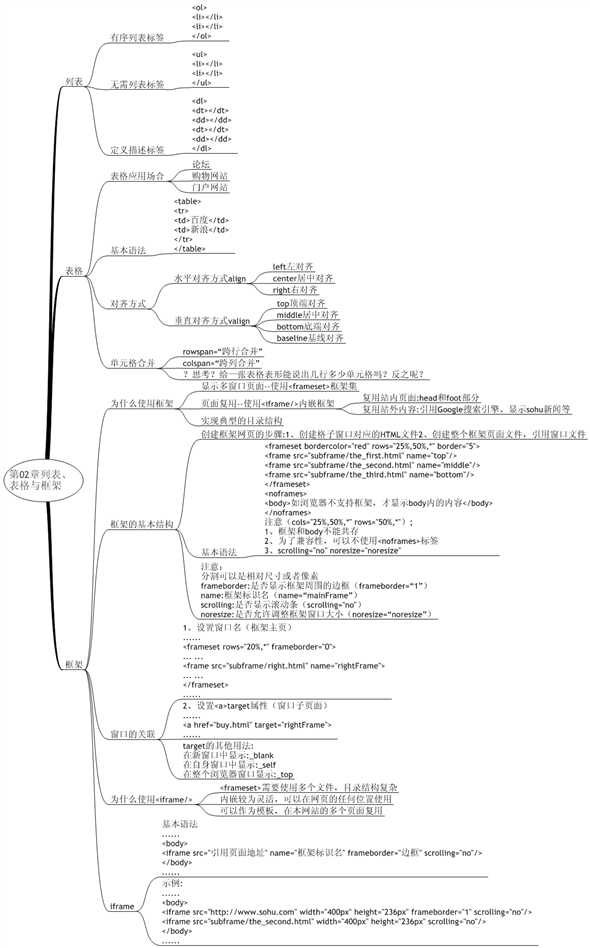
border:框架边框大小 borderColor:边框颜色
frameborder: 1(显示边框) 0:没有边框
noresize="no" 不可以调节大小
scrolling="no" 隐藏滚动条
页面用框架集frameset 就没有body了
列:cols="值1,值2,剩余" *:剩余大小
rows同cols
无序列表ul-li /有序列表ol-li / 有定义列表(dl-dt-dd)
ul中type:disc(实心圆) square(实心方) circle(空心圆)
ol中type:1(默认) a/A(字母) I/i(罗马)
colspan:跨列
rowspan:跨行
align:内容水平方向对齐 left center right
valign:垂直方向对齐 top middle bottom
border:表格边框宽度
target:_self(默认本页面) _blank(新窗口)
_parent(父容器显示) _top(顶级容器显示)
框架名(显示在指定框架中)
模板页:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
</head>
<body>
</body>
</html>

标签:框架 title com alt src 列表 表格 center res
原文地址:http://www.cnblogs.com/a2367763409/p/6642462.html