标签:lan lap 解决 设置 bsp 元素 float http 方法
一,padding-top与margin-top的默认占位为0;
ex:

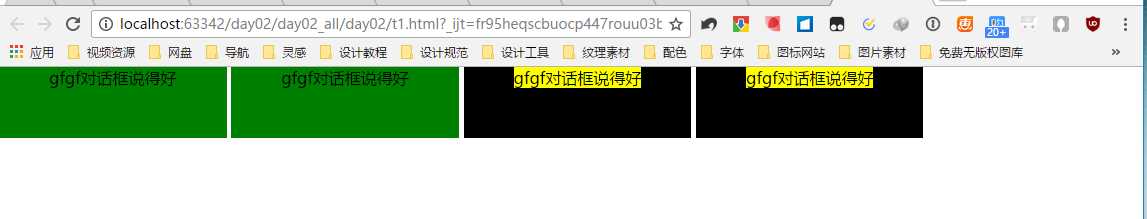
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>border-box</title> <style> body{margin:0;padding:0;} .box { /*border: 30px solid #000;*/ padding:50px; background:green; } .box1 { /*border: 30px solid #000;*/ border:50px solid black; background:yellow; } </style> </head> <body> <span class="box">gfgf对话框说得好</span> <span class="box">gfgf对话框说得好</span> <span class="box1">gfgf对话框说得好</span> <span class="box1">gfgf对话框说得好</span> </body> </html>

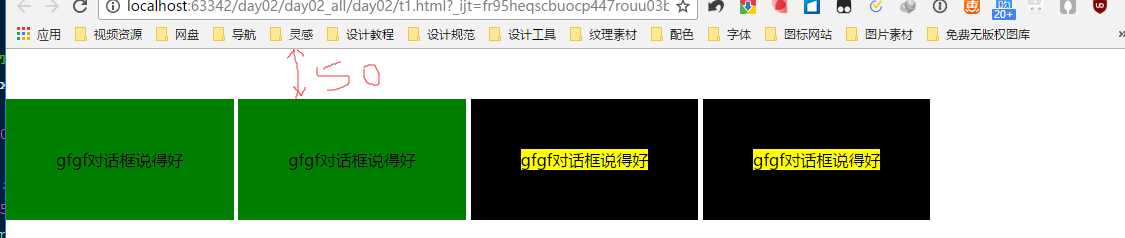
当在顶部添加:
<div style="height:100px;"></div>
实际距离顶部位置是100-50=50px;

二,内联标签如果是这样排列会出现如上的间隙;
<span class="box">gfgf对话框说得好</span> <span class="box">gfgf对话框说得好</span> <span class="box1">gfgf对话框说得好</span> <span class="box1">gfgf对话框说得好</span>
解决方法一:
<span class="box">gfgf对话框说得好</span><span class="box">gfgf对话框说得好</span><span class="box1">gfgf对话框说得好</span><span class="box1">gfgf对话框说得好</span>
让标签之间不要折行,就消除间隙了。
解决方法二:
{float:left;}
解决方法三:
先设定子元素字体,再设置父元素font-size:0px;////chrome中:-webkit-text-size-adjust:none;

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 body{margin:0;padding:0;} 8 .box { 9 /*border: 30px solid #000;*/ 10 padding:50px; 11 background:green; 12 font-size:16px; 13 } 14 </style> 15 </head> 16 <body> 17 <div style="font-size:0;"> 18 <span class="box">gfgf对话框说得好</span> 19 <span class="box">gfgf对话框说得好</span> 20 </div> 21 </body> 22 </html>
标签:lan lap 解决 设置 bsp 元素 float http 方法
原文地址:http://www.cnblogs.com/wang715100018066/p/6654359.html