标签:注意 制作 image back ack value strong 输出 兼容
近来在制作登陆页的input文本框和密码框的时候,具体的实例可参考实现带样式的表单验证,我们发现在IE下默认的情况下,input 标签的密码框和文本框宽度不一致,这就尴尬了。

解决这个办法,我们是直接设置两个框的宽度一致,
给 input 标签添加一个类,比如:class="input-w"
.input { width:150px;}
first-child和last-child属性
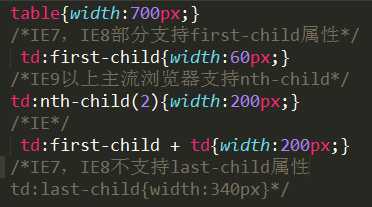
IE7,IE8部分支持first-child属性,但不支持last-child属性。目前阶段,直到IE9以上的所有主流浏览器均支持 :last-child 选择器以及nth-child(n)选择器。这几点需要注意。
在这里需要注意——first-child的选择器,它用于选取属于其父元素的首个子元素的指定选择器。
一般的误解有两种:
误解一:认为E:first-child选中E元素的第一个子元素。
误解二:认为E:first-child选中E元素的父元素的第一个E元素。
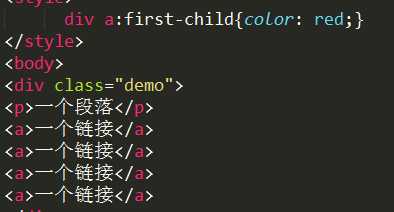
 实现样式:
实现样式:
照第一种理解,应该只有第一个a元素字体颜色变红,然而事实上全部变红了。这里的解释应该是属于div父元素下(即body元素)的第一个div元素全部变为红色。
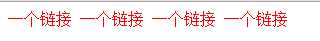
 输出:
输出:
照第二种理解,div里的第一个a元素字体应该是红色的,事实证明这种理解也是错的。
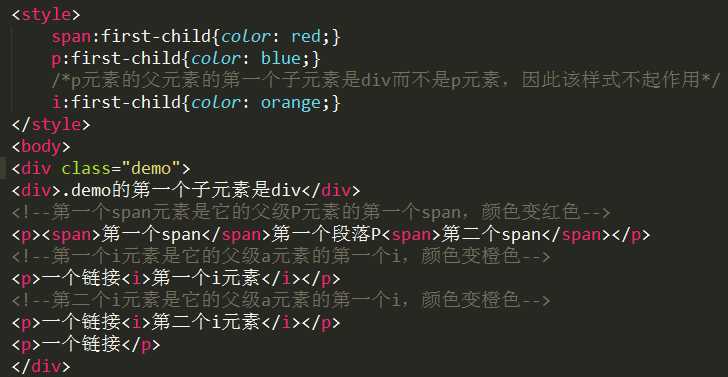
正确的理解应该是:只要E元素是它的父级的第一个子元素,就选中。它需要同时满足两个条件,一个是“第一个子元素”,另一个是“这个子元素刚好是E”。

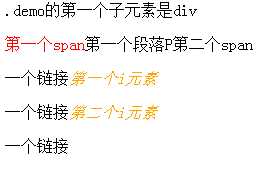
输出:

类似容易误解的结构选择器还有:nth-child()、:last-child、:only-child,在平时的开发中需要注意一下。
标签:注意 制作 image back ack value strong 输出 兼容
原文地址:http://www.cnblogs.com/xuzhudong/p/6661821.html