标签:get mil ref trap 相关 idt 字体 blog href
1.全局 CSS 样式
设置全局 CSS 样式;基本的 HTML 元素均可以通过 class 设置样式并得到增强效果;还有先进的栅格系统。 (任何的HTML标签都可以使用Bootstrap中提供样式增强显示效果,栅格系统:网格布局系统,排版系统,分栏系统)
2.组件(html模板)
无数可复用的组件,包括字体图标、下拉菜单、导航、警告框、弹出框等更多功能。
3.JavaScript 插件
jQuery 插件为 Bootstrap 的组件赋予了“生命”。可以简单地一次性引入所有插件,或者逐个引入到你的页面中。其中包括:
模式对话框、标签页、滚动条、弹出框等。
官方网站:http://www.getbootstrap.com


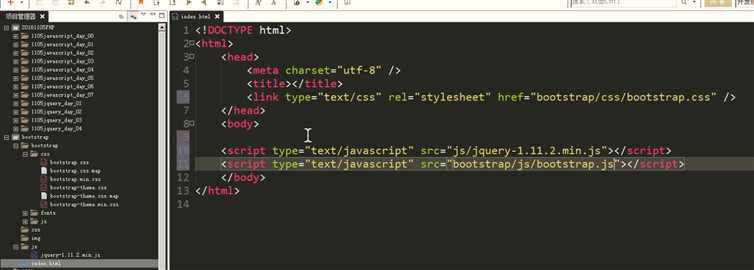
Bootstrap 必须要jQuery,因为Bootstrap组件是基于jQuery;


Bootstrap把HTML标签中原来的样式都进行重置(重写)
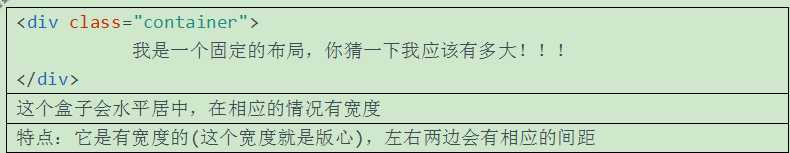
Bootstrap布局我们有两种

2 流式布局

3 我们一般可以对两种布局进行嵌套

eg:


|
按钮组加上图标显示 |
|
<div class="container"> <div class="btn-group"> <button class="btn">添加<i class="icon-plus"></i></button> <button class="btn">删除<i class="icon-remove"></i></button> <button class="btn">修改<i class="icon-edit"></i></button> </div> </div> |
标签:get mil ref trap 相关 idt 字体 blog href
原文地址:http://www.cnblogs.com/sanqiyi/p/6663661.html