标签:效果图 query field cat fresh lin .com arc return
1.引用bootstrap-select及相关文件
1 <link href=‘<%= Application["scriptURL"] %>JS/bootstrap.min.css‘ type="text/css" rel="stylesheet" /> 2 <link href="<%# Application["scriptURL"] %>bootstrap-select.css" type="text/css" rel="stylesheet" /> 3 <script type="text/javascript" src="<%# Application["scriptURL"] %>jquery-1.9.1.min.js "></script> 4 <script type="text/javascript" src="<%# Application["scriptURL"] %>JS/bootstrap.min.js"></script> 5 <script type="text/javascript" src="<%# Application["scriptURL"] %>bootstrap-select.js"></script>
2.页面上放一个select和HiddenField,HiddenField用于传递select的值
1 <div style="width:220px;"> 2 <select id="selASSIGNED_TO" class="selectpicker show-tick form-control" multiple onchange="selectChange()" data-live-search="true"></select> 3 <asp:HiddenField runat="server" ID="hidASSIGNED_TO"></asp:HiddenField> 4 </div>
3.加载数据,当select值变化时将选中值传给HiddenField
1 <script type="text/javascript"> 2 function GetASSIGNED_TO_DATA() { 3 $.post(‘HttpHandler.ashx‘, { type: "getassignedtodata"}, function (data) { 4 var items = eval(‘(‘ + data + ‘)‘); 5 if (items.length > 1) { 6 $("#selASSIGNED_TO").empty(); 7 $.each(items, function (i, item) { 8 $("#selASSIGNED_TO").append("<option value=" + item["ID"] + ">" + item["USER_NAME"] + "</option>"); 9 }); 10 var str = $("#<%=hidASSIGNED_TO.ClientID%>").val(); 11 var arr = str.split(‘,‘); 12 $(‘#selASSIGNED_TO‘).selectpicker(‘val‘, arr); 13 $(‘#selASSIGNED_TO‘).selectpicker(‘refresh‘); 14 } 15 else { 16 return false; 17 } 18 }); 19 } 20 function selectChange() { 21 $("#<%=hidASSIGNED_TO.ClientID%>").val($(‘#selASSIGNED_TO‘).val()); 22 } 23 $(function () { 24 GetASSIGNED_TO_DATA(); 25 }); 26 </script>
4.后台获取选中值
string sASSIGNED_TO = hidASSIGNED_TO.Value;
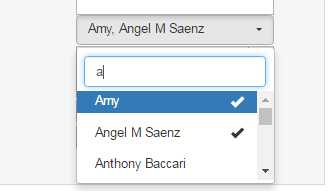
效果图:

使用bootstrap-select完成可搜索的多选下拉列表
标签:效果图 query field cat fresh lin .com arc return
原文地址:http://www.cnblogs.com/kangjing/p/6664819.html