标签:anim 文件 技术 mod city img ati from alt
1.安装
npm install animate.css

2.使用方法
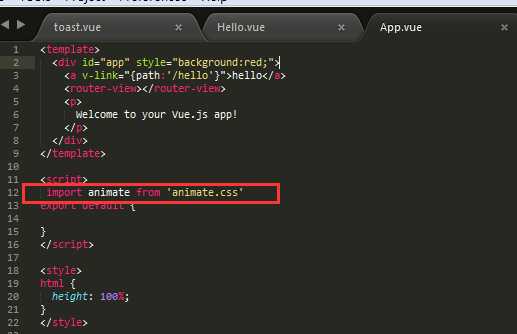
入口文件App中进行引入 import animate from ‘animate.css‘
3.多个连续的动画

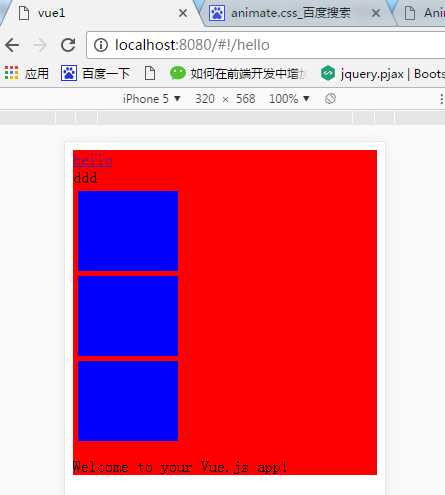
实现的效果:实现了三个蓝色方块依次以不同效果展现出来。
模板中代码:
<template>
<div class="hello">
<div class="box rotateIn" style="animation-duration:2s;animation-delay:1s;animation-iteration-count:1;animation-fill-mode:both;"></div>
<div class="box fadeInLeft" style="opacity:0;animation-duration:3s;animation-delay:2s;animation-iteration-count:1;animation-fill-mode:both;"> </div>
<div class="box fadeInUp" style="opacity:0;animation-duration:3s;animation-delay:3s;animation-iteration-count:1;animation-fill-mode:both;"> </div>
</div>
</template>
样式表:
<style scoped>
.box{width:100px;height:80px;background: blue;margin:5px;}
</style>
animate.css代码解析:
animation-duration---动画持续时间
animation-delay---动画延迟时间,多个元素,延迟时间要依次累加
animation-iteration-count---动画执行次数
animation-fill-mode:both---设置对象状态为动画结束或开始的状态
ps:还可以写成样式.xxx{animation-duration:2s;animation-delay:4s;animation-fill-mode:both;}
别忘了添加前缀~~
vue+ webpack中的animate.css实现的执行多个连续的动画
标签:anim 文件 技术 mod city img ati from alt
原文地址:http://www.cnblogs.com/itbainianmei/p/6667853.html