标签:宽度 分析 百度 tboot dem strong 效果图 结构 medium
col-md-4;其中 col 是“列” column 的缩写;md 是 medium 的缩写,适用于应屏幕宽度大于 768px 的场景;4 是占四栏的意思。因此,col-md-4 的意思是,在屏幕宽度大于 768px 时,该元素占四栏。
任务完成与总结
根据自己的理解,亲手写了一遍代码,发现怎么也得不到想要的效果,丈二和尚摸不着头脑。于是乎,第一次上网百度了相关文档和案例进行查看和分析。
案例分析:
原作者认为这次的任务在实现过程中的几个关键点在于:
1、对于盒模型的确切理解,怎么解决标准下盒模型对响应式栅格化布局的影响;
2、对于实现性属性的兼容问题,怎么用其他解决方案来代替;
3、代码的优雅程度。
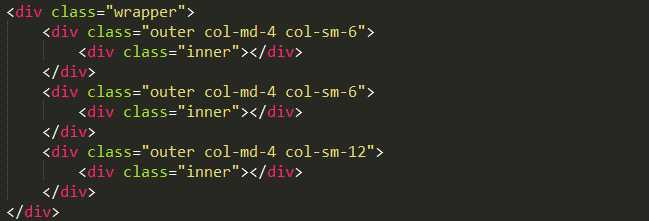
首先,我认为原作者的所说的代码优雅程度主要体现在HTML类的定义中。刚开始我使用多个盒子相互嵌套想借此实现效果,结果CSS样式设置中却出现了很多不可理解的现象。原作者采用了多类(在同个元素中使用多个不同的类)来对HTML结构进行控制,这无疑会使网页的结构少用了大量的元素,对网页的速度和性能有一定的帮助。以下是一部分代码:

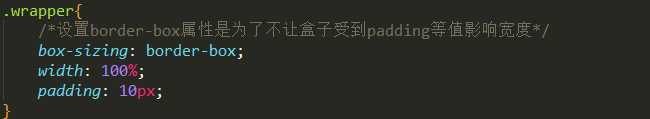
然后是解决标准下盒模型对响应式栅格化布局的影响,原作者使用box-sizing这个我懵懵懂懂的属性,轻松解决由于在标准下盒模型宽度问题

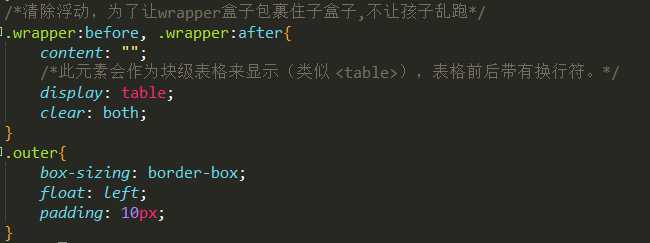
对于兼容性问题,我还没看出个所以然,贴出几段认为较核心的代码

剩下的浏览器宽度值的范围设置及知识相信大家很容易能搞清楚,就不贴代码了,毕竟也多。
更多详情请看不是原创的小demo:
http://cruxf.github.io/BaiduTask/test8.html
标签:宽度 分析 百度 tboot dem strong 效果图 结构 medium
原文地址:http://www.cnblogs.com/fengxiongZz/p/6693893.html