标签:tun lte logs div 查找 选择 margin alt image
1.父元素
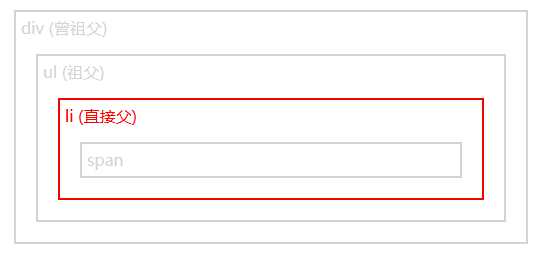
$("span").parent() //定位到span的父元素

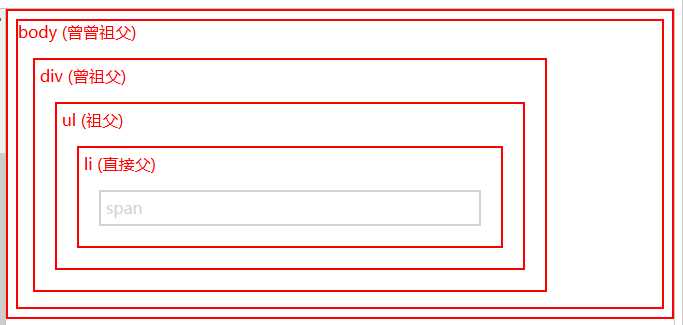
$("span").parents() //定位到span的所有父元素

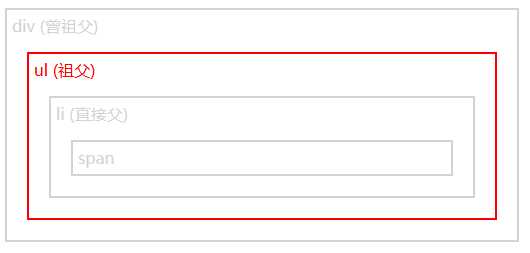
$("span").parents("ul") //定位到span的ul父元素

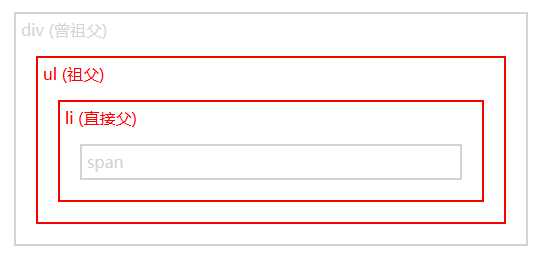
$("span").parentsUntil("div"); //指定span直到div元素的所有父元素,不包含div

2.子元素
$("div").children(); //指定div的子元素
$("div").children("p.1") //指定div的子元素中第1个<p>元素
$("div").find("p") //指定div的子元素中的<p>元素,可以同时查找多个
$("div").find("*") //指定div的所有子元素
3.同胞(兄弟姐妹)
$("span").siblings() //指定span的所有同级元素,即span的同胞
$("span").siblings("p") //指定span的<p>同胞
$("span").next() //span的下一个同胞元素
$("span").nextAll() //span下面的所有同胞元素
$("span").nextUntil("p") //span直到p的所有同胞元素,不包含span和p
4.过滤
$("div p").first() //选取首个 <div> 元素内部的第一个 <p> 元素,即first对div和p都有效果
$("div p").last() //选择最后一个 <div> 元素中的最后一个 <p> 元素
$("p").eq(1); //选择索引为1的p元素,即第2个p元素。
$("div").filter(".intro") //选择类名 "intro" 的所有 <div> 元素 filter是过滤的意思
$("div").not(".intro") //返回不带有类名 "intro" 的所有 <p> 元素
【父元素parent】【子元素children】【同胞siblings】【过滤】
标签:tun lte logs div 查找 选择 margin alt image
原文地址:http://www.cnblogs.com/wskxy/p/6696878.html