标签:cli app img 操作dom bind blog isa ring :active

通常我们写tab选项卡的时候,一般都是用jq等去操作dom,给同级元素移除active类,然后,给被点击元素添加active类,用vue实现也是同样的原理,都是操作active类。
我们都知道用vue给一个dom节点添加一个类的方法,要实现选项卡就的操作active类。
我们可以传给 v-bind:class 一个对象,以动态地切换 class 。
|
<div v-bind:class="{ active: isActive }"></div>
|
上面的语法表示 class active 的更新将取决于数据属性 isActive 是否为真。
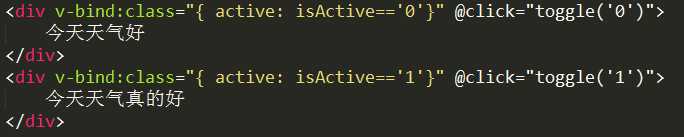
html

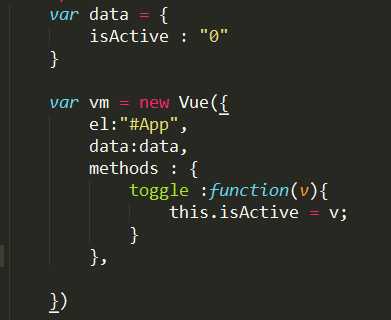
js

效果
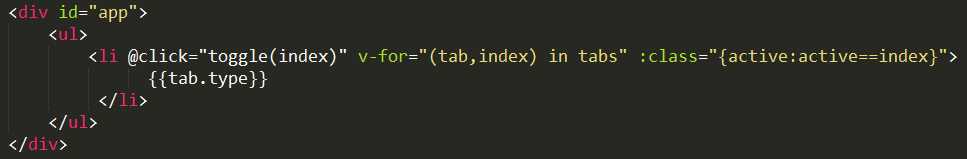
在用vue2.0的情况下


在用vue1.0的情况下
<div id="app">
<ul>
<li @click="toggle($index)" v-for="tab in tabs" :class="{active:active==$index}">
{{tab.type}}
</li>
</ul>
</div>
标签:cli app img 操作dom bind blog isa ring :active
原文地址:http://www.cnblogs.com/DivHao/p/6698221.html