标签:boosting 技术分享 iss nbsp pre 自动 元素 etc ges
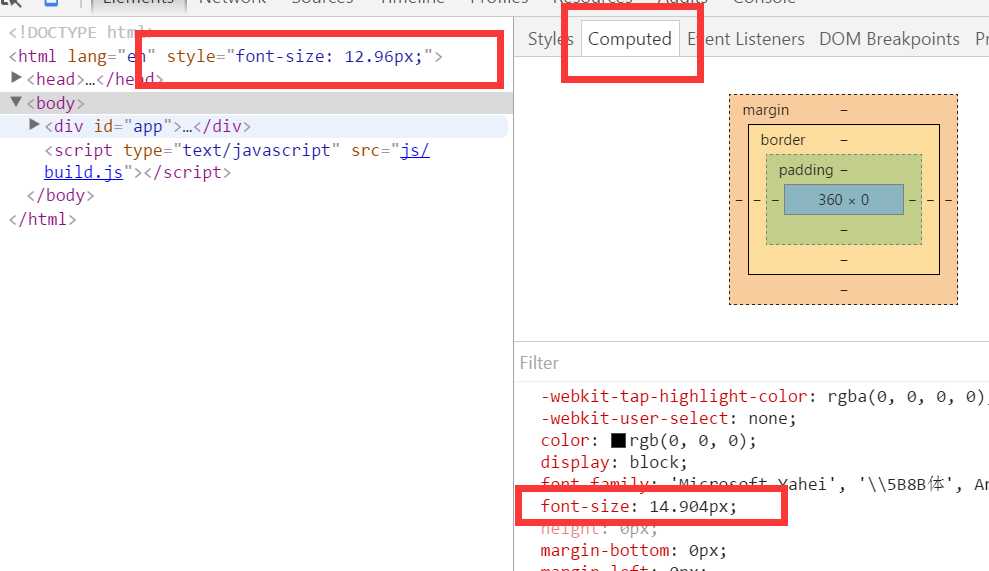
最近写移动端发现,当我用rem给html根元素一个指定的比例值时候,但会被webview的内置浏览给加一层过滤将其值放大

最终会影响rem的布局。最终在网上查了很久一篇文章写font boosting的跟我的情况很相似。https://github.com/jin5354/404forest/issues/33。
于是按着他的方案去解决,然而并没有用。
$(function(){
$(window).resize(infinite);
function infinite() {
var $html = $(‘html‘);
var htmlWidth =$html.width();
var html_fontsize = 28.8 / 720 * htmlWidth;
$html.css({
"font-size" : 28.8 / 720 * htmlWidth + "px"
});
if(html_fontsize == parseInt(getComputedStyle($html[0]).fontSize)){
return;
}
else {
var t_fs = html_fontsize/(parseInt(getComputedStyle($html[0]).fontSize)/html_fontsize);
$html.css({
"font-size" :t_fs+‘px‘
});
}
}infinite();
});
于是我写了方法,来找到真实的fontsize。写按着正常写fontsize加到html上,然后根据浏览器扩大的比例。在计算出,真正需要写多少fontsize经过放大后才能得到的你想要的computed的值。移动端fontsize被浏览器自动放大导致rem自适应出问题
标签:boosting 技术分享 iss nbsp pre 自动 元素 etc ges
原文地址:http://www.cnblogs.com/keaizhouzhou/p/6702551.html