标签:显示 并且 this list mode 结构 init pre img
DataBindings属性是很多控件都有的属性,作用有2方面。一方面是用于与数据库的数据进行绑定,进行数据显示。另一方面用于与控件或类的对象进行数据绑定。这里主要关注后者。主要用法是将某个对象的某个属性与指定对象的指定属性进行关联.
Label、TextBox等都包含DataBindings属性,其类型为ControlBindingsCollection,是Binding类的集合。Binding类代表某对象属性值和某控件属性值之间的简单绑定。如可以将TextBox的Text属性值绑定到Label的Text属性值,这样,当TextBox中的文本被修改的时候,Label的文本也会及时进行修改,如下面的代码所示:
Label1.DataBindings.Add("Text",TextBox1,"Text");
Binding类除了可以将对象的属性绑定到控件的属性之外,还可以将对象列表中当前对象的属性值绑定到控件的属性。
当使用Binding的构造函数创建实例时,必须指定三项内容:
其中,数据源可以为:
导航路径可以为空字符串(默认将调用数据源的ToString()方法)、单个属性名称或用点分隔的名称层次结构。
名称层次结构是什么意思呢?比如我们有一个Company类,它包含Name属性和Employees属性(公司所有Employee的集合),而Employee类又包含Name属性。那么,如果要将Company的Name属性绑定到TextBox控件的Text属性,代码为:
TextBox1.DataBindings.Add("Text", company, "Name");
如果要绑定Employees的Name属性,代码为:
TextBox1.DataBindings.Add("Text", company, "Employees.Name");
Employess.Name即为用点分隔的名称层次结构。在这里,Employees为一个集合,将Employees.Name绑定到TextBox会出现什么情况呢?测试后可知,TextBox将显示Employees集合中第一个Employee的Name属性。
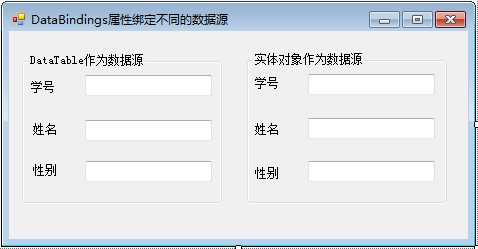
示例:
界面

代码实现:
1 using System; 2 using System.Collections.Generic; 3 using System.ComponentModel; 4 using System.Data; 5 using System.Drawing; 6 using System.Linq; 7 using System.Text; 8 using System.Threading.Tasks; 9 using System.Windows.Forms; 10 11 namespace DataBindingsDemo 12 { 13 public partial class FrmDataBindings : Form 14 { 15 public FrmDataBindings() 16 { 17 InitializeComponent(); 18 } 19 20 private void FrmDataBindings_Load(object sender, EventArgs e) 21 { 22 //绑定到DataTable 23 DataTable dtSource = GetDataTable(); 24 this.textBox1.DataBindings.Add("Text", dtSource, "StudentNo"); 25 this.textBox2.DataBindings.Add("Text", dtSource, "StudentName"); 26 this.textBox3.DataBindings.Add("Text", dtSource, "Sex"); 27 28 //绑定到实体对象 29 Student stu = new Student() { StudentNo=2,StudentName="测试2",Sex="女"}; 30 //必须是绑定到对象的属性(此例中绑定到StudentNo,而不是student), 31 this.textBox4.DataBindings.Add("Text", stu, "StudentNo"); 32 this.textBox5.DataBindings.Add("Text", stu, "StudentName"); 33 this.textBox6.DataBindings.Add("Text", stu, "Sex"); 34 } 35 36 private DataTable GetDataTable() 37 { 38 DataTable dt = new DataTable(); 39 DataColumn dcNo = new DataColumn("StudentNo", typeof(Int32)); 40 DataColumn dcName = new DataColumn("StudentName", typeof(string)); 41 DataColumn dcSex = new DataColumn("Sex", typeof(string)); 42 dt.Columns.Add(dcNo); 43 dt.Columns.Add(dcName); 44 dt.Columns.Add(dcSex); 45 dt.Rows.Add(new object[] { 1,"测试","男"}); 46 return dt; 47 } 48 } 49 50 public class Student 51 { 52 private int studentNo; 53 54 public int StudentNo 55 { 56 get { return studentNo; } 57 set { studentNo = value; } 58 } 59 60 private string studentName; 61 62 public string StudentName 63 { 64 get { return studentName; } 65 set { studentName = value; } 66 } 67 68 private string sex; 69 70 public string Sex 71 { 72 get { return sex; } 73 set { sex = value; } 74 } 75 } 76 }
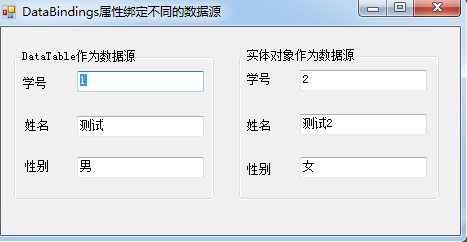
运行效果:

标签:显示 并且 this list mode 结构 init pre img
原文地址:http://www.cnblogs.com/dotnet261010/p/6731126.html