标签:idt ges tde pre script each method viewport get

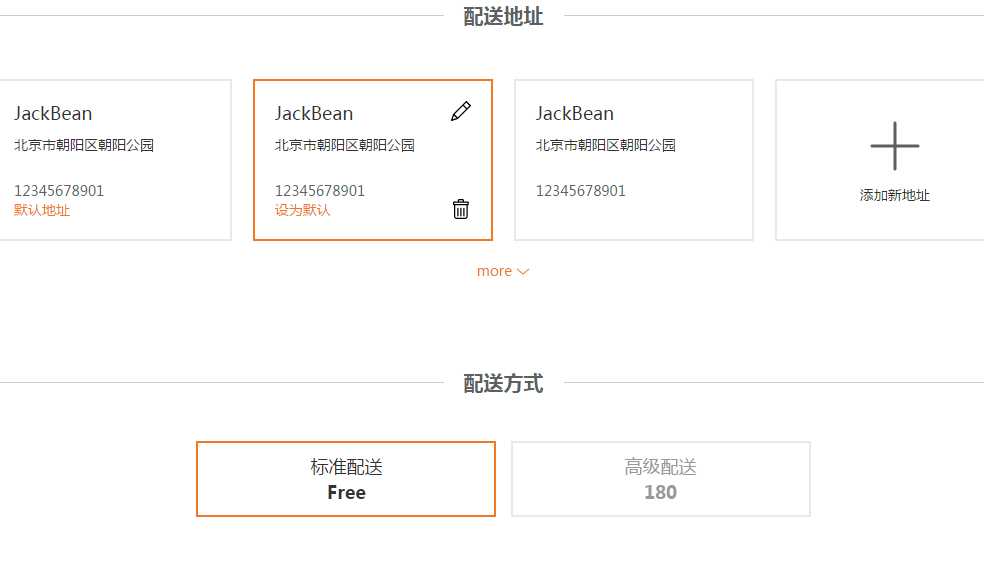
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta charset="utf-8"> <!-- Always force latest IE rendering engine or request Chrome Frame --> <meta content="IE=edge,chrome=1" http-equiv="X-UA-Compatible"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"> <title>Checkout - Confirm Address</title> <link href="css/base2.css" rel="stylesheet" > <link href="css/checkout.css" rel="stylesheet" > </head> <body class="checkout"> <div class="container"> <div class="addr-list-wrap"> <div class="addr-list"> <ul> <li v-for="(item,index) in filterAddress" v-bind:class="{‘check‘:index==currentIndex}" @click="currentIndex=index"> <div class="addr-opration addr-set-default"> <a href="javascript:;" class="addr-set-default-btn" v-if="!item.isDefault" @click="setDefault(item.addressId);"><i>设为默认</i></a> </div> <div class="addr-opration addr-default" v-if="item.isDefault">默认地址</div> </li> <!-- shipping method--> <div class="checkout-title"> <span>配送方式</span> </div> <div class="shipping-method-wrap"> <div class="shipping-method"> <ul> <li :class="{‘check‘:shippingMethod==1}" @click="shippingMethod=1"> <!--注意绑定是{}和‘’--> <div class="name" >标准配送</div> <div class="price">Free</div> </li> <li :class="{‘check‘:shippingMethod==2}" @click="shippingMethod=2"> <div class="name" >高级配送</div> <div class="price">180</div> </li> </ul> </div> </div> </div> </div> <script src="js/lib/vue.min.js"></script> <script src="js/lib/vue-resource.min.js"></script> <script src="js/address.js"></script> </body> </html>
/** * Created by kk on 2017/4/20. */ new Vue({ el:".container", data:{ limitNum:3, addressList:[], currentIndex:0, shippingMethod:1 }, mounted:function () { this.$nextTick(function(){ // alter(); this.getAddressList(); }); }, computed:{ filterAddress:function () { return this.addressList.slice(0,this.limitNum); // 方法和属性需要加this,不然会找不到 } }, methods:{ setDefault:function (addressId) { this.addressList.forEach(function (address,index) { if(address.addressId==addressId) { address.isDefault=true; } else{ address.isDefault=false; } }) } } });
标签:idt ges tde pre script each method viewport get
原文地址:http://www.cnblogs.com/hongmaju/p/6746435.html