标签:知识 hone else 效果图 举例 验证 black 定义 body
目的:通过正则表达式验证电话、密码、QQ、邮箱等是否正确。
思路:第一步布局要有文本输入框用来输入文本,要有一个登录按钮;第二步要获取文本和登录按钮的id,获取文本的value值,定义正则表达式的样式;第三步按钮的点击事件;第四步if判断文本value的字符串和正则是否匹配,匹配弹出"登录成功"else弹出"登录失败"。
知识点:第一步:文本输入用到input标签,具体语句为<input type="text" id="ipt1" />;登录按钮用到button标签。具体语句为<button id=btn1>登录</button>;。
第二步:我们需要用var定义变量字符用来储存获取到id,用document.getElementById("");来获取id,注意里面的引号,具体语句是 var btn1=document.getElementById("btn1");
var ipt1=docement.getElementById("ipt1");。定义正则表达式的样式最好把要验证的样式写出来,通过观察总结每一位上数字的规律总结出正则表达式,这里用到^从行首匹配,$从行尾匹配,[]表示一个数组,放可以存放的字符,{n}表示匹配它前一项n次,这里的语句为var phone=/^1[34578][0-9]{9}$/;
第三步:按钮用到 ipt1 .onclick=function(){};
第四步:if(){}else{};判断语句。If(判断条件),判断条件要用字符串的match(),它的意思是在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。举例:这个a.match(b);语句的意思是在a里面检索字符串按照b的样式,其中b为正则表达式,
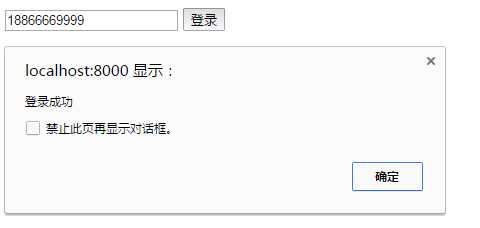
1、电话验证
代码如下
<body> <input type="text" id="ipt1"/> <button id="btn1">登录</button> <script type="text/javascript"> var btn1 = document.getElementById("btn1"); var ipt1 = document.getElementById("ipt1"); var phone=/^1[34578][0-9]{9}$/; btn1.onclick = function () { if (ipt1.value.match(phone)) { alert("登录成功"); } else { alert("登录失败"); }; }; </script> </body> |
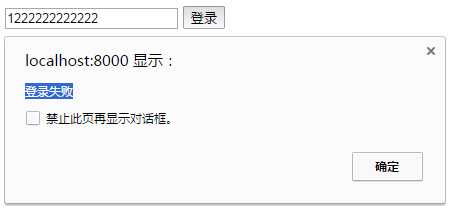
效果图:


2、 邮箱验证
验证和手机验证的写法类似,区别就是正则的写法不同,通过观察或者用指定邮箱验证即可,这样更方便我们书写正则表达式,以qq邮箱为例,可以写成var email=/^[1-9][0-9]{4,10}@qq\.com$/;
标签:知识 hone else 效果图 举例 验证 black 定义 body
原文地址:http://www.cnblogs.com/bonly-ge/p/6752792.html