标签:asc code null nbsp undefined string str let png
Symbol undefined null Boolean String Number Object
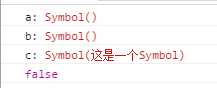
let c=Symbol("这是一个Symbol");
let a=Symbol();
let b=Symbol();
console.log("a:",a);
console.log("b:",b);
console.log("c:",c);
console.log(a===b);

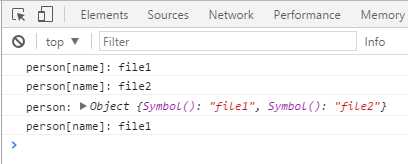
let name=Symbol(); { var person={}; person[name]="file1"; } { person["name"]="file2"; } console.log("person:",person);
let name=Symbol(); { var person={}; person[name]="file1"; console.log("person[name]:",person[name]); } { let name=Symbol(); person[name]="file2"; console.log("person[name]:",person[name]);
console.log("person[name]:",person[name]);
} console.log("person[name]:",person[name]);

标签:asc code null nbsp undefined string str let png
原文地址:http://www.cnblogs.com/hongmaju/p/6754198.html