标签:dia com 项目 textarea tor 步骤 版本 ueditor type
1.官网http://ueditor.baidu.com,下载ueditor的.net版本

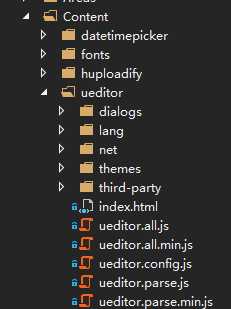
2.把下载后的文件夹放在项目content目录下

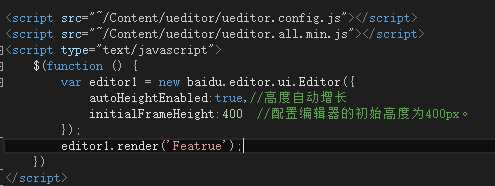
3.页面设置,Featrue为textArea的id

4.上传图片设置
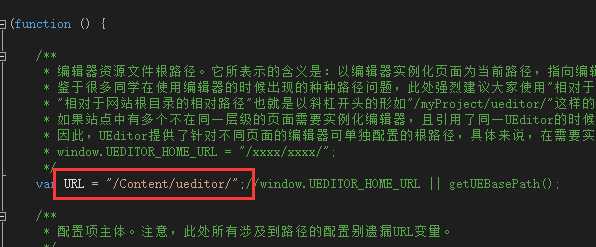
打开Content\ueditor下的ueditor.config.js设置ueditor文件夹

打开\Content\ueditor\net下的config.json设置图片保存位置,把该文件里面的所有“图片访问路径前缀”改成空字符,把所有“保存路径”改成你要保存的路径

5.点击上传图片缓慢设置
\Content\ueditor\dialogs\image的image.js
\Content\ueditor的ueditor.all.min.js
把以上两个文件的mimeTypes的值‘image/*‘替换成 ‘image/jepg,image/png.image/jpg‘
标签:dia com 项目 textarea tor 步骤 版本 ueditor type
原文地址:http://www.cnblogs.com/albert-xiong/p/6755528.html