标签:over 练习题 颜色 children nload document apr select 日历

![]()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>日历</title>
<style>
#container{
width:300px;
height:560px;
margin: 20px auto;
background-color: pink;
}
#box div{
color:white;
width:90px;
height:100px;
float:left;
margin:4px;
background-color:darkgray;
border: 1px solid lightgray;
text-align: center;
}
#imformation{
width:294px;
height:100px;
margin-top:10px;
margin-left:4px;
background-color:darkgray;
border: 1px solid lightgray;
}
.clearfix:after{
content:"";
clear:both;
overflow:hidden;
visibility: hidden;
display:block;
height:0px;
}
.clearfix{
zoom:1;
}
</style>
<script>
window.onload=function(){
var arr=[];
var con=document.getElementById("box");
var arr=con.getElementsByTagName("div");
var con=document.getElementById("imformation");
for(var i=0;i<arr.length;i++){
arr[i].onclick=function(){
this.style.border="1px solid orange";
var char=this.children[0].innerText
con.innerText=char+"月份好";
}
arr[i].onmouseout=function(){
this.style.border="1px solid lightgray";
}
}
}
</script>
</head>
<body>
<div id="container">
<div id="box" class="clearfix">
<div><h3>1</h3><br/>Jun</div>
<div><h3>2</h3><br/>Fab</div>
<div><h3>3</h3><br/>Mar</div>
<div><h3>4</h3><br/>Apr</div>
<div><h3>5</h3><br/>May</div>
<div><h3>6</h3><br/>Jun</div>
<div><h3>7</h3><br/>Jul</div>
<div><h3>8</h3><br/>Aug</div>
<div><h3>9</h3><br/>sec</div>
<div><h3>10</h3><br/>Oct</div>
<div><h3>11</h3><br/>Nov</div>
<div><h3>12</h3><br/>Dec</div>
</div>
<article id="imformation" >好 </article>
</div>
</body>
</html>
2.写一个定时器, 每隔0.1秒修改一次div内文字颜色和文字大小.
最开始这个文字是默认大小, 开启定时器后文字大小开始增大,
当增大了6次以后, 文字大小开始缩小, 缩小6次, 文字再开始增大…
效果如下图:

window.onload = function() {
var arr = ["red", "blue", "white", "black", "orange", "green"];
var oBox = document.getElementById("box");
var change = 5; //文字大小变化量
var i = 0;
setInterval(function(){
var fontSize = parseInt(oBox.style.fontSize);
oBox.style.fontSize = fontSize + change + "px";
oBox.style.color = arr[i%6]; //改变颜色
i++;
if (i%6 == 0) {
change *= -1;
}
}, 1000);
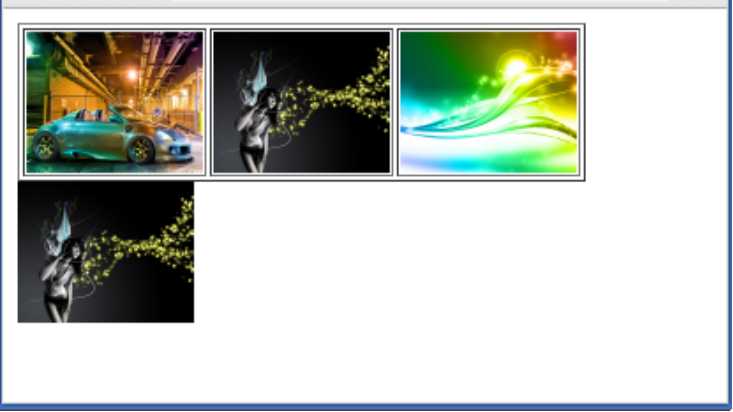
3. 点击表格中的三张图片, 切换下面的图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
img{
border: 1px solid orange;
width:100px;
height:100px;
}
</style>
<script>
window.onload=function(){
var value=[];
var box=document.getElementById("box");
var value=box.getElementsByTagName("img");
var select=document.getElementById("select");
for(var i=0;i<value.length;i++){
value[i].onclick=function(){
select.src=this.src;
}
}
}
</script>
</head>
<body>
<div id="box">
<img src="img/book-05.jpg" >
<img src="img/book-01.jpg" >
<img src="img/book-02.jpg" >
</div>
<div >
<img id="select" src="img/book-05.jpg" >
</div>
</body>
</html>
标签:over 练习题 颜色 children nload document apr select 日历
原文地址:http://www.cnblogs.com/ensan/p/6759110.html