标签:功能 img ack div amp 路径 boot 页面 warning
Bootstrap路径分页标签和徽章组件
学习要点:
1.路径组件
2.分页组件
3.标签组件
4.徽章组件
本节课我们主要学习一下 Bootstrap 的四个组件功能:路径组件、分页组件、标签组件 和徽章组件。
一.路径组件
路径组件也叫做面包屑导航。
面包屑导航
breadcrumb样式class类,写在<ul>或<ol>里,设置面包屑导航(Bootstrap)
<ol class="breadcrumb"> <li><a href="#">首页</a></li> <li><a href="#">产品列表</a></li> <li class="active">韩版 2015 年羊绒毛衣</li> </ol>

二.分页组件
分页组件可以提供带有展示页面的功能。
默认分页
pagination样式class类,写在<ul>里,设置默认分页样式(Bootstrap)
<ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul>

首选项和禁用
active样式class类,写在<li>里,首选项样式(Bootstrap)
disabled样式class类,写在<li>里,禁用项样式(Bootstrap)
<ul class="pagination"> <li><a href="#">«</a></li> <li class="active"><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li class="disabled"><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul>

设置尺寸,四种 lg、默认、sm 和 xs
pagination-lg样式class类,写在<ul>里,设置分页样式为大尺寸(Bootstrap)
pagination-xs样式class类,写在<ul>里,设置分页样式为中尺寸(Bootstrap)
pagination-sm样式class类,写在<ul>里,设置分页样式为小尺寸(Bootstrap)
<ul class="pagination pagination-lg"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul> <br> <ul class="pagination pagination-xs"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul> <br> <ul class="pagination pagination-sm"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul>

对齐翻页链接
pager样式class类,写在<ul>里,设置翻页样式(Bootstrap)
previous样式class类,写在翻页<ul>的li里,设置翻页左对齐(Bootstrap)
next样式class类,写在翻页<ul>的li里,设置翻页右对齐(Bootstrap)
<ul class="pager"> <li class="previous"><a href="#">上一页</a></li> <li class="next"><a href="#">下一页</a></li> </ul>

翻页项禁用
disabled样式class类,写在翻页<ul>的li里,禁用翻页项(Bootstrap)
<ul class="pager"> <li class="previous"><a href="#">上一页</a></li> <li class="next disabled"><a href="#">下一页</a></li> </ul>

三.标签
在文本后面带上标签
label样式class类,写在<span>里,声明一个标签(Bootstrap)
label-default样式class类,写在<span>里,设置标签默认样式(Bootstrap)
<h3>标签 <span class="label label-default">new</span></h3>

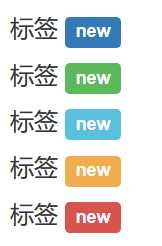
不同色调的标签样式
label-primary样式class类,写在<span>里,设置标签样式蓝色(Bootstrap)
label-success样式class类,写在<span>里,设置标签样式绿色(Bootstrap)
label-info样式class类,写在<span>里,设置标签样式浅蓝(Bootstrap)
label-warning样式class类,写在<span>里,设置标签样式橙色(Bootstrap)
label-danger样式class类,写在<span>里,设置标签样式红色(Bootstrap)
<h3>标签 <span class="label label-primary">new</span></h3> <h3>标签 <span class="label label-success">new</span></h3> <h3>标签 <span class="label label-info">new</span></h3> <h3>标签 <span class="label label-warning">new</span></h3> <h3>标签 <span class="label label-danger">new</span></h3>

四.徽章
未读信息数量徽章
badge样式class类,写在<span>里,设置徽章样式(Bootstrap)
<a href="#">信息 <span class="badge">10</span></a>

按钮中使用徽章
<button class="btn btn-success"> 提交 <span class="badge">3</span> </button>

激活状态自动适配色调
<ul class="nav nav-pills"> <li class="active"> <a href="#">首页 <span class="badge">2</span></a> </li> <li><a href="#">资讯</a></li> </ul>

标签:功能 img ack div amp 路径 boot 页面 warning
原文地址:http://www.cnblogs.com/adc8868/p/6789807.html