标签:title 而且 source pen 生成 4.6 开发 cmd export
从去年年底开始使用ng2,遇到并解决或被虐了一些问题点,对其各种新特性与开发模式感觉还算舒服。还有的一个感想就是,要使用ng2还得先学习不少其他东西,比如TypeScript语法,比如ES6新特性,还有就是酷炫的npm平台。本文就将侧重点放到npm上来,看看npm平台给ng2带来的酷炫的帮助。
现在眼前有一个问题:
我写了一个自己很满意的ng2的通用小组件,现在想要在以后的其他项目中都使用它,甚至想要把它分享给互联网上其他同时在被代码虐的兄弟们一起使用,这要如何实现呢?
回想以前外链script标签引用插件方式统治前端的时候,想要写一个通用的ng1小插件的流程大概是:
1. 在单独的angular.module("myPlugin")中写指令、服务、过滤器等
2.将其压缩打包成myplugin.min.js
3.其他项目中引入这个脚本然后angular.module("", ["myPlugin"])
现在到了ng2的时代,ng2自己的核心依赖都是使用npm管理的(而且是基于TypeScript),还非要手动写出一个xxx.min.js总给人一种无从下手的感觉,所以现在如果要开发自己的ng2库的话也要入乡随俗,利用起npm这个好东西。
笔者对于npm起初也是一脸懵逼,到现在也不敢说自己已能熟练使用之,不过npm只是个平台,是为了方便开发者而存在的,而不是为了“为难”开发者,所以一点点摸索,也能使用得还过得去。
先给出在发布ng2库到npm的整个大体的流程:
1. 要有一个ng2库的完善的信息描述以及依赖文件(自然就是package.json)
2. 安装ng2库需要的依赖
3. 编写实际代码
4. 在根路径下建立一个index文件导出依赖(比如你写的服务啊模块啊等等)
5. TypeScript预发布(写的是.ts文件,这一步将生成得到.js.map、.js以及.d.ts文件)
6. 链接到npm并发布
下面笔者将演示如何把之前写过的一个音频服务发布到npm。
一、建立项目
创建根目录ng2-firstyitimo,进入后cmd里直接 npm init ,照着引导一步步敲如我们的ng2库的信息,包括了其版本号、作者、描述等信息,最终npm会为我们创建出这个package.json文件:
1 {
2 "name": "ng2-firstyitimo",
3 "version": "1.0.0",
4 "description": "angular2 lib publishing test by yitimo",
5 "main": "index.js",
6 "scripts": {
7 "prepublish": "tsc"
8 },
9 "keywords": [
10 "angular2"
11 ],
12 "author": "yitimo",
13 "license": "MIT"
14 }
这些参数大家肯定都见多非常熟悉了,这里只多提一点就是其中的 version 字段,每次重新publish我们的库到npm时,都要更新此字段的值(因为版本更新了嘛)。
二、添加依赖
下一步就是要添加依赖,我们要发布的是ng2库,所以必要的ng2依赖是肯定要有的,还有就是发布时编译将使用到的typescript工具以及ng2的类型预定义库,由于笔者使用的ng2版本是比较新的,使用到的依赖就在下面这个最新的完整package.json文件中:
{
"name": "ng2-firstyitimo",
"version": "1.0.4",
"description": "angular2 lib publishing test by yitimo",
"main": "index.js",
"scripts": {
"prepublish": "tsc"
},
"keywords": [
"angular2"
],
"author": "yitimo",
"license": "MIT",
"dependencies": {
"@angular/common": "^2.4.6",
"@angular/core": "^2.4.6",
"rxjs": "^5.2.0"
},
"devDependencies": {
"@types/core-js": "^0.9.35",
"typescript": "^2.2.1"
}
}
虽说是完整的package.json但是代码也非常少,因为要写的只是个ng2库而已,需要的只有common以及core两个ng2依赖。当然正常情况下,为了开发调试还是需要引入其他的依赖,如果向上面这样只引用最少的东西,那就只能发布后在其他项目中引用了才能看到效果(因为此项目本身并不能运行)。
三、实际代码
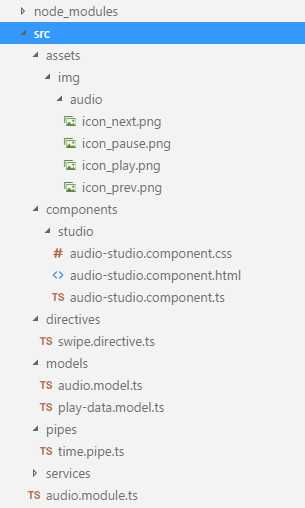
然后建立一个src目录,在里面编写实际的代码,这里要写的是之前写过的音频服务,代码就不给出了,完成后的文件结构如下:

这里笔者选择导出的是整个音频模块,所以里面的audio-studio组件必须在模块的exports中声明过,否则在其他项目中就是用不了这个组件了,不过其他的组件或指令不打算给外界使用,所以就不导出。服务也不需要导出,但是要在providers中声明,并在后面的index中导出(不然就不能给其他项目使用此服务了)。
四、使用index文件导出库
我们定义好的AudioModule以及AudioService是需要被其他项目引用或使用的,所以必须让外界知道我们的库提供了这两个东西(还有个组件的话由于是在html标签中使用,不需要被ts代码知道,所以exports导出就够了),这时就要在根目录下建立一个index.ts文件,内容非常简单,导出模块和服务就够了:
export * from ‘./src/audio.module‘; export * from ‘./src/services/audio.service‘;
五、发布我们的ng2库
现在最前面讲到的6个步骤还剩5、6两步,仅仅是在cmd悄悄指令就能完成。但是在这之前我们还需要一个tsconfig.json,用来告诉typescript要如何编译我们的ts文件以及里面的类型预定义,如果没有这个文件项目中的实际代码是会报一大堆错误的,并且还不能被编译。笔者这里给出的tsconfig.json如下所示:
{
"compilerOptions": {
"noImplicitAny": true,
"module": "commonjs",
"target": "ES5",
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"sourceMap": true,
"declaration": true,
"typeRoots": [
"../node_modules/@types"
],
"types" : [
"core-js"
]
},
"files": [
"index.ts"
],
"exclude": [
"node_modules"
]
}
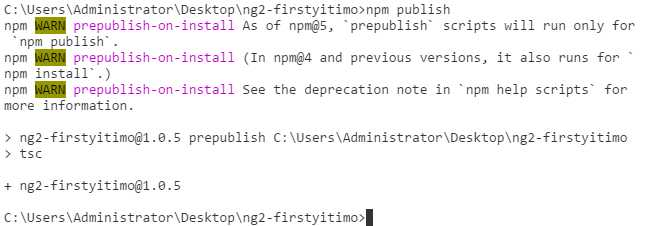
现在一鼓作气来敲指令玩:
npm run prepublish

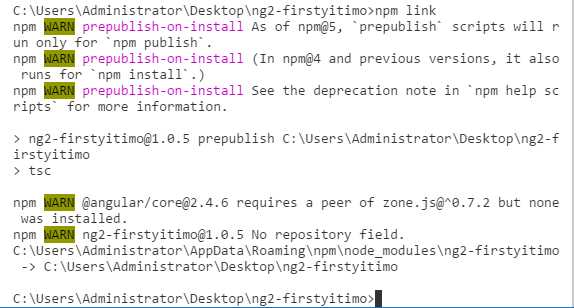
npm link

npm link ng2-firstyitimo

npm publish

完成了,现在在其他项目中安装这个刚发布的ng2库:
npm install --save ng2-firstyitimo
使用的时候:
import {AudioModule,AudioService} from ‘ng2-firstyitimo‘;
总结:
发布ng2库到npm的流程其实非常简单,而且非常有成就感。个人认为的难点就在于跨不出第一步,就像笔者在之前也是完全没头绪,想写个自己的ng2还得用npm,不过发布成功过一次之后,会发现这么一套流程其实都很清晰明了,并且还要再次提到,npm对ng2开发的帮助实在是太大了。
标签:title 而且 source pen 生成 4.6 开发 cmd export
原文地址:http://www.cnblogs.com/yulei126/p/6804003.html