标签:地址 ack stack html 显示 无法 替代 usb 而且
在android的应用层中。涉及到非常多应用框架。比如:Service框架,Activity管理机制,Broadcast机制。对话框框架。标题栏框架,状态栏框架。通知机制,ActionBar框架等等。
以下就来说说常常会使用到通知机制中的通知栏框架(Notificaiton)。它适用于交互事件的通知。它是位于顶层能够展开的通知列表。
它会时不时的提醒你什么软件该更新了,什么人发你微信消息了等。
(网上看了下,全面介绍的文章不多,所以就萌生了写这篇的念头。随便当作回想笔记。
以下我就通过官方文档、源码、书上的一些资料汇总下这一块的知识,并通过一个通知栏的汇总DEMO让大家更好的了解这个类的使用。内容有点多。能够依据需求看文件夹学习)。
Notificaiton状态通知栏:
1.显示接收到短消息、即使消息等信息 (如QQ、微信、新浪、短信)
2.显示client的推送消息(如有新版本号公布,广告,推荐新闻等)
3.显示正在进行的事物(比如:后台执行的程序)(如音乐播放器、版本号更新时候的下载进度等)
思维导图的大体结构(依照各个节点延伸拓展学习)
Notificaiton -- service -- BroadcastReceiver -- Intent(flag、Action等属性应用) -- PendingIntent
感慨:
一个Notificaiton通知的拓展使用就要涉及与4大组建的配合,所以学好总体的知识体系。
联系:
1.因为service 是在后台执行。所以它意图做什么我们看不到,能够通过Notificaiton 来显示提醒(如音乐的后台播放)。
2.service服务和BroadcastReceiver广播相结合,在加上Notificaiton 显示(如程序的后台更新)。
3.Intent作为意图处理,和Notificaiton的点击时间紧密结合在了一起,而且与BroadcastReceiver和service的联系也紧密不能够切割。
(service 在后台之后通过BroadcastReceiver来通知Notificaiton 显示相关东西,在通过Intent完毕用户的意图操作)
相关文档:Activity启动模式
及 Intent Flags 与 栈 的关联分析
Notification支持文字内容显示、震动、三色灯、铃声等多种提示形式,在默认情况下,Notification仅显示消息标题、消息内容、送达时间这3项内容。下面就是通知的基本布局。
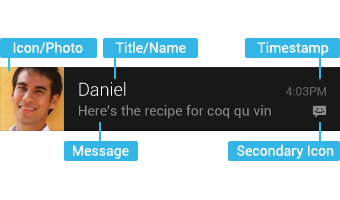
通知的基本布局:

普通视图:
高度64dp
大试图的通知在展开前也显示为普通视图

元素:
1. 标题 Title/Name
2. 大图标 Icon/Photo
3. 内容文字
4. 内容信息 MESSAGE
5. 小图标 Secondary Icon
6. 通知的时间 Timestamp,默觉得系统发出通知的时间。也可通过setWhen()来设置
状态通知栏主要涉及到2个类: Notification 和 NotificationManager
Notification为通知信息类,它里面相应了通知栏的各个属性
NotificationManager : 是状态栏通知的管理类,负责发通知、清除通知等操作。
注意:NotificationManager 是一个系统Service,所以必须通过 getSystemService(NOTIFICATION_SERVICE)方法来获取,方法例如以下。
NotificationManager mNotificationManager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
第一步:
创建一个通知栏的Builder构造类 (Create a Notification Builder)
第二步:
定义通知栏的Action (Define the Notification‘s Action)
第三步:
设置通知栏点击事件 (Set the Notification‘s Click Behavior)
第四步:
通知 (Issue the Notification)
实现系统默认的通知栏效果:
第一步:获取状态通知栏管理:
NotificationManager mNotificationManager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
第二步:实例化通知栏构造器NotificationCompat.Builder:
NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(this);
第三步:对Builder进行配置:
mBuilder.setContentTitle("測试标题")//设置通知栏标题
.setContentText("測试内容") //设置通知栏显示内容
.setContentIntent(getDefalutIntent(Notification.FLAG_AUTO_CANCEL)) //设置通知栏点击意图
// .setNumber(number) //设置通知集合的数量
.setTicker("測试通知来啦") //通知首次出如今通知栏。带上升动画效果的
.setWhen(System.currentTimeMillis())//通知产生的时间,会在通知信息里显示。通常是系统获取到的时间
.setPriority(Notification.PRIORITY_DEFAULT) //设置该通知优先级
// .setAutoCancel(true)//设置这个标志当用户单击面板就能够让通知将自己主动取消
.setOngoing(false)//ture,设置他为一个正在进行的通知。他们通常是用来表示一个后台任务,用户积极參与(如播放音乐)或以某种方式正在等待,因此占用设备(如一个文件下载,同步操作,主动网络连接)
.setDefaults(Notification.DEFAULT_VIBRATE)//向通知加入声音、闪灯和振动效果的最简单、最一致的方式是使用当前的用户默认设置,使用defaults属性。能够组合
//Notification.DEFAULT_ALL Notification.DEFAULT_SOUND 加入声音 // requires VIBRATE permission
.setSmallIcon(R.drawable.ic_launcher);//设置通知小ICON
功能:提醒标志符,向通知加入声音、闪灯和振动效果等设置达到通知提醒效果。能够组合多个属性
有2种设置方法:
1.实例化通知栏之后通过给他加入.flags属性赋值。
Notification notification = mBuilder.build(); notification.flags = Notification.FLAG_AUTO_CANCEL;2.通过setContentIntent(PendingIntent intent)方法中的意图设置相应的flags
public PendingIntent getDefalutIntent(int flags){
PendingIntent pendingIntent= PendingIntent.getActivity(this, 1, new Intent(), flags);
return pendingIntent;
}提醒标志符成员:
Notification.FLAG_SHOW_LIGHTS //三色灯提醒,在使用三色灯提醒时候必须加该标志符
Notification.FLAG_ONGOING_EVENT //发起正在执行事件(活动中)
Notification.FLAG_INSISTENT //让声音、振动无限循环,直到用户响应 (取消或者打开)
Notification.FLAG_ONLY_ALERT_ONCE //发起Notification后,铃声和震动均仅仅运行一次
Notification.FLAG_AUTO_CANCEL //用户单击通知后自己主动消失
Notification.FLAG_NO_CLEAR //仅仅有所有清除时,Notification才会清除 ,不清楚该通知(QQ的通知无法清除。就是用的这个)
Notification.FLAG_FOREGROUND_SERVICE //表示正在执行的服务
功能:向通知加入声音、闪灯和振动效果的最简单、使用默认(defaults)属性,能够组合多个属性(和方法1中提示效果一样的)
相应属性:
Notification.DEFAULT_VIBRATE //加入默认震动提醒 须要 VIBRATE permissionNotification.DEFAULT_SOUND // 加入默认声音提醒
Notification.DEFAULT_LIGHTS// 加入默认三色灯提醒Notification.DEFAULT_ALL// 加入默认以上3种所有提醒
功能:设置震动方式。
使用:
.setVibrate(new long[] {0,300,500,700});实现效果:延迟0ms。然后振动300ms,在延迟500ms,接着在振动700ms。
以上方法的还有种写法是
mBuilder.build().vibrate = new long[] {0,300,500,700};以此类推。2种写法都能够。
假设希望设置默认振动方式,设置了方法(2)中默觉得DEFAULT_VIBRATE 就可以。
功能:android支持三色灯提醒,这种方法就是设置不同场景下的不同颜色的灯。
描写叙述:当中ledARGB 表示灯光颜色、 ledOnMS 亮持续时间、ledOffMS 暗的时间。
注意:1)仅仅有在设置了标志符Flags为Notification.FLAG_SHOW_LIGHTS的时候。才支持三色灯提醒。
2)这边的颜色跟设备有关,不是全部的颜色都能够,要看详细设备。
使用:
.setLights(0xff0000ff, 300, 0)同理,下面方法也能够设置相同效果:
Notification notify = mBuilder.build(); notify.flags = Notification.FLAG_SHOW_LIGHTS; notify.ledARGB = 0xff0000ff; notify.ledOnMS = 300; notify.ledOffMS = 300;假设希望使用默认的三色灯提醒。设置了方法(2)中默觉得DEFAULT_LIGHTS就可以。
功能:设置默认或则自己定义的铃声。来提醒。
//获取默认铃声
.setDefaults(Notification.DEFAULT_SOUND)
//获取自己定义铃声
.setSound(Uri.parse("file:///sdcard/xx/xx.mp3"))
//获取Android多媒体库内的铃声
.setSound(Uri.withAppendedPath(Audio.Media.INTERNAL_CONTENT_URI, "5"))
同理同样效果的还有一种设置方法这边就不讲, 和上面的都是一样的。
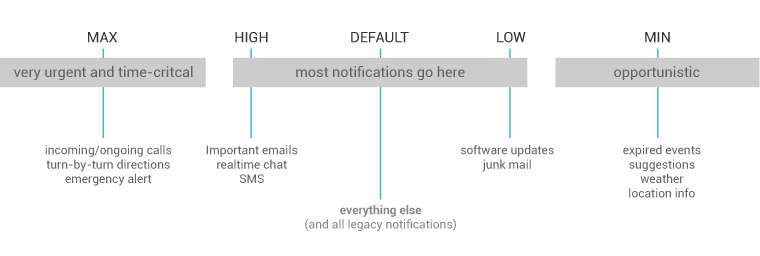
功能:设置优先级
相应优先级描写叙述例如以下图:
| 优先级 | 用户 |
|---|---|
| MAX | 重要而紧急的通知。通知用户这个事件是时间上紧迫的或者须要马上处理的。 |
| HIGH | 高优先级用于重要的通信内容,比如短消息或者聊天。这些都是对用户来说比較有兴趣的。 |
| DEFAULT | 默认优先级用于没有特殊优先级分类的通知。 |
| LOW | 低优先级能够通知用户但又不是非常紧急的事件。 |
| MIN |
用于后台消息 (比如天气或者位置信息)。 最低优先级通知将仅仅在状态栏显示图标,仅仅实用户下拉通知抽屉才干看到内容。 |

相应属性(作用看上图就可知道):
Notification.PRIORITY_DEFAULT
Notification.PRIORITY_HIGH
Notification.PRIORITY_LOWNotification.PRIORITY_MAX
Notification.PRIORITY_MIN
功能:设置为ture。表示它为一个正在进行的通知。他们一般是用来表示一个后台任务,用户积极參与(如播放音乐)或以某种方式正在等待,因此占用设备(如一个文件下载,同步操作,主动网络连接)
属性:max:进度条最大数值 、progress:当前进度、indeterminate:表示进度是否不确定。true为不确定,例如以下第3幅图所看到的 ,false为确定下第1幅图所看到的
功能:设置带进度条的通知。能够在下载中使用
效果图例如以下:


注意:此方法在4.0及以后版本号才实用。假设为早期版本号:须要自己定义通知布局。当中包括ProgressBar视图
使用:假设为确定的进度条:调用setProgress(max, progress, false)来设置通知,在更新进度的时候在此发起通知更新progress。而且在下载完毕后要移除进度条,通过调用setProgress(0, 0, false)既可。
假设为不确定(持续活动)的进度条,这是在处理进度无法准确获知时显示活动正在持续,所以调用setProgress(0,
0, true) 。操作结束时,调用setProgress(0,
0, false)并更新通知以移除指示条
第四步:设置通知栏PendingIntent(点击动作事件等都包括在这里)
在第三步中,没有提到一个方法,就是setContentIntent(PendingIntent intent)这种方法,这里拿到这里讲。
PendingIntent和Intent略有不同,它能够设置运行次数。主要用于远程服务通信、闹铃、通知、启动器、短信中,在普通情况下用的比較少。
Notification支持多种Intent来响应单击事件、消除事件、处理紧急状态的全屏事件等。
这里就用到了setContentIntent(PendingIntent intent)来处理以上这么多的事件。
属性:
PendingIntent的位标识符:
FLAG_ONE_SHOT 表示返回的PendingIntent仅能运行一次。运行完后自己主动取消
FLAG_NO_CREATE 表示假设描写叙述的PendingIntent不存在,并不创建对应的PendingIntent。而是返回NULL
FLAG_CANCEL_CURRENT 表示对应的PendingIntent已经存在,则取消前者。然后创建新的PendingIntent,这个有利于数据保持为最新的,能够用于即时通信的通信场景
FLAG_UPDATE_CURRENT 表示更新的PendingIntent
方法:
能够看出,它支持多种对应方式,有Activity、Broadcast、Service,就依据你自身需求去选择。
在各种情况下情况下它还会依据各种情况出发效果:
contentIntent:在通知窗体区域。Notification被单击时的响应事件由该intent触发;
deleteIntent:当用户点击所有清除button时。响应该清除事件的Intent;
fullScreenIntent:响应紧急状态的全屏事件(比如来电事件)。也就是说通知来的时候。跳过在通知区域点击通知这一步,直接运行fullScreenIntent代表的事件。
比如:在运行了点击通知之后要跳转到指定的XXX的Activity的时候,能够设置下面方法来对应点击事件:
Intent intent = new Intent(context,XXX.class); PendingIntent pendingIntent = PendingIntent.getActivity(context, 0, intent, 0); mBuilder.setContentIntent(pendingIntent)
比如:在运行了清空所有的通知操作时候。能够设置下面方法来对应这个事件:
採用setDeleteIntent(PendingIntent intent)方法或依照下面写法
Intent deleteIntent = new Intent(); deleteIntent.setClass(context, XXXReceiver.class); deleteIntent.setAction(DELETE_ACTION); notification.deleteIntent = PendingIntent.getBroadcast(context, 0, deleteIntent, 0);
採用setFullScreenIntent(PendingIntent intent, boolean highPriority)
第五步。最简单的一部,发送通知请求
mNotificationManager.notify(notifyId, mBuilder.build());
这里要用到RemoteViews这个类。实现下面2种自己定义布局。
Notification的自己定义布局是RemoteViews,和其它RemoteViews一样,在自己定义视图布局文件里,仅支持FrameLayout、LinearLayout、RelativeLayout三种布局控件和AnalogClock、Chronometer、Button、ImageButton、ImageView、ProgressBar、TextView、ViewFlipper、ListView、GridView、StackView和AdapterViewFlipper这些显示控件,不支持这些类的子类或Android提供的其它控件。
否则会引起ClassNotFoundException异常
过程例如以下:
1)创建自己定义视图
2)获取远程视图对象(注:Notification的contentView不能为空)
3)设置PendingIntent(来响应各种事件)
4)发起Notification
大体4步骤这里就不具体说了。以下就把DEMO中的列子拿出来说下
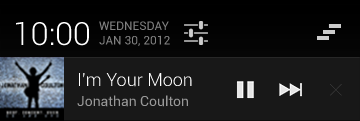
样式:
1.自己定义带button通知栏(例如以下样式)
正在进行的
“正在进行的”通知使用户了解正在执行的后台进程。比如,音乐播放器能够显示正在播放的音乐。也能够用来显示须要长时间处理的操作,比例如以下载或编码视频。“正在进行的”通知不能被手动删除。

/**
* 带按钮的通知栏
*/
public void showButtonNotify(){
NotificationCompat.Builder mBuilder = new Builder(this);
RemoteViews mRemoteViews = new RemoteViews(getPackageName(), R.layout.view_custom_button);
mRemoteViews.setImageViewResource(R.id.custom_song_icon, R.drawable.sing_icon);
//API3.0 以上的时候显示按钮,否则消失
mRemoteViews.setTextViewText(R.id.tv_custom_song_singer, "周杰伦");
mRemoteViews.setTextViewText(R.id.tv_custom_song_name, "七里香");
//假设版本号号低于(3。0),那么不显示按钮
if(BaseTools.getSystemVersion() <= 9){
mRemoteViews.setViewVisibility(R.id.ll_custom_button, View.GONE);
}else{
mRemoteViews.setViewVisibility(R.id.ll_custom_button, View.VISIBLE);
}
//
if(isPlay){
mRemoteViews.setImageViewResource(R.id.btn_custom_play, R.drawable.btn_pause);
}else{
mRemoteViews.setImageViewResource(R.id.btn_custom_play, R.drawable.btn_play);
}
//点击的事件处理
Intent buttonIntent = new Intent(ACTION_BUTTON);
/* 上一首按钮 */
buttonIntent.putExtra(INTENT_BUTTONID_TAG, BUTTON_PREV_ID);
//这里加了广播,所及INTENT的必须用getBroadcast方法
PendingIntent intent_prev = PendingIntent.getBroadcast(this, 1, buttonIntent, PendingIntent.FLAG_UPDATE_CURRENT);
mRemoteViews.setOnClickPendingIntent(R.id.btn_custom_prev, intent_prev);
/* 播放/暂停 按钮 */
buttonIntent.putExtra(INTENT_BUTTONID_TAG, BUTTON_PALY_ID);
PendingIntent intent_paly = PendingIntent.getBroadcast(this, 2, buttonIntent, PendingIntent.FLAG_UPDATE_CURRENT);
mRemoteViews.setOnClickPendingIntent(R.id.btn_custom_play, intent_paly);
/* 下一首 按钮 */
buttonIntent.putExtra(INTENT_BUTTONID_TAG, BUTTON_NEXT_ID);
PendingIntent intent_next = PendingIntent.getBroadcast(this, 3, buttonIntent, PendingIntent.FLAG_UPDATE_CURRENT);
mRemoteViews.setOnClickPendingIntent(R.id.btn_custom_next, intent_next);
mBuilder.setContent(mRemoteViews)
.setContentIntent(getDefalutIntent(Notification.FLAG_ONGOING_EVENT))
.setWhen(System.currentTimeMillis())// 通知产生的时间,会在通知信息里显示
.setTicker("正在播放")
.setPriority(Notification.PRIORITY_DEFAULT)// 设置该通知优先级
.setOngoing(true)
.setSmallIcon(R.drawable.sing_icon);
Notification notify = mBuilder.build();
notify.flags = Notification.FLAG_ONGOING_EVENT;
mNotificationManager.notify(notifyId, notify);
}注意:带按钮的布局对应点击事件在3.0下面版本号没实用,所以这边作了系统版本号推断,来显示消失按钮。
//先设定RemoteViews RemoteViews view_custom = new RemoteViews(getPackageName(), R.layout.view_custom); //设置相应IMAGEVIEW的ID的资源图片 view_custom.setImageViewResource(R.id.custom_icon, R.drawable.icon); // view_custom.setInt(R.id.custom_icon,"setBackgroundResource",R.drawable.icon); view_custom.setTextViewText(R.id.tv_custom_title, "今日头条"); view_custom.setTextViewText(R.id.tv_custom_content, "金州勇士官方宣布球队已经解雇了主帅马克-杰克逊,随后宣布了最后的结果。");
mBuilder.setContent(view_custom)
仅仅在通知被展开时显示
何时展开:通知处在顶端,或者用户通过收拾展开
收件箱风格的通知:
相比普通视图,仅仅多出:7. 详情区域

1.NotificationCompat.BigPictureStyle 大图片风格:详情区域包括一个256dp高度的位图
2.NotificationCompat.BigTextStyle 大文字风格:显示一个大的文字块
3.NotificationCompat.InboxStyle 收件箱风格:显示多行文字
各种风格都具有下面常规视图不具有的内容选项:
1.大标题:在展开视图时替代普通视图的标记
2.总结文字:同意你在详情区域之下添加一行内容
NotificationCompat.BigPictureStyle inboxStyle = new NotificationCompat.InboxStyle();
String[] events = new String[5];
// Sets a title for the Inbox style big view
inboxStyle.setBigContentTitle("大视图内容:");
// Moves events into the big view
for (int i=0; i < events.length; i++) {
inboxStyle.addLine(events[i]);
}
mBuilder.setContentTitle("測试标题")
.setContentText("測试内容")
// .setNumber(number)//显示数量
.setStyle(inboxStyle)//设置风格
.setTicker("測试通知来啦");(注:以下所指的低版本号是指2.3及2.3以下版本号)
(1)设置相应的flags,让用户点击既被消除:
notification.flags = FLAG_AUTO_CANCEL;
(2) 通过手动消除某项或则所有通知
mNotificationMgr.cancle(NOTIFICATION_ID);//消除相应ID的通知
mNotificationMgr.cancleAll();//消除创建的全部通知
(1)Notification.Builder(this).getNotification()
(2)mNotification.setLatestEventInfo(this, "title", "content", null);
这些方法都已经被启用,尽管还有效果,但是不建议使用。所以开发过程中尽量使用NotificationCompat.Builder(this)的构建方法去创建一个通知类。
(1)错误代码:java.lang.IllegalArgumentException: contentIntent required: pkg=com.example.notifications id=100 notification=Notification(vibrate=default,sound=null,defaults=0x2,flags=0x0)
解决方式:假设在高版本号不会出错,而在2.3上面报了这个错误,通过开发文档中的下面知道你能够找打:
For this reason, you should always ensure that UI controls in a notification are also available in an Activity in
your app, and you should always start that Activity when users click the notification. To do this, use the setContentIntent() method.
你就应该知道。缺少了setContentIntent() 这种方法,在2.3及更低的版本号中,必须给它设置设置contentIntent,假设你点击没有意图,能够在赋值的的Intent中设置为new
Intent()既可。切记contentIntent不能为空。
代码例如以下:
public PendingIntent getDefalutIntent(int flags){
PendingIntent pendingIntent= PendingIntent.getActivity(this, 1, new Intent(), flags);
return pendingIntent;
}
(2)错误代码:android.app.RemoteServiceException: Bad notification posted from package com.example.notifications: Couldn‘t expand RemoteViews for: StatusBarNotification(package=com.example.notifications id=101 tag=null notification=Notification(vibrate=null,sound=null,defaults=0x0,flags=0x2))
解决方法:
在自己定义的时候,发现了这个问题。解决:每次更新时都必须把RemoteViews给new出来才行,不能利用已有的notification.contentView直接操作。
解决方法:看其他的应用,好像在低版本号都会隐藏掉那些button,就是为了不影响用户体验,所以应该就这么解决。推断版本号号在去决定是否如今button。
如右图:
解决方式:
因为2.3及之前版本号,背景设是白色的那我们定义字体颜色为系统预设的颜色:
?android:attr/textColorPrimary
在资源的src/values文件夹中的style.xml文件里设置它标题和内容的样式为:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="NotificationContent"> <item name="android:textColor">?android:attr/textColorPrimary</item> </style> <style name="NotificationTitle"> <item name="android:textColor">?android:attr/textColorPrimary</item> <item name="android:textStyle">bold</item> </style> </resources>
在2.3之后的版本号中(即API >=9的版本号中),在资源文件下的src/values-v9文件夹中的style.xml文件里设置它标题和内容的样式为:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="NotificationContent" parent="android:TextAppearance.StatusBar.EventContent" />
<style name="NotificationTitle" parent="android:TextAppearance.StatusBar.EventContent.Title" />
</resources>
最后赋给自己定义布局中的相应标题和内容相应的style就可以。
相应解决网址:
1.http://stackoverflow.com/questions/6250356/how-to-use-default-notification-style
2.http://stackoverflow.com/questions/4867338/custom-notification-layouts-and-text-colors/7320604#7320604
3.http://developer.android.com/guide/topics/ui/notifiers/notifications.html#CustomExpandedView (官方文档)
http://developer.android.com/about/versions/android-2.2-highlights.html
解决方法:此方法在4.0及以后版本号才实用,假设为早期版本号:须要自己定义通知布局,当中包括ProgressBar视图
2.3及2.3之前:
通过
Notification notify = mBuilder.build(); notify.contentView = view_custom; mNotificationManager.notify(notifyId, notify)方法赋予VIEW。
2.3之后:
通过Builder下面方法赋于自己定义布局。
mBuilder.setContent(view_custom)
这里就不贴DEMO中的代码了。大家能够下个DEMO自己看,里面也都有凝视的,可能有的地方会有错误,忘大家指出。以便及时改动。谢谢。
一个DEMO让你更懂Notification


Android 通知栏Notification的整合 全面学习 (一个DEMO让你全然了解它)
标签:地址 ack stack html 显示 无法 替代 usb 而且
原文地址:http://www.cnblogs.com/wzjhoutai/p/6808960.html