标签:top 技术分享 images 解决办法 tom 开发 style min 解决
div在页面垂直居中方法---改进版
.wrap{ background: #ffffff; position:absolute; margin:auto; top: 0; bottom: 0; left:0; right: 0; height: 630px; }
效果图:

在开发中遇到个问题,
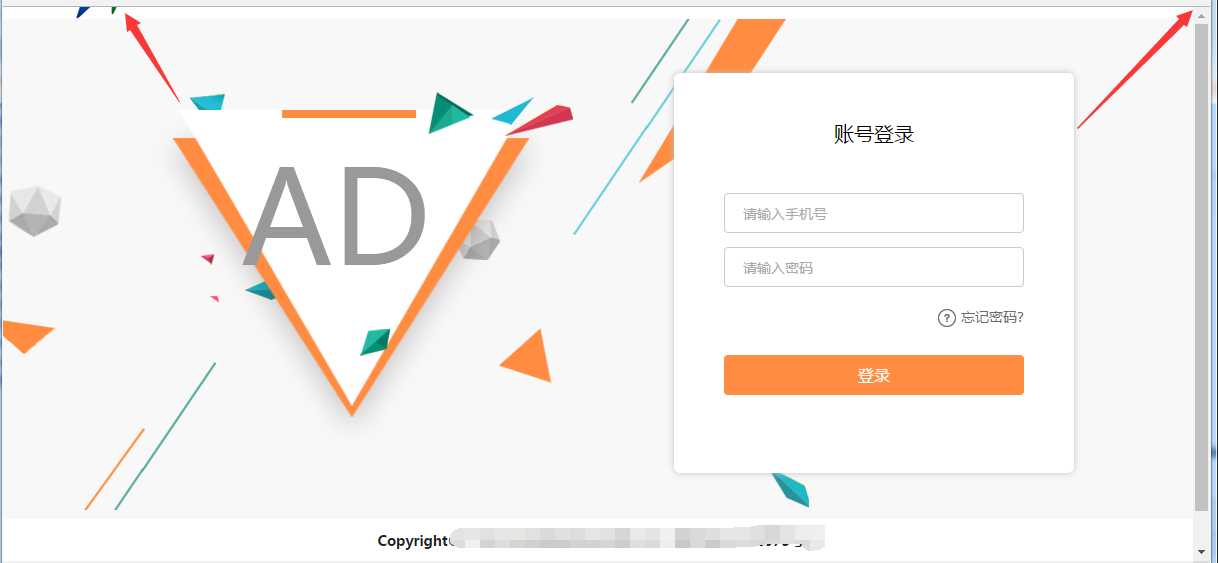
当屏幕height小于630px时,会出现如下图,顶部的logo,通过滚动滚动条,也看不到。

解决办法:使用媒体查询
.wrap{ background: #ffffff; position:absolute; margin:auto; top: 0; /*bottom: 0;*/ left:0; right: 0; height: 630px; } @media screen and (min-height: 630px) { .wrap { bottom: 0; } }
当高度小于630px时,去掉bottom:0;直接设置top:0;
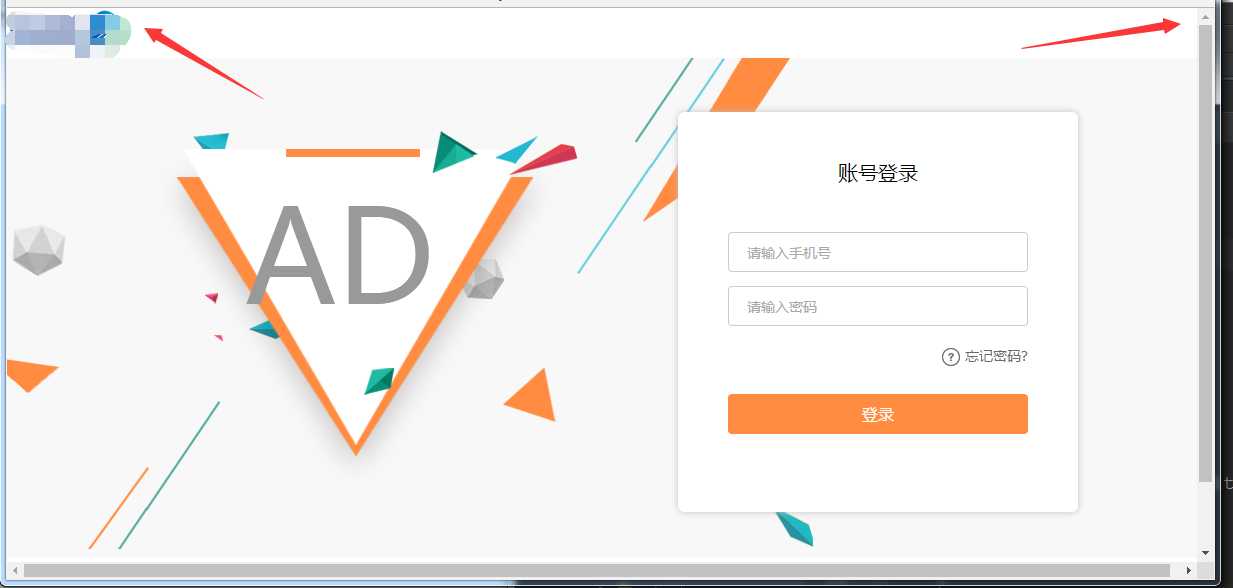
效果图,如下:

标签:top 技术分享 images 解决办法 tom 开发 style min 解决
原文地址:http://www.cnblogs.com/baiyangyuanzi/p/6829978.html