标签:center inline logs 效果 高度 直线 宽度 auto 技术分享
行内元素、块元素的区别
1、行内元素会在一条直线上水平排列
2、行内元素width、height设置无效,padding和margin的上下无效
2、块元素各占一行,垂直排列,相当于末尾有<br>标签
3、块元素可以包含行内元素和块元素,但是行内元素是不能包含块元素的
下面开始上图
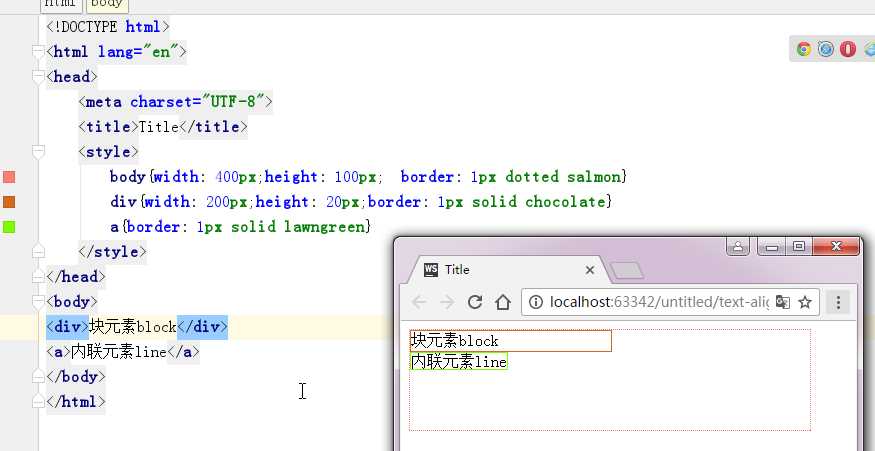
首先选择使用一个block 和inline,并给定边框border,方便查看

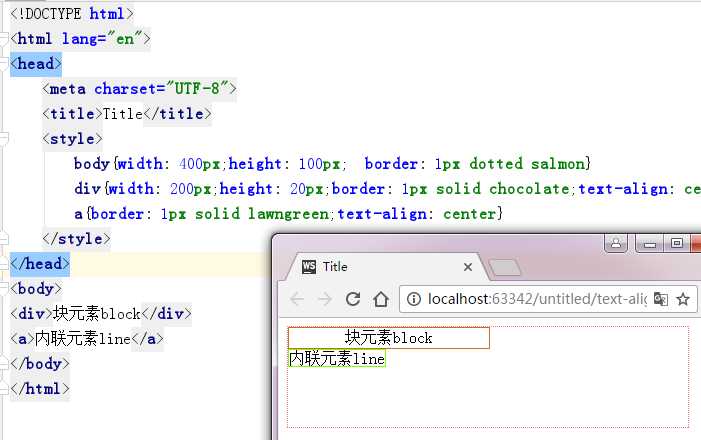
对于inline设置text-align:center是无效的 后面发现设置宽度 高度也是无效的

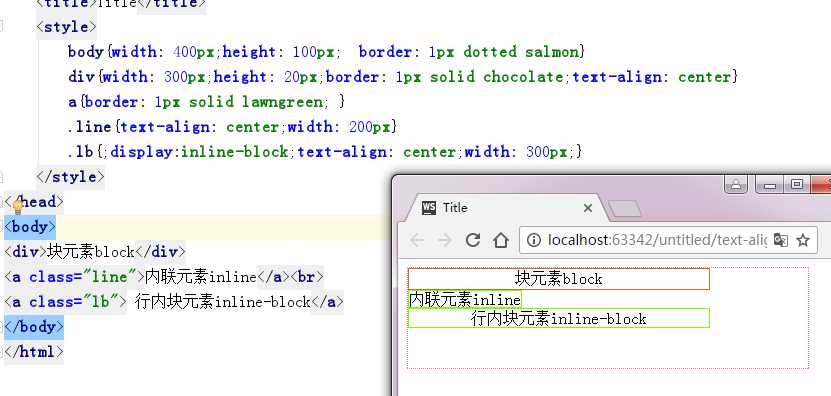
因此引入了行内块元素,分别设置宽度,height text-align属性

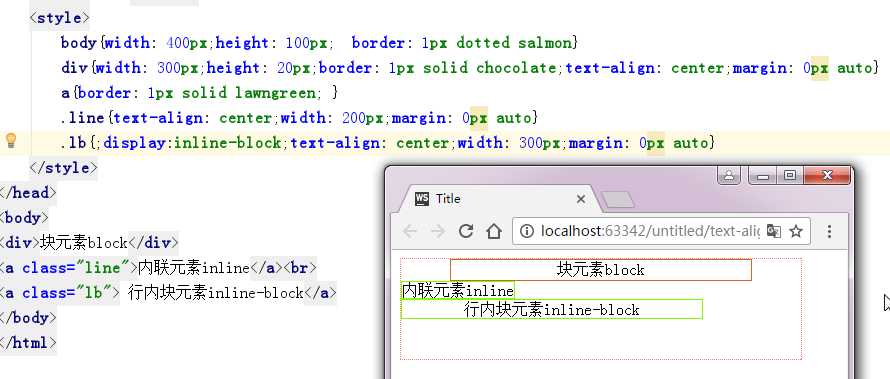
比较margin:0 auto的效果 只对block有效,
所以在设计网页排版的时候使一块居中的方法是在块元素上使用margin:0 auto,而是文本居中是在inline-block 和block属性的标签上使用text-align:center

行内块元素 、块元素、内联元素关于text-align:center margin:0 auto的比较
标签:center inline logs 效果 高度 直线 宽度 auto 技术分享
原文地址:http://www.cnblogs.com/html-css-js/p/6871656.html