标签:创建项目 src ges core modules server problem cti 通过
今天准备看着书写一个React小项目来着,结果发现npm start命令简直成了一只拦路虎,从昨晚报错报到了现在...今早花了一上午揪了各种错,把nodejs和npm各种重写卸载了重装还是发现不行,最后。。。发现我一直是在git bash上操作,重装了npm的淘宝镜像还是缺少了node_moudle里面的各种,所以,改用了cmd命令行重装了npm发现就可以了。。。为什么在git bash上就不行了呢??这个容我再捣鼓捣鼓先
1.安装yeoman
2.安装webpack
2-1:安装命令:$npm install -g generator-react-webpack;
2-2:查看本地的版本:$npm ls -g --depth=1 2>/dev/null | grep generator-;
1)npm ls -g:列出全局安装的所有npm包;
2)--depth=1:树状结构最多向下展示一层;
3)2>/dev/null:如果执行npm ls -g过程中,有错误消息,把错误消息重定向到空的设备文件上( >表示重定向 1表示standard out标准输出 2表示standard error标准错误 /dev/null表示空设备文件);
4)表示通道,用来将上一个命令的输出内容作为下一个命令的输入内容;
5)grep generator-:在前面的输出结果中,检索generator开头的关键内容;
3.克隆创建项目
3-1:创建项目文件夹:$mkdir workspace;
3-2:进入workspace:$cd workspace ;
3-3:克隆github的项目到本地上: $git clone +项目地址;
3-4:利用yoman搭建react-webpack项目:$yo react-webpack 项目名称
3-5:启动项目:$npm start;
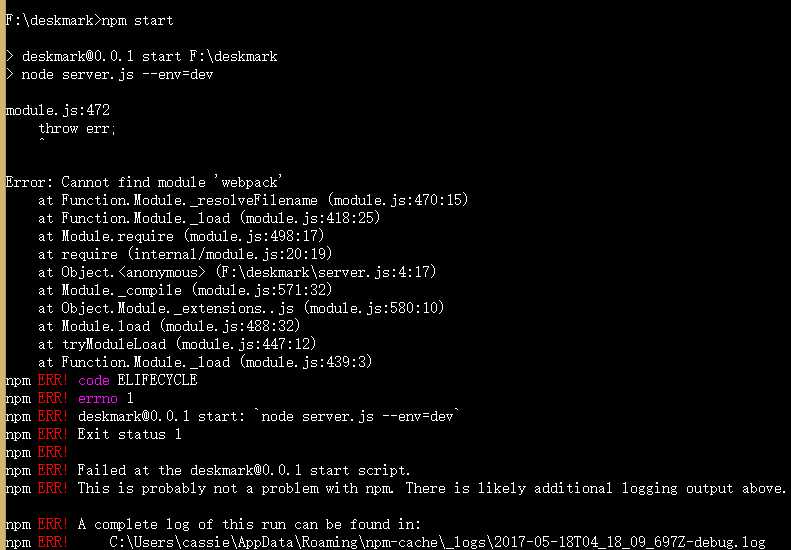
这个时候,当在命令行输入$npm start时,错误来了。。。
F:\deskmark>npm start > @0.0.1 start F:\deskmark > node server.js --env=dev module.js:472 throw err; ^ Error: Cannot find module ‘core-js/fn/object/assign‘ at Function.Module._resolveFilename (module.js:470:15) at Function.Module._load (module.js:418:25) at Module.require (module.js:498:17) at require (internal/module.js:20:19) at Object.<anonymous> (F:\deskmark\server.js:3:1) at Module._compile (module.js:571:32) at Object.Module._extensions..js (module.js:580:10) at Module.load (module.js:488:32) at tryModuleLoad (module.js:447:12) at Function.Module._load (module.js:439:3) npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! @0.0.1 start: `node server.js --env=dev` npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the @0.0.1 start script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm WARN Local package.json exists, but node_modules missing, did you mean to install? npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\cassie\AppData\Roaming\npm-cache\_logs\2017-05-18T03_42_37_735Z-debug.log
解决方式:
1.重装npm!
HOWEVER!当我在重装了npm:$npm install npm后,发现在生成node_moudle文件夹中还是缺少了‘core-js/fn/object/assign‘这个模块。。
2.既然知道是缺少‘core-js/fn/object/assign‘这个模块后,则利用$npm install -g core-js重新安装了这个模块,结果发现还是出现了错误。。。

3.上网搜索了一番后,可能是在npm安装的过程中该模块还是安装不成功
有人推荐使用淘宝npm镜像-cnpm,$npm install -g cnpm --registry=https://registry.npm.taobao.org
通过这个命令安装cnpm后,运行$cnpm install进行模块下载,安装。
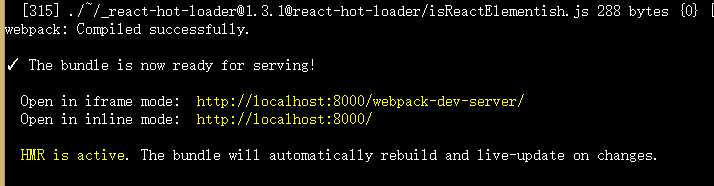
4.最后再用命令$npm start启动项目,发现就成功了。

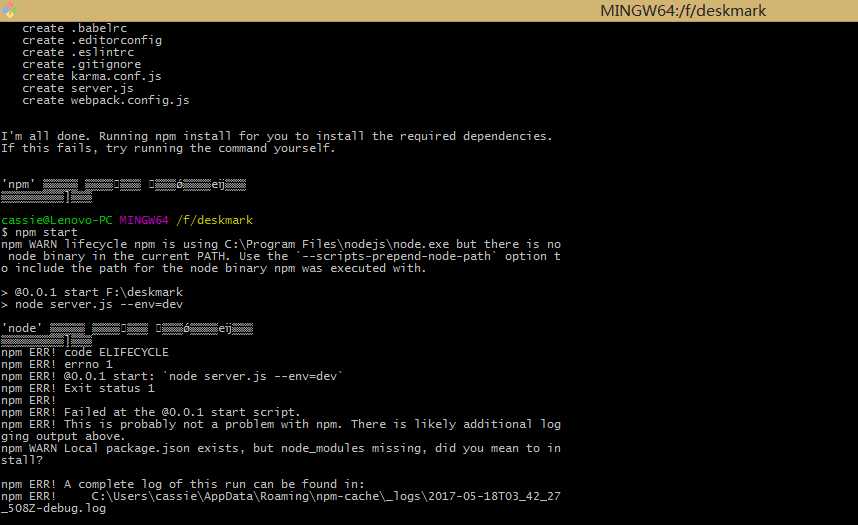
但是,在Git Bash中用相同的方式发现还是不行。。。(( ▼-▼ ))

容我吃个饭后再来解决。。。。。
快速搭建yeoman+webpack+react项目和npm start启动命令失败问题
标签:创建项目 src ges core modules server problem cti 通过
原文地址:http://www.cnblogs.com/siestakc/p/6872744.html