标签:cti jsp else html font ace img innerhtml size


<input type="text" onblur="code()" placeholder="请输入部门编号" id="dept_code" name="dept_code">
<span id="pa"></span>
function code(){
var reg=/^\d{6}$/;
var dept_code=$("#dept_code").val();
if(dept_code==null || dept_code==""){
{document.getElementById(‘pa‘).innerHTML=‘<font color="green"></font>‘ }
}
else if(reg.test(dept_code))
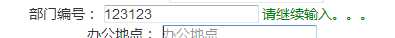
{document.getElementById(‘pa‘).innerHTML=‘<font color="green">请继续输入。。。</font>‘ }
else
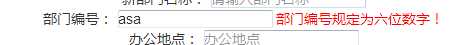
{document.getElementById(‘pa‘).innerHTML=‘<font color="red">部门编号规定为六位数字!</font>‘}
}
标签:cti jsp else html font ace img innerhtml size
原文地址:http://www.cnblogs.com/huyanlon/p/6888757.html