标签:开发者平台 物理 padding 公司 XML 微信小程序 height 添加 文件
小程序依旧没有火起来,但是公司的直播平台准备做在微信端,用小程序作为舞台,说不定某天火起来就可以带起流量了。
废话不多说,开始一点一点琢磨小程序。
首先是开发工具。官方首推微信开发者平台。这东西容貌还可以,就是功能比较简单,而且调试时要切换窗口,而且不能同时开启多个。算了,还是用我心爱的webstorm进行开发,用开发者平台进行调试吧。

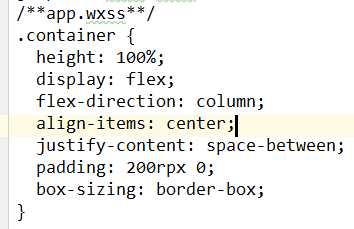
首先从样式文件开始。小程序有其特殊的样式格式为wxss,但是在webstorm上不能识别,并不能为其添加颜色,或者进行typo识别。

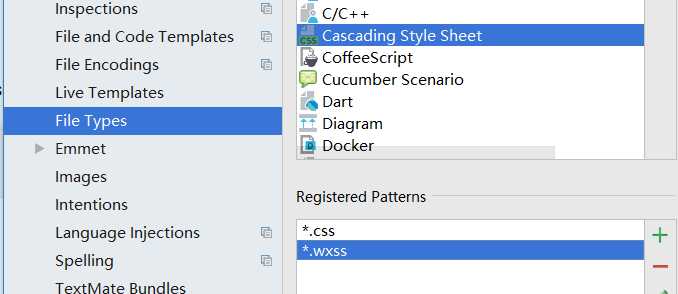
我们需要设置webstorm可以用css文件的解析规则对其进行解析。打开file-settings-File types可以进行设置。找到Cascading Style Sheet项,点击加号在下面添加*.wxss,保存,webstorm就可以用css规则解析此类文件了。wxml文件同理,需要用html规则解析。


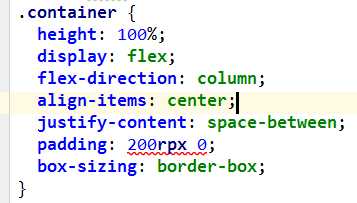
可以看到wxss文件上,padding属性值的单位rpx出现typo报错。这个是小程序特有的计量单位,rpx可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0。简单说就是所有手机屏幕都是750rpx宽,布局时请按百分比从750里面取。
标签:开发者平台 物理 padding 公司 XML 微信小程序 height 添加 文件
原文地址:http://www.cnblogs.com/mazhaokeng/p/6892109.html