标签:disabled sla img 分享 val mobile min logs images
1、在form中加上 novalidate

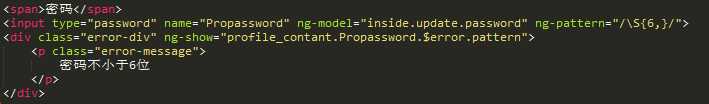
2、利用ng-pattern验证 (*如果不匹配的话 ng-model是绑定不上数据的)

某个表单输入是否已填写,只要在输入字段元素上添加HTML5标记required即可:
<input type="text" required />
在输入字段上使用指令ng-minlength= "{number}":
<input type="text" ng-minlength="5" />
在输入字段上使用指令ng-maxlength= "{number}":
<input type="text" ng-maxlength="20" />
使用ng-pattern="/PATTERN/"来确保输入能够匹配指定的正则表达式:
<input type="text" ng-pattern="/[a-zA-Z]/" />
使用ng-disabled验证所传数据:
<button class="btn btn-default" ng-click="register.getCode(‘code‘)" ng-disabled="!register.data.mobile" id="code">{{‘Register.Get_Code‘ | translate}}</button>
标签:disabled sla img 分享 val mobile min logs images
原文地址:http://www.cnblogs.com/leiyangs/p/6894012.html