标签:eps 伪类 文本 如图所示 span 限制 写入 指示 特定
1. 类选择器和ID选择器的使用语法是HTML、SVG和MathML文档特定的。在其他标记语言中不能使用这类选择器,引入了属性选择器。共有4种类型的属性选择器。
(1) 简单属性选择
a[href][title] {font-weight: bold;}
要同时含有href和title两个属性的a标签才会执行
(2) 根据具体属性值选择
若考虑以下标记片段,只能将type中的内容完全写入,才能匹配,否则失败,如下。
<planet type = "barren rocky">Mercury</planet> //(代码段1)
planet [type = "barren rocky"] {font-weight: bold;}
(3)根据部分属性值选择
假设想选择代码段1中type属性中包含的rocky元素,可以写成
planet [type ~= "rocky"] {font-weight: bold;}
表1 子串匹配属性选择器
| 类型 | 描述 |
| [foo^="bar"] | 选择foo属性值以“bar”开头的所有元素 |
| [foo$="bar"] | 选择foo属性值以“bar”结尾的所有元素 |
| [foo*="bar"] | 选择foo属性值中包含子串“bar”的所有元素 |
(4) 特定属性选择类型
h1标签中等于en或者以en-开头的所有元素都会匹配。
<h1 lang = "en">Hello!</h1>
2. 后代选择器(包含或上下文选择器)
h1 em {color: gray;}
把作为h1元素后代的em元素的文本变成灰色,不论em的嵌套层次多深。
3. 选择子元素
在某些情况下,可能并不想选择一个任意的后代元素,而是希望缩小范围,只选择另一个元素的子元素。例:
h1 > strong {color: red;}
这个规则会把第一个h1下面出现的strong元素变成红色,但是第二个出现的strong元素不受影响。
4. 选择相邻兄弟元素
相邻兄弟结合符用加号+。

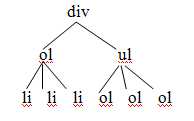
如果写作li+li{font-weight: bold;},会把各列表的第二个和第三个列表项变成粗体,第一个列表项不受影响;可以用ol+ul选择第二个元素。
5. 伪类选择器
表2 链接伪类与动态伪类
| 伪类名 | 描述 |
| :link | 指示作为超链接(即有一个href属性)并指向一个未访问地址的所有锚 |
| :visited | 指示作为已访问地址超链接的所有锚 |
| :focus | 指示当前拥有输入焦点的元素,也就是说,可以接受键盘输入或者能以某种方式激活的元素 |
| :hover | 指示鼠标指针停留在哪个元素上 |
| :active | 指示用户输入激活的元素,例如,鼠标指针停留在一个超链接上时,如果用户点击鼠标,就会激活这个超链接。 |
可以为锚指定一个类或者ID,例:
a.external:visited {color: maroon}
a#footer-copyright:link {font-weight: bold;}
伪类的顺序很重要:link-vivited-focus-hover-active
动态伪类(focus、hover、active)可以应用到任何元素
(1)选择第一个子元素,例:
<div>
<p>These are the necessary steps:</p>
<ul>
<li>Insert key</li>
<li>Turn key</li>
<li>Push accelerator</li>
</ul>
<p>Do <em>not</em>push the brake at the same time as the accelerator</p>
</div>
规则:
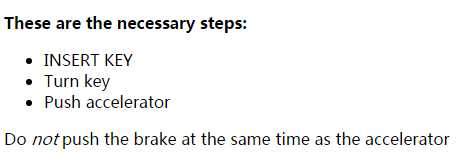
p:first-child {font-weight: bold;}
li:first-child {text-transform: uppercase;}
结果如图所示:

如果想选择作为某元素第一个子元素的em元素,应该写作em:first-child
(2)根据语言选择
lang()伪类就像是|=属性选择器。例如:要把所有语法元素变成斜体,可以写作:
*:lang(fr) {font-style: italic;}
(3)结合伪类
a:link:hover {color: red} 等价于a:hover:link {color: red}
6. 伪元素选择器
(1)设置首元素样式
p:first-letter {color: red;}
(2)设置第一行的样式
p:first-line {color: red;}
(3):first-letter和:first-line的限制
:first-letter和:first-line伪元素只能应用于标记或段落之类的块级元素,而不能应用于超链接等的行内元素。
所有伪元素都必须放在出现该伪元素的选择器的后面。
(4)设置之前和之后元素的样式
h2:before {content: "}}"; color: silver;}
body:after {content: "The end.;"}
标签:eps 伪类 文本 如图所示 span 限制 写入 指示 特定
原文地址:http://www.cnblogs.com/maybeIwanttotry/p/6893828.html