标签:amp 参数 请求 栏目 view 选项 软件 ios apple
如题 本文主要将 Safari + iPhone 前端开发调试 之 正确查看网络请求的 姿势
惯例 说下问题场景:
早知道safari(Mac) + iPhone 调试的方便 能解决很多日常调试问题,但有次帮人调试问题 发现是接口报错 但不知道接口数据 和传参数 在哪里查看 强行装b失败。
场景介绍完毕
作为一个尽量做到不 不求甚解的软件从业者 我是不会就此退缩呢。(其实是因为装B失败 要扳回一城)故有本文的由来
其实本文的东西也很简单。
下面简单说下:
首先那 一般调试的教程 网上搜了一通 答案也很多,而且苹果官方也给出一些说明,链接如下:
https://support.apple.com/kb/PH21414?viewlocale=zh_CN&locale=en_PH 苹果官方说明
然后再来一篇比较详细的介绍 借前人的地址用一些:
https://chon.io/blog/safari-ios-iphone-itouch-web-dev-inspector/ 前人分享
那下面开始说我本次要说的点
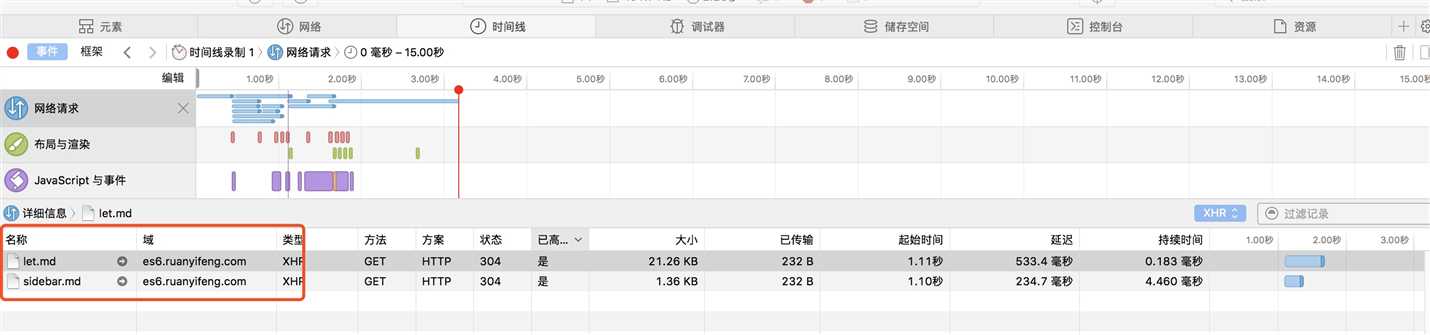
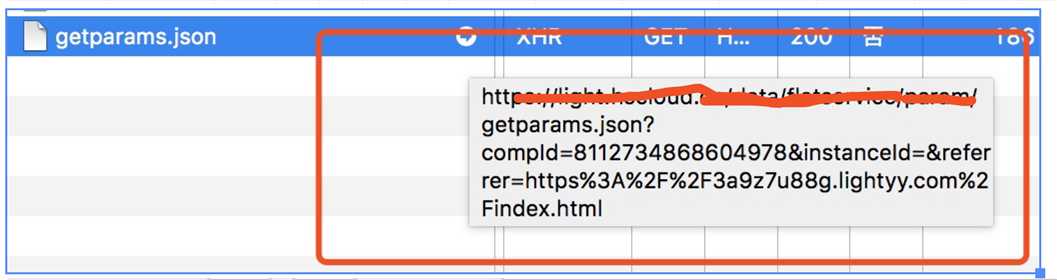
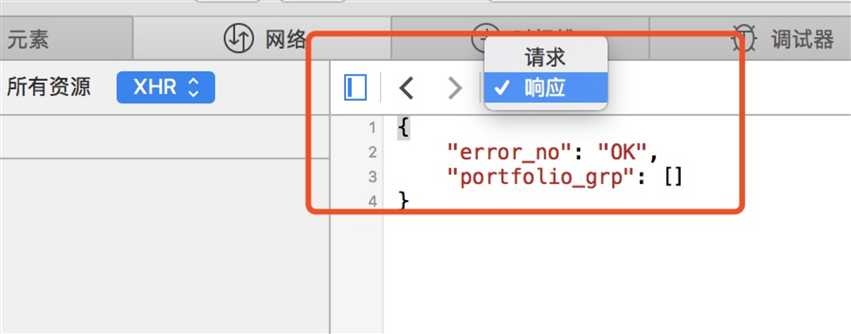
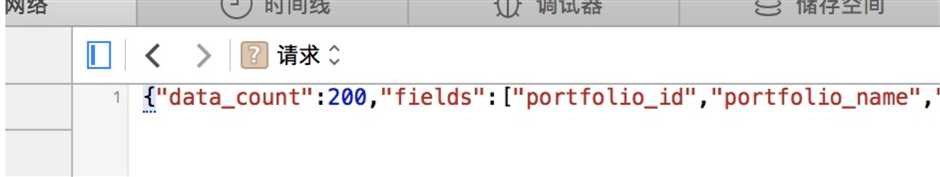
直接上图,各位看官莫嫌弃。



如上面几个图所示:具体步骤如下:
选择 时间线 栏目-》选中网络请求-》鼠标移到具体请求 后面的 右键头上面 停几秒
嗯 完成上述步骤后 你会发现 你想要的都出来了。
get请求 参数会直接在url里面显示
post请求 要点击具体网络请求 然后会有 请求 和 响应 两个选项
这样就能满足日常 不通过抓包工具 完成基本的请求参数 和请求应答数据的查看了。
是不是很方便
谁说Safari不好用的 其实挺方便的 嗯 是吧?
下回见~
移动端页面 iPhone + Safari 页面调试 之 正确查看网络请求的姿势
标签:amp 参数 请求 栏目 view 选项 软件 ios apple
原文地址:http://www.cnblogs.com/zxx-foreve1130/p/6900732.html