标签:evel value over com round nbsp type name font
1.加入!important
2.但是不建议使用https://developer.mozilla.org/en-US/docs/Web/CSS/::-webkit-input-placeholder
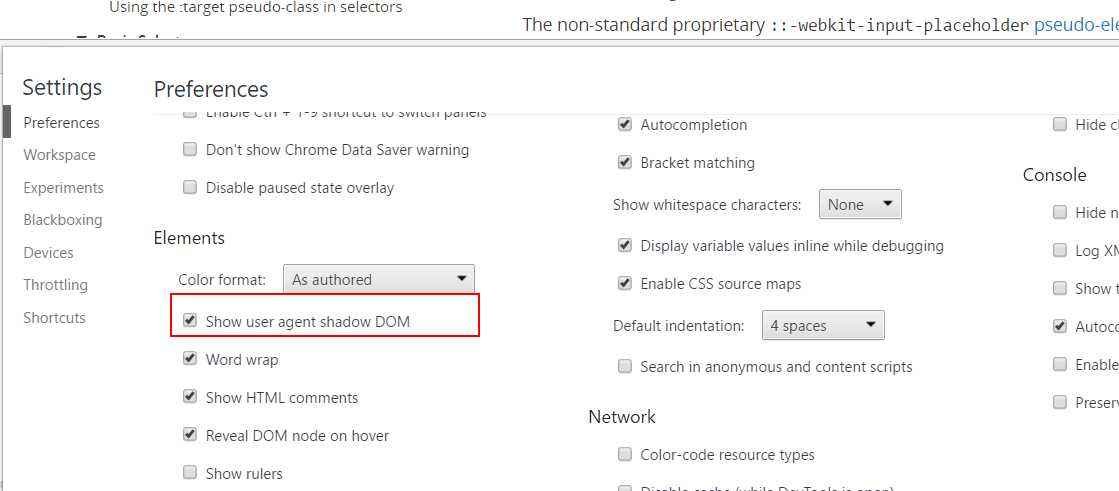
3.调试,在settings里面设置

#field3::-moz-placeholder { /*font-style:italic !important;*/ /*text-decoration:overline !important;*/ /*letter-spacing:3px !important;*/ color:red !important; } #field3::-webkit-input-placeholder { /*font-style:italic !important;*/ /*text-decoration:overline !important;*/ /*letter-spacing:3px !important;*/ color:red !important; } </style> <!--<div id="container" style="min-width: 400px;height: 400px;background: slategrey"></div>--> <input type="text" name="lastname" id="field3" value="Mouse" placeholder="Search W3School"/>
标签:evel value over com round nbsp type name font
原文地址:http://www.cnblogs.com/summerXll/p/6903901.html