标签:默认 mod 写法 语法 参数 介绍 mat pre weight
很长时间,web设计师总是得用一些“web-safe”字体,英文用body{font-family:"corbel", Arial, Sans-serif; }中文用body{font-family:"微软雅黑" }现在@font-face能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体。
原理是:字体文件放到web服务器,在需要的时候被自动下载到用户的计算机上。
语法:
@font-face {
font-family: <YourWebFontName>;
src: <source> [<format>][,<source> [<format>]]*;
[font-weight: <weight>];
[font-style: <style>];
}
参数说明:
YourWebFontName:此值为你自己定义的字体名称,最好是使用你下载的默认字体名称,它将被引用到你的web元素的font-family属性中。
source:自定义字体的存放路径,可以是相对路径或绝对路径。
format:指自定义字体的格式,主要用来帮助浏览器识别,其值有以下几种类型:truetype,opentype,truetype-aat,embedded-opentype,avg等。
font-weight和和font-style就是定义字体是否为粗体,和字体样式。
浏览器兼容写法:
@font-face {
font-family: ‘YourWebFontName‘;
src: url(‘YourWebFontName.eot‘); /* IE9 Compat Modes */
src: url(‘YourWebFontName.eot?#iefix‘) format(‘embedded-opentype‘), /* IE6-IE8 */
url(‘YourWebFontName.woff‘) format(‘woff‘), /* Modern Browsers */
url(‘YourWebFontName.ttf‘) format(‘truetype‘), /* Safari, Android, iOS */
url(‘YourWebFontName.svg#YourWebFontName‘) format(‘svg‘); /* Legacy iOS */
}
1、下载特殊字体
比如我要下载single-malta.font这个字体,下载字体链接为
http://www.dafont.com/single-malta.font
下载解压后可以看到一个ttf文件。
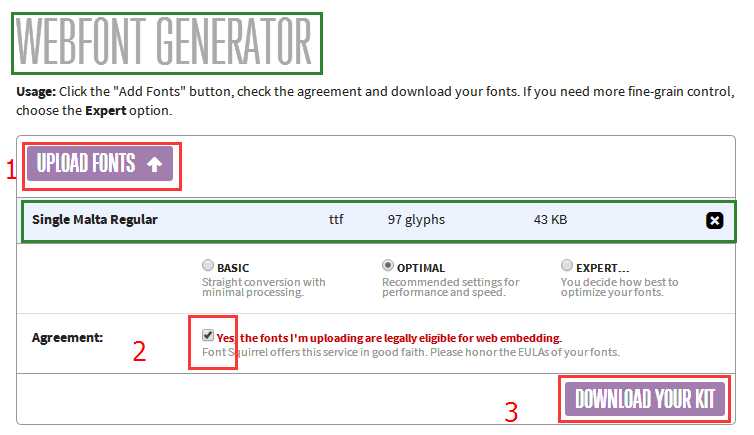
2、用第三方工具生成@font-face所需字体格式,即.eot,.woff,.ttf,.svg字体格式:
第三方工具链接:http://www.fontsquirrel.com/fontface/generator
具体步骤是在WEBFONT GENERATOR页面上传第一步下载的字体,然后下载解压。

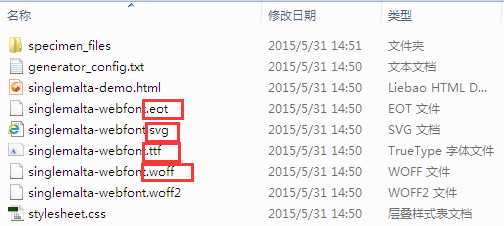
下载解压后发现文件夹有很多多余的demo页面和css,我们只需要.woff,.ttf,.svg,.eof四个文件。把这四个文件复制到站点的fonts目录。现在准备工作已经完成了。

3、在style.css中添加@font-face相关代码。
4、现在就可以在样式中用font-familyl。
代码如下:
<style type="text/css">
@font-face {
font-family: ‘SingleMaltaRegular‘;
src: url(fonts/singlemalta-webfont.eot);
src: url(fonts/singlemalta-webfont.svg#SingleMaltaRegular)format(‘svg‘),
url(fonts/singlemalta-webfont.ttf)format(‘truetype‘),
url(fonts/singlemalta-webfont.woff)format(‘woff‘),
url(fonts/singlemalta-webfont.eot?#iefix)format(‘embedded-opentype‘);
font-weight: normal;
font-style: normal;
}
h2.singleMalta {
font-family: ‘SingleMaltaRegular‘
}
</style>
<body>
<h2>普通字体</h2>
<h2 class="singleMalta">single malta</h2>
</body>
效果:
http://www.w3cfuns.com/thread-5597432-1-1.html
获取字体
第三方生成字体工具
http://www.fontsquirrel.com/fontface/generator
标签:默认 mod 写法 语法 参数 介绍 mat pre weight
原文地址:http://www.cnblogs.com/zhangyuhang3/p/6910513.html