标签:网上 内容 image logs ext 二级菜单 没有 ges 效果
这是一个另类的方法!!!!
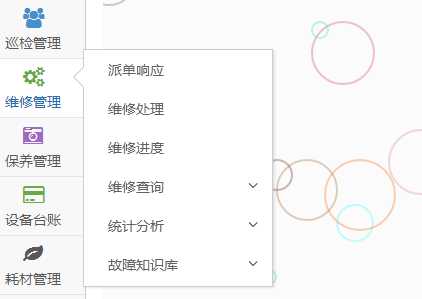
情况如下(图是盗了,刚好自己在查找解决方案的时候看到的):

设置了高度和overflow,会出现滚动条,但是二级菜单出不来,网上看了挺多解决办法:
1、js模拟滚动条(瞎搞了下,没弄出来);
2、将二级菜单的内容移到一级菜单外面,通过js分别定位,去显示(没尝试);
自己则是采用在鼠标在该区域下,监听鼠标滚轮事件,然后改变模块的position和top的值,来模拟出滚动效果,没有那个很丑的滚动条,显示效果就比有滚动条的好看很多。效果如下:

监听滚轮事件详见:http://www.cnblogs.com/Gaoswatou/p/6910647.html(项目是在xp系统下的更应该看下 ^.^)。
G~G~ Study。
标签:网上 内容 image logs ext 二级菜单 没有 ges 效果
原文地址:http://www.cnblogs.com/Gaoswatou/p/6910685.html