标签:boot ret margin nav vue 组件 func yellow play
一、组件的嵌套

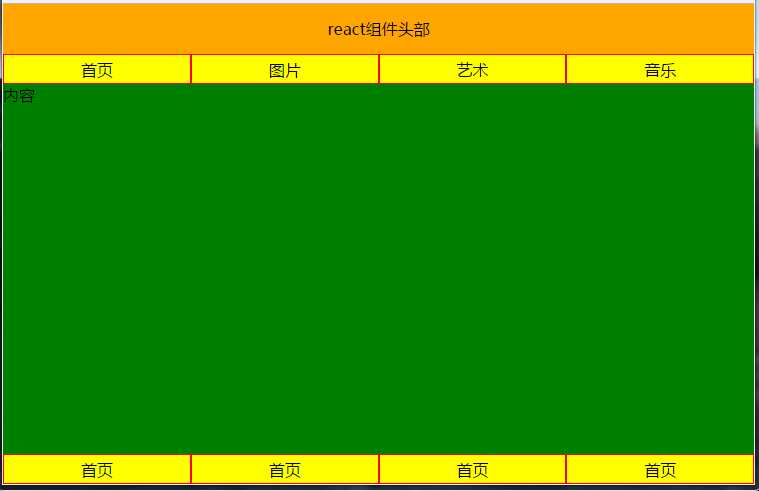
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script src="react.min.js" type="text/javascript" charset="utf-8"></script> 7 <script src="react-dom.min.js" type="text/javascript" charset="utf-8"></script> 8 <script src="browser.min.js" type="text/javascript" charset="utf-8"></script> 9 <style type="text/css"> 10 *{margin:0;padding:0;list-style: none;} 11 html,body,#out,#inner{width:100%;height:100%;overflow:hidden;} 12 #inner{display:-webkit-box;-webkit-box-orient:vertical;} 13 </style> 14 </head> 15 <body> 16 <div id="out"></div> 17 </body> 18 <script type="text/babel"> 19 var sty={ 20 sty1:{height:‘50px‘,background:‘orange‘,‘text-align‘:‘center‘,‘line-height‘:‘50px‘}, 21 sty2:{height:‘30px‘,background:‘yellow‘,‘text-align‘:‘center‘,‘line-height‘:‘30px‘,overflow:‘hidden‘}, 22 sty3:{height:‘30px‘,float:‘left‘,width:‘25%‘,‘box-sizing‘:‘border-box‘,border:‘1px solid red‘}, 23 sty4:{background:‘green‘,WebkitBoxFlex: 1} 24 25 } 26 var Demo=React.createClass({ 27 render:function(){ 28 return( 29 <div id="inner"> 30 <Head/> 31 <Nav/> 32 <Con/> 33 <Footer/> 34 </div> 35 ) 36 } 37 }) 38 var Head=React.createClass({ 39 render:function(){ 40 return( 41 <div style={sty.sty1}>react组件头部</div> 42 ) 43 } 44 }) 45 var Nav=React.createClass({ 46 render:function(){ 47 return( 48 <ul style={sty.sty2}> 49 <li style={sty.sty3}>首页</li> 50 <li style={sty.sty3}>图片</li> 51 <li style={sty.sty3}>艺术</li> 52 <li style={sty.sty3}>音乐</li> 53 </ul> 54 ) 55 } 56 }) 57 var Con=React.createClass({ 58 render:function(){ 59 return( 60 <div style={sty.sty4}>内容</div> 61 ) 62 } 63 }) 64 var Footer=React.createClass({ 65 render:function(){ 66 return( 67 <ul style={sty.sty2}> 68 <li style={sty.sty3}>首页</li> 69 <li style={sty.sty3}>首页</li> 70 <li style={sty.sty3}>首页</li> 71 <li style={sty.sty3}>首页</li> 72 </ul> 73 ) 74 } 75 }) 76 ReactDOM.render(<Demo/>,document.getElementById(‘out‘)) 77 </script> 78 </html>
在做移动端的时候,有时候我们可以把React与mui混合使用,但mui中的classname记得换成className,另外三大框架(vue/react/angular)都可以与bootstrap搭配使用,
在一些简单的页面中我们可以使用bootstrap的可视化组件快速搭建原型页面概图。工具链接:http://www.bootcss.com/p/layoutit/#
标签:boot ret margin nav vue 组件 func yellow play
原文地址:http://www.cnblogs.com/ztl0918/p/6918929.html